Home >Web Front-end >JS Tutorial >The iframe content becomes blank after the keyboard pops up on the WeChat page
The iframe content becomes blank after the keyboard pops up on the WeChat page
- 小云云Original
- 2018-02-12 09:13:271686browse
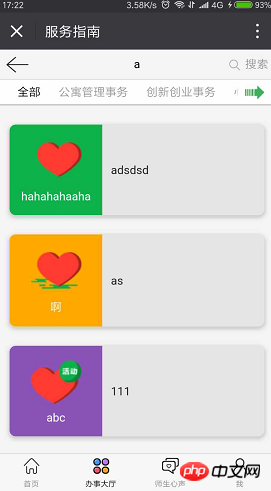
This article mainly shares with you the solution to the problem that the iframe content becomes blank after the keyboard pops up on the WeChat page. When the keyboard pops up, the footer is also pushed up; and when the search is completed (the entire page needs to be refreshed), the keyboard is retracted, and the area where the keyboard resides in the iframe turns white.
Foreword:
Because the iframe needs to be adapted, so, the height needs to be calculated
//整体高
var win = $(window).height();
//搜索栏
var header = $('header').height();
//导航栏
var nav = $('.navpwrap').height();
//页底
var footer = $('footer').height();
//iframe
$('#main').height(win -header + nav - footer);
Solution:
Cause:
When the keyboard is put down, the height of the iframe is not reset.
Option ①: Put the height of the first iframe in the cookie
Note: In Xiaomi 6, 'win' seems to conflict, so change it to 'win1'
//导入
<script src="jquery.cookie.js"></script>
var win = $(window).height();
//获取cookie里
var winCookie = $.cookie("win1",{path: '/' });
//若cookie里无,则填充;若cookie里有,则取出
if(!winCookie){
$.cookie("win1", win,{path: '/' });
}else{
win = winCookie;
}

Related recommendations:
What are the operations of border removal and borderless iframe
How to use iframe to embed other web pages in the current web page
The above is the detailed content of The iframe content becomes blank after the keyboard pops up on the WeChat page. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

