Home >Web Front-end >JS Tutorial >Detailed explanation of the compatibility issue between the page scroll value scrollTop between FireFox and Chrome browsers_jquery
Detailed explanation of the compatibility issue between the page scroll value scrollTop between FireFox and Chrome browsers_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 15:27:541772browse
I recently worked on a project, which included a directory function, and I found a bug, or so-called difference, between modern browsers, that is, the acquisition and setting of the page scroll value (scrollTop).
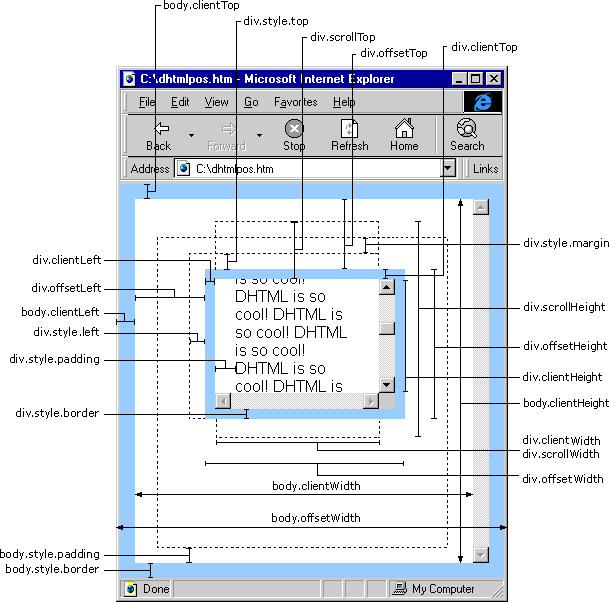
Before that, let’s talk about the coordinate acquisition of page elements. The classicity of this picture does not need to be mentioned again.

Implement scrolling to a certain position function
One of the most important functions of the blog directory is to scroll the page by clicking on the title. Because we want to scroll to a certain title on the page, we need to calculate the specific absolute position of the scroll element, and the commonly used offsetTop is to get the current element and The offset of the nearest element that determines its positioning, does not apply here.
The getBoundingClientRect interface provided natively by the browser should be used here. This function returns the absolute position of the element from each margin of the browser, regardless of the positioning type. It is very suitable for creating page scrolling effects.
For specific usage of the getBoundingClientRect function, please refer to the following links: Link 1, Link 2.
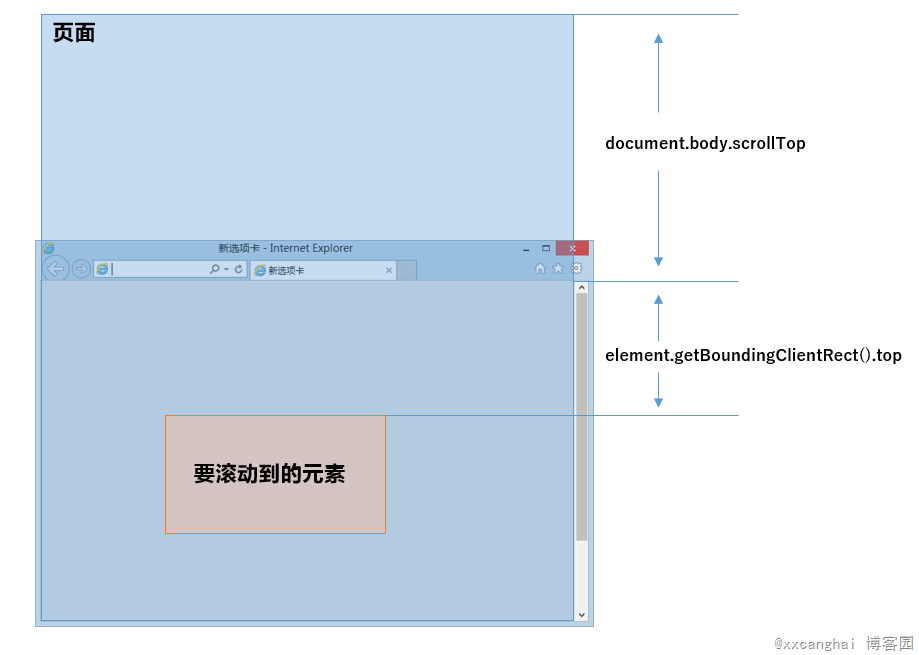
Get the data required for scrolling. The scrollTop of the body is the height that the page has been hidden by scrolling. Then according to the above-mentioned interface to get the distance between the element and the top of the browser, you can calculate the required scrolling height. The relationship diagram is as follows:
Then, the position where the page should be scrolled to is:
document.body.scrollTop element.getBoundingClientRect().top;
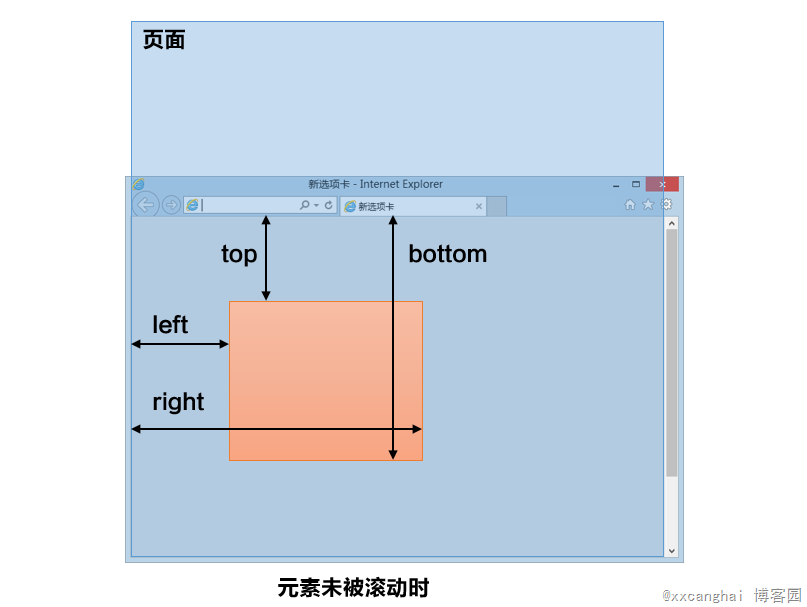
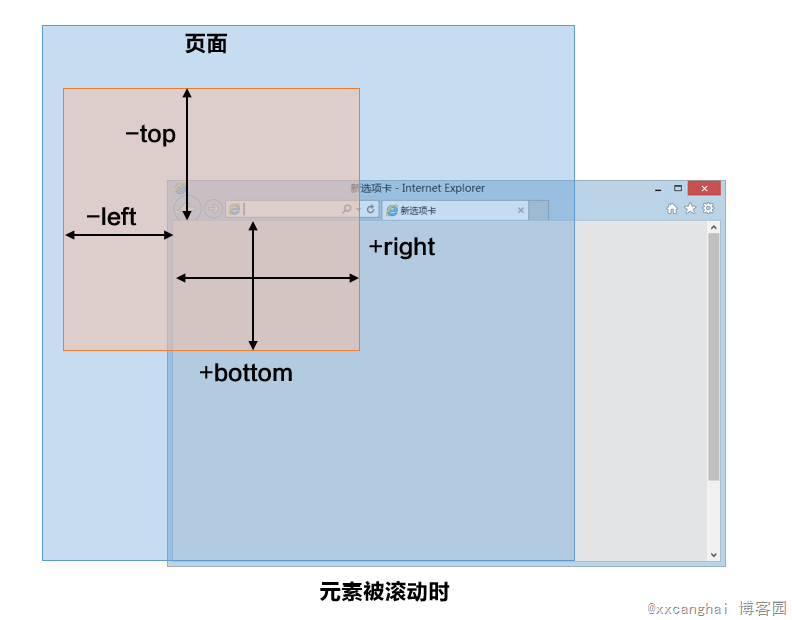
By the way, here is the difference between the elements obtained by getBoundingClientRect().top when they are hidden by scrolling and when they are not scrolled:
As can be seen from the above figure, even if the element to be scrolled is outside the browser boundary, the obtained top is a negative number, and the calculated page height is still correct.
The function of clicking on the directory jump is completed, and it is perfect so far.
Compatibility issues between FireFox and Chrome’s scrollTop
Until I was testing FireFox today, I found that the jump function of page scrolling under Firefox cannot be used.
1. Native interface test
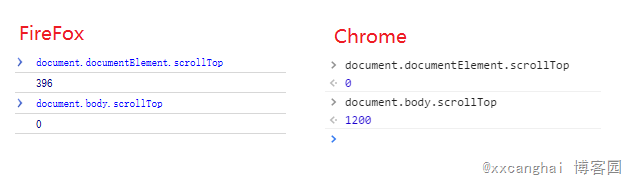
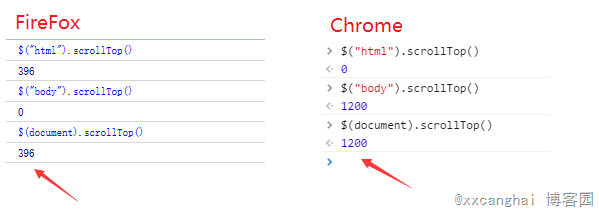
Let me mention it first:
document.documentElement is the 100db36a723c770d327fc0aef2ce13b1 element, and document.body is the 6c04bd5ca3fcae76e30b72ad730ca86d element.
Test results show that on Firefox, the page scroll height can only be obtained and set through the html element, while on Google, it can only be obtained and set through the body element.
2. jquery interface test
The above uses the native scrollTop attribute to obtain and set, and jquery itself also implements the encapsulation of the scrollTop attribute. You can try its compatibility.
I am very happy to find that $(document) can be used to achieve compatibility with getting and setting scrollTop.
3. scrollTop animation implementation test
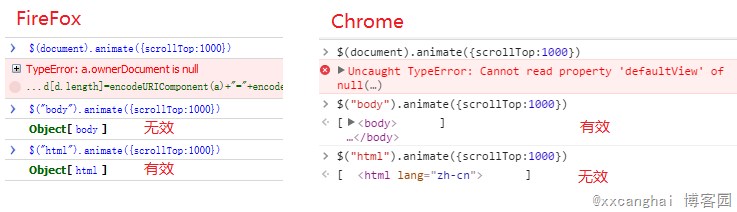
Although compatibility is achieved, in order to achieve better results, I hope to use animation to scroll to a certain position on the page instead of jumping directly. This is achieved using jquery's animate function.
I found that although $(document) can be used to achieve acquisition and setting, animation effects cannot be used, and can only be achieved using body elements and html elements.
Final Solution
The most perfect implementation plan is:
Get or directly set the current page scroll height:
$(document).scrollTop();//获取,兼容火狐谷歌
Set the current page scroll height with animation effect:
$("body,html").animate({ scrollTop: ... });//动画滚动效果,兼容火狐谷歌
You can click the directory link at the top of this article to view the final effect:
jQuery CSS operation - scrollTop() method
Example
Set the vertical offset of the scroll bar in the dc6dce4a544fdca2df29d5ac0ea9906b element:
$(".btn1").click(function(){
$("div").scrollLeft(100);
});
Definition and usage
ThescrollTop() method returns or sets the vertical position of the scroll bar of the matching element.
scroll top offset refers to the offset of the scroll bar relative to its top.
If this method sets no parameters, returns the offset in pixels from the top of the scroll bar.
Grammar
$(selector).scrollTop(offset)
| 参数 | 描述 |
|---|---|
| offset | 可选。规定相对滚动条顶部的偏移,以像素计。 |
Tips and Notes
Note: This method is valid for both visible and invisible elements.
Note: When used to get a value, this method only returns the scroll top offset of the first matching element.
Note: When used to set a value, this method sets the scroll top offset of all matching elements.
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills