Home >Web Front-end >JS Tutorial >What should I do if the vue small icon favicon does not display?
What should I do if the vue small icon favicon does not display?
- 小云云Original
- 2018-02-08 13:33:532495browse
Although vue scaffolding is easy to use, file configuration issues have always been a headache. This article mainly introduces to you the solution to the problem that the Vue small icon favicon does not display. The editor thinks it is quite good. Now I will share it with you and give you a reference. Let’s follow the editor to take a look, I hope it can help everyone.
Using the vue framework to make native code, various problems occurred. Problems also occurred when setting small icons before. I summarized the online solutions and wrote down my personal experiments and The solution that worked:
I dropped favico.ico directly into the root directory (which is the directory at the same level as src), and then configured it in the build/webpack.dev.conf.js file
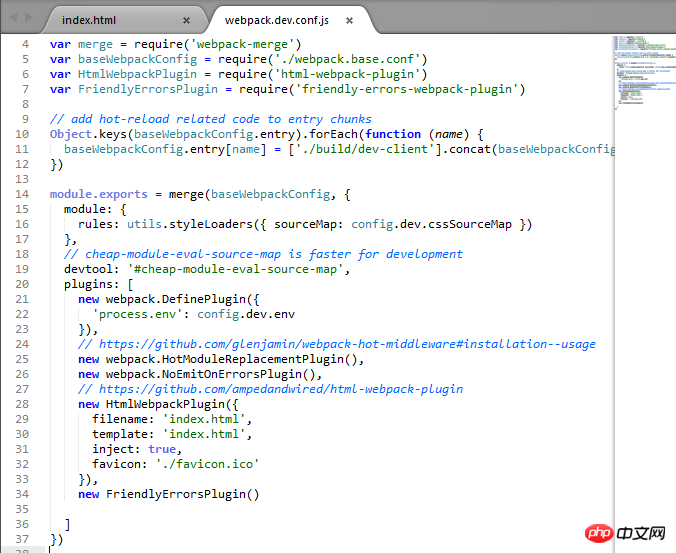
1. Add this code to the plugins in the webpack.dev.conf.js file
new HtmlWebpackPlugin({
filename: 'index.html',
template: 'index.html',
inject: true,
favicon: './favicon.ico'
})After adding the code, it looks like this:

2. Introduce the code into index.html:
<link rel="shortcut icon" type="image/x-icon" href="./favicon.ico" rel="external nofollow" />
3. After modifying the configuration file, remember to npm run dev again. It works
About Google Chrome not displaying small icons: It’s a cache problem, try to force refresh manually (ctrl+F5)
Note: (I also put the favicon in the static folder, because I It didn’t work, so I used this method. If I put static, I just need to change the path of the favicon. )
Related recommendations:
Two JS implementations of Input. How to add small icons in
Sharing of tips on front-end processing of small icons
##Detailed explanation of iconfont font icons and various css small icons
The above is the detailed content of What should I do if the vue small icon favicon does not display?. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

