Home >Web Front-end >JS Tutorial >Introduction to vue scrolling behavior
Introduction to vue scrolling behavior
- 小云云Original
- 2018-02-07 11:11:461419browse
This article mainly introduces the scrolling behavior of vue to everyone. The editor thinks it is quite good. Now I will share it with you and give you a reference. Let’s follow the editor to take a look, I hope it can help everyone.
Scroll behavior
What is the scroll behavior of routing
When switching to a new route, you want the page to scroll to the top, or It maintains the original scroll position, just like reloading the page
Note: This feature is only available in HTML5 history mode. In this mode we need to start a service
We use the scrollBehavior method to do routing scrolling
The scrollBehavior method receives to and from routing objects. The third parameter savedPosition is available when and only if popstate navigation (triggered by the browser's forward/back button)
Let's do a small case to understand
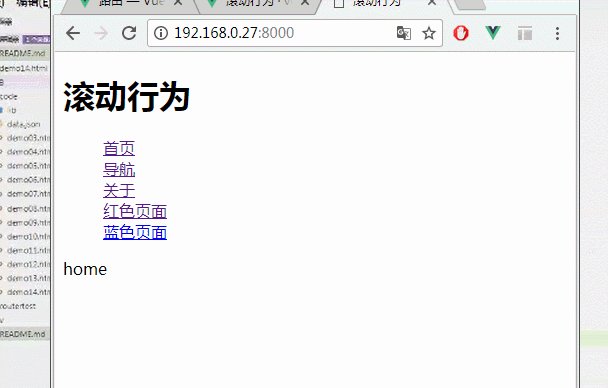
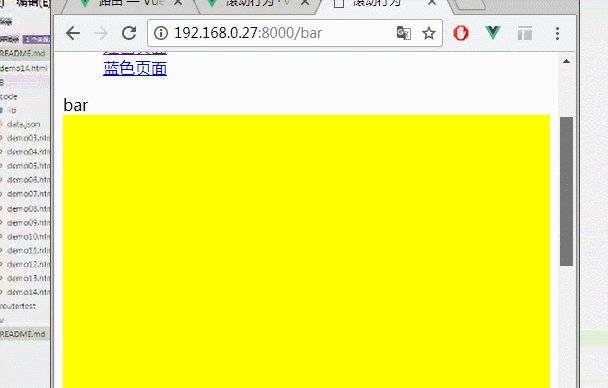
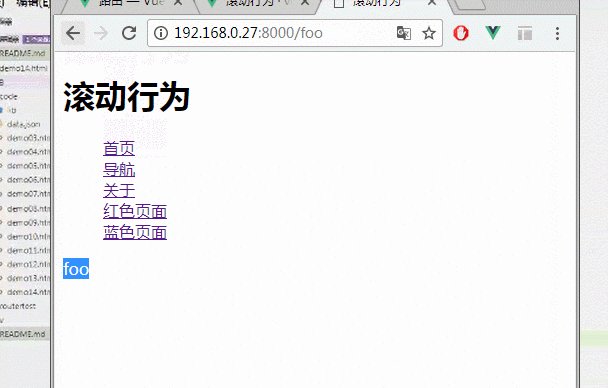
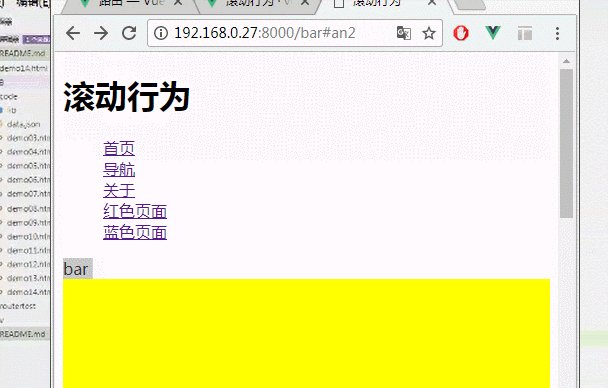
The effect

<p id="app">
<h1>滚动行为</h1>
<ul>
<li><router-link to="/">首页</router-link></li>
<li><router-link to="/foo">导航</router-link></li>
<li><router-link to="/bar">关于</router-link></li>
<li><router-link to="/bar#an1">红色页面</router-link></li>
<li><router-link to="/bar#an2">蓝色页面</router-link></li>
</ul>
<router-view></router-view>
</p>
<script>
var Home = {
template:"<p>home</p>"
}
var Foo = {
template:"<p>foo</p>"
}
var Bar = {
template:
`
<p>
bar
<p style="height:500px;background: yellow;"></p>
<p id="an1" style="height:500px;background: red;">红色页面</p>
<p id="an2" style="height:300px;background: blue;">蓝色页面</p>
</p>
`
}
var router = new VueRouter({
mode:"history",
//控制滚动位置
scrollBehavior (to, from, savedPosition) {
//判断如果滚动条的位置存在直接返回到当前位置,否者返回到起点
if (savedPosition) {
return savedPosition
} else {
if (to.hash) {
return {selector: to.hash}
}
}
},
routes:[
{
path:"/",component:Home
},
{
path:"/foo",component:Foo
},
{
path:"/bar",component:Bar
}
]
});
var vm = new Vue({
el:"#app",
router
});
</script>Related recommendations:
vue scrolling behavior example analysis
The above is the detailed content of Introduction to vue scrolling behavior. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

