Home >Web Front-end >CSS Tutorial >Summary of solutions to sticky footer
Summary of solutions to sticky footer
- 小云云Original
- 2018-02-07 09:16:511957browse
Sticky footer design is one of the oldest and most common effects. We have all experienced that if the content of the page is not long enough, the footer block is pasted at the bottom; if the content is long enough, the footer block will be moved by the content. Push down. This article mainly introduces to you the relevant information that explains the three solutions of sticky footer in detail. The editor thinks it is quite good, so I will share it with you now and give it as a reference. Let’s follow the editor to take a look, I hope it can help everyone.
I have been practicing vue+express these days. I got to know sticky footer with teacher Huang Yi, and I learned about it carefully. But for the problems of the previous two days, the details of several solutions today turned out to be... It’s a little blurry, so I’ll record it! The road to education is like this, continuous accumulation and repetition.

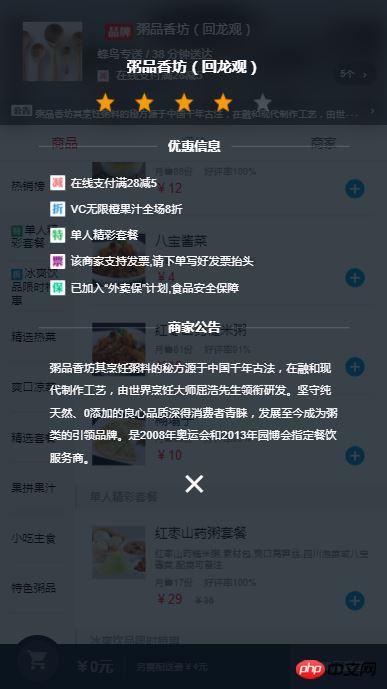
x at the bottom of the above picture uses the classic sticky footer. When the content of a single page is enough, it will push downward; when the page content is not supported, When it fills the entire screen, it's fixed at the bottom.
Instead of like the picture below:

Question
If you don’t know the tricky footer before, use fixed If it is fixed at the bottom,

position: fixed; width: 32px; height: 32px; bottom: 20px; left: calc(50% - 16px); font-size: 32px;
will cover the content, which obviously does not meet the requirements. It's impractical and unsightly. So the classic sticky footer is widely used and applicable in many situations. Looking back at the first project I did a few days ago, I found that it is applicable in many places.
There are three main solutions for sticky footer. We build a simple code
<body> <p class="content"></p> <p class="footer"></p> </body>
1. Add the minimum height to the content area
This method mainly uses the viewport vh to calculate the height of the overall view window, and then subtracts the height of the bottom footer to obtain the height of the content area. Minimum height
.content{
min-height:calc(100vh - `footer的高度`);
box-sizing:border-box;
}This method is very simple, but if the footer height of the page is different, each page must be recalculated, so it is not recommended 2. Use flex layout
Flex layout now occupies a world in mobile layout and is widely used.
We usually use flex layout to divide the width of the window. One side is a fixed width and the other side is an adaptive width. Similarly, the flex layout can of course also divide the height of the window. The flex of the footer is 0, so that flex obtains its inherent height; the flex of the content is 1. In this way it will be filled with the rest of the part except the footer
body{
display:flex;
flex-flow:column;
min-height:100vh;
}
.content{
flex:1;
}
.footer{
flex:0;
}This method is more recommended 3. Add a wrapper layer outside the content
This method is also the method used by Teacher Huang Yi. Add a wrapper layer outside the content
<body>
<p class="content-wrapper clearfix">
<p class="content"></p>
</p>
<p class="footer"></p>
</body>This approach is to ensure compatibility property, we usually add a clearfix class on the wrapper layer,
html,body,.content-wrapper{
height:100%
}
body > .content-wrapper{
height:auto;
min-height:100%;
}
.content{
padding-bottom:150px //与footer的高度相同
}
.footer{
position:relative;
margin-top:-150px; // -`footer高度`
height:150px;
clear:both;
}
.clearfix{
display:inline-block;
}
.clearfix{
content:"";
display:block;
height:0;
clear:both;
visibility: hidden;
}This completes the sticky footer. This method is also recommended, but it requires a lot of code. , and changed the HTML structure.
The above is the detailed content of Summary of solutions to sticky footer. For more information, please follow other related articles on the PHP Chinese website!

