Home >Web Front-end >JS Tutorial >Detailed explanation of JavaScript's Date object (making a simple clock)_javascript skills
Detailed explanation of JavaScript's Date object (making a simple clock)_javascript skills
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 15:27:511807browse
JS provides the Date type to handle time and date. The Date type has a series of built-in methods for obtaining and setting date and time information. Below we simply
Give an overview of this Date type.
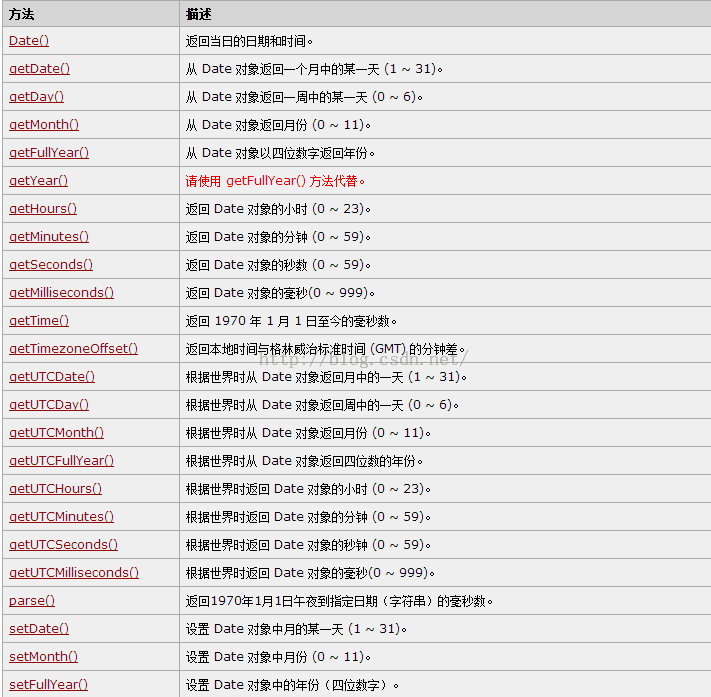
I took a look at the method of Date, and gave it below:

You can try the above method yourself. I will simply demonstrate the correct output format of JS:
var today=new Date();//创建一个时间日期对象
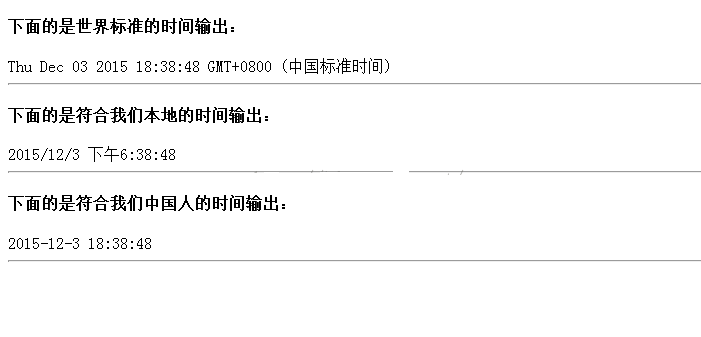
document.write("<h4>下面的是世界标准的时间输出:</h4>");
document.write(today+"<hr/>");
document.write("<h4>下面的是符合我们本地的时间输出:</h4>");
document.write(today.toLocaleString()+"<hr/>");
document.write("<h4>下面的是符合我们中国人的时间输出:</h4>");
document.write(today.getFullYear()+"-"+(today.getMonth()+1)+"-"+today.getDate()+" "+today.getHours()+":"+today.getMinutes()+":"+today.getSeconds()+"<hr/>");
The output result is:

When I saw this, I thought of the local clock that comes with the computer. Click the time on the taskbar, and a clock will pop up:

So now that we know the Date type in JS, can we display a local time and date clock on the web page? Because of the JS knowledge we have learned
With little knowledge, I simply made a simple clock.
Give code:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>综合实例之制作简易钟表</title>
<style type="text/css">
* {
margin:0px;
padding:0px;
outline:none;
}
body {
background-color:#0E0E0E;
overflow:hidden;
}
.date {
width:860px;
height:250px;
border:1px solid #FFFFFF;
margin:auto;
margin-top:200px;
color:#FFFFFF;
}
#time1 {
width:860px;
height:100px;
margin:auto;
font-size:75px;
text-align:center;
}
#time2 {
font-size:125px;
text-align:center;
}
</style>
<script type="text/javascript">
function startTime()//显示日期的函数
{
var today=new Date();//创建日期时间对象
var n=today.getFullYear();//获取当前时间的年份
var m=today.getMonth();//获取当前时间的月份
var d=today.getDate();//获取当前时间的日期
var h=today.getHours();//获取当前时间的小时
var f=today.getMinutes();//获取当前时间的分钟
var s=today.getSeconds();//获取当前时间的秒钟
var weekday=new Array(7);//创建星期数组
weekday[0]="星期日";
weekday[1]="星期一";
weekday[2]="星期二";
weekday[3]="星期三";
weekday[4]="星期四";
weekday[5]="星期五";
weekday[6]="星期六";
document.getElementById('time1').innerHTML=weekday[d+1]+" "+n+"-"+(m+1)+"-"+checkTime(d);
f=checkTime(f);
s=checkTime(s);
document.getElementById('time2').innerHTML=h+":"+f+":"+s;
t=setTimeout('startTime()',500);
}
function checkTime(i)//日期校验函数
{
if (i<10)
{
return i="0" + i;
}
else
{
return i;
}
}
</script>
</head>
<!--body标签调用JS中的startTime()方法即打开网页就显示出当前年月日和时间-->
<body onload="startTime()">
<!--封装整个显示日期区域-->
<div class="date">
<!--显示当前年月日-->
<div id="time1"></div>
<!--显示当前北京时间-->
<div id="time2"></div>
</div>
</body>
</html>
Look at the results of the operation:

By making a simple clock effect, learning the Date object of JavaScript, and deepening the understanding of the Date object, I hope it will be helpful to everyone's learning.
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

