Home >Web Front-end >CSS Tutorial >CSS circular zoom animation implementation code sharing
CSS circular zoom animation implementation code sharing
- 小云云Original
- 2018-02-02 10:49:512105browse
I am working on the company’s login page recently. UE students hope that the third-party login icon will have a circular scaling effect when hovering (the original word is a ripple effect -_-||). For the effect, please refer to Tencent News and NetEase News share button.
This article mainly introduces to you the relevant information about the simple implementation of CSS circular zoom animation. The editor thinks it is quite good. Now I will share it with you and give you a reference. I hope it can help you.
Tencent News share button hover effect (news page):

NetEase News share button hover effect (news page):

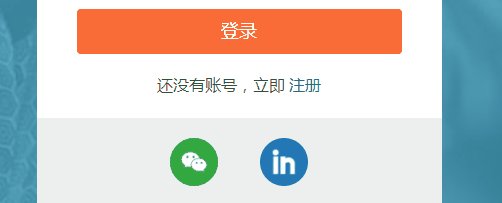
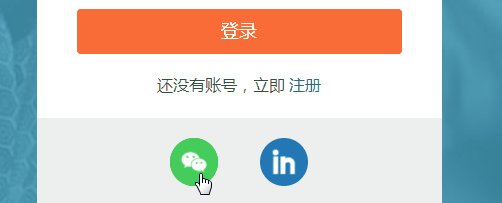
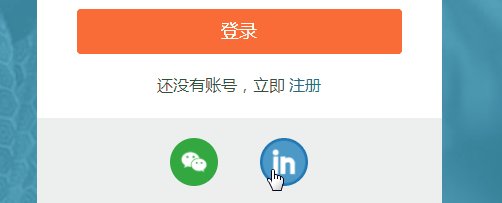
After looking at the source code of these two pages, I mainly used transform:scale() and transition. My final implementation effect is as follows:

The implementation idea is generally imitated by NetEase News. The layout is as follows:
<a href="" class="third-party third-party-weixin">
<i></i>
<span></span>
</a>The outer a tag is used for the overall container and jump, and the inner i tag The label uses pseudo-elements::before and ::after as the background color and foreground color respectively. These two pseudo-elements are absolutely positioned, vertically and horizontally centered, ::after sets the scaling attribute transform:scale(0), and the transition animation attribute transition: all .3s. Under normal circumstances::before is visible. When hovering::after sets the scaling attribute transform:scale(1). When two adjacent absolutely positioned elements do not set z-index, the document flow follows. The element is on top, and the scaling animation effect is implemented with the transition animation attribute transition. The
span tag is used to display the logo, which can be a picture or a web font. As long as it is transparent, a picture is used here. The CSS (sass is used here) is as follows:
.third-party {
position: relative;
// 为了兼容firefox必须要变成block或inline-block
display: inline-block;
width: 48px;
height: 48px;
margin: {
left: 6%;
right: 6%;
}
&:hover {
i {
&::after {
transform: scale(1);
}
}
}
span {
// position: relative是为了兼容firefox和IE
position: relative;
display: block;
width: 48px;
height: 48px;
background-size: 30px;
background-position: center;
background-repeat: no-repeat;
}
i {
position: absolute;
top: 0;
left: 0;
width: 48px;
height: 48px;
&::before {
content: '';
border-radius: 50%;
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
}
&::after {
content: '';
transition: all .3s;
border-radius: 50%;
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
transform: scale(0);
}
}
&.third-party-weixin {
span {
background-image: url(../images/login/weixin-64.png);
}
i {
&::before {
background-color: #20a839;
}
&::after {
background-color: #30cc54;
}
}
}
}This simple circular scaling animation is completed.
Related recommendations:
AngularJS imitation WeChat image gesture scaling code
##jQuery implements mouse wheel control of image scaling
Detailed explanation of the solution to the scaling problem of the HTML5 mobile page
The above is the detailed content of CSS circular zoom animation implementation code sharing. For more information, please follow other related articles on the PHP Chinese website!

