Home >Web Front-end >JS Tutorial >Intersection Observer image lazy loading implementation method
Intersection Observer image lazy loading implementation method
- 小云云Original
- 2018-01-31 13:17:291409browse
This article mainly brings you an example of IntersectionObserver implementing lazy loading of images. The editor thinks it is quite good, so I will share it with you now and give it as a reference for everyone. Let’s follow the editor to take a look, I hope it can help everyone.
API:
https://developer.mozilla.org/en-US/docs/Web/API/Intersection_Observer_API
Go directly to the source code:
<!DOCTYPE html>
<html>
<header>
<style>
.list-item{
height: 400px;
margin: 5px;
background-color: lightblue;
list-style: none;
}
</style>
</header>
<body>
<li class="list-item"><img class="list-item-img" alt="loading" src='./images/icon1.png'></li>
<li class="list-item"><img class="list-item-img" alt="loading" src='./images/icon2.png'></li>
<li class="list-item"><img class="list-item-img" alt="loading" src='./images/icon3.png'></li>
<li class="list-item"><img class="list-item-img" alt="loading" src='./images/icon4.png'></li>
<li class="list-item"><img class="list-item-img" alt="loading" src='./images/icon5.png'></li>
<li class="list-item"><img class="list-item-img" alt="loading" src='./images/icon6.png'></li>
<script>
var observer = new IntersectionObserver(function(changes) {
console.log(changes);
changes.forEach(function(element, index) {
// statements
if (element.intersectionRatio > 0 && element.intersectionRatio <= 1) {
element.target.src = element.target.dataset.src;
}
});
});
function addObserver() {
var listItems = document.querySelectorAll('.list-item-img');
listItems.forEach(function(item) {
observer.observe(item);
});
}
addObserver();
</script>
</body>
</html>After running the code, I found that when scrolling the scroll axis, only When the 25edfb22a4f469ecb59f1190150159c6 area is completely displayed, the corresponding http request to download the image will be triggered.
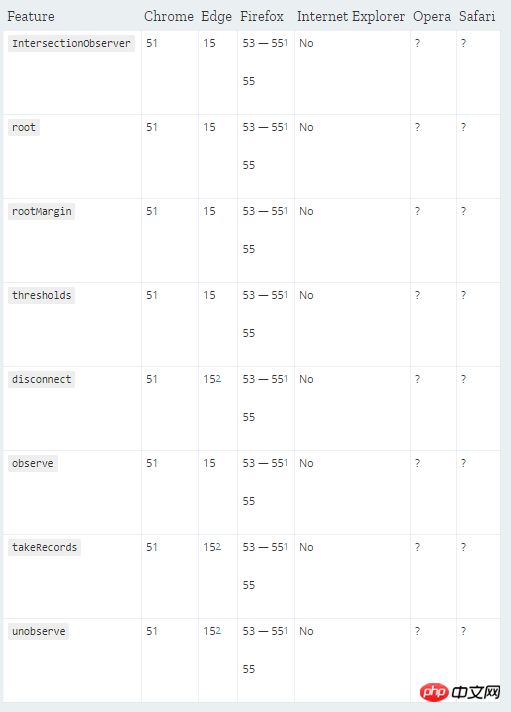
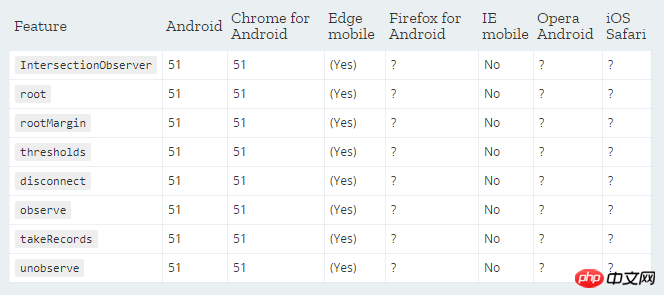
Compatible browsers:
desktop:

Mobile:

Related recommendations:
Use the vue-lazyload plug-in to lazily load images in vue
JS implementation of image lazy loading tutorial
The above is the detailed content of Intersection Observer image lazy loading implementation method. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

