Home >Web Front-end >JS Tutorial >Detailed explanation of Vue global components and local components
Detailed explanation of Vue global components and local components
- 小云云Original
- 2018-05-28 14:23:461889browse
This article mainly introduces the detailed use of global components and local components of Vue components. It has certain reference value. Interested friends can refer to it. I hope it can help everyone.
Component is one of the most powerful features of Vue.js. Components can extend HTML elements, encapsulating reusable code. At a high level, a component is a custom element to which Vue.js's compiler adds special functionality. In some cases, components can also take the form of native HTML elements, extended with the is attribute. Personally, I think it is a structural layer code fragment that can be reused.
Global component registration method: Vue.component(component name, {method})
eg:
<body>
<p id="app">
<my-component></my-component>
</p>
<p id="app1">
<my-component></my-component>
</p>
<script>
Vue.component("my-component",{
template:"<h1>我是全局组件</h1>"
});
new Vue({
el:"#app"
});
new Vue({
el:"#app1"
})
</script>
</body>Rendering result:
<p id="app"> <h1>我是全局组件</h1> </p> <p id="app1"> <h1>我是全局组件</h1> </p>
Things to note here:
1. The global component must be written before the Vue instance is created before it takes effect under the root element;
eg:
<body>
<p id="app">
<my-component></my-component>
</p>
<p id="app1">
<my-component></my-component>
</p>
<script>
new Vue({
el: "#app"
});
Vue.component("my-component", {
template: "<h1>我是全局组件</h1>"
});
new Vue({
el: "#app1"
})
</script>
</body>This will only render app1 The content below the root element will not be rendered and an error will be reported.
2. There can only be one tag at the first level in the template, and it cannot be parallel;
<body>
<p id="app">
<my-component></my-component>
</p>
<script>
new Vue({
el: "#app"
});
Vue.component("my-component", {
template: "<h1>我是全局组件</h1>" +
"<p>我是全局组件内标签</p>"
});
new Vue({
el: "#app1"
})
</script>
</body>This will cause an error, and only the first tag h1 will be rendered; we should write like this:
<body>
<p id="app">
<my-component></my-component>
</p>
<script>
new Vue({
el: "#app"
});
Vue.component("my-component", {
template: "<h1>我是全局组件<p>" +
"我是全局组件内标签</p></h1>"
});
new Vue({
el: "#app1"
})
</script>
</body>Local component registration method, register directly in the Vue instance
eg:
<body>
<p id="app1">
<child-component></child-component>
</p>
<script>
new Vue({
el: "#app1",
components:{
"child-component":{
template:"<h1>我是局部组件</h1>"
}
}
});
</script>Local components need to pay attention to:
1. The attribute name is components, don’t forget s;
2. The routine is relatively deep, so it is recommended that the template be defined in a global variable. The code looks easier, as follows: (The template has more tags When writing, it is more concise and regular to write like this)
<body>
<p id="app1">
<child-component></child-component>
</p>
<script>
var child={
template:"<h1>我是局部组件</h1>"
};
new Vue({
el: "#app1",
components:{
"child-component":child
}
});
</script>
</body>Regarding other attributes in the component, they can be the same as in the example, but the data attribute must be a function:
eg:
<body>
<p id="app1">
<child-component></child-component>
</p>
<script>
var child={
template:"<button @click='add2'>我是局部组件:{{m2}}</button>",
data:function(){
return {m2:1}
},
methods:{
add2:function(){
this.m2++
}
}
};
new Vue({
el: "#app1",
components:{
"child-component":child
}
})
</script>
</body> Display results:

Global components are the same as local components, data must also be a function:
<body>
<p id="app1">
<my-component></my-component>
</p>
<script>
Vue.component("my-component",{
template:"<button @click='add1'>全局组件:{{m1}}</button>",
data:function(){
return {
m1:10
}
},
methods:{
add1:function(){
this.m1++
}
}
});
new Vue({
el:"#app1"
})
</script>
</body>Display results:

When using the DOM as a template (for example, mounting the el option to an existing element), you are subject to some limitations of HTML, Because Vue can only obtain the template content after the browser parses and normalizes the HTML. Especially elements like ff6d136ddc5fdfeffaf53ff6ee95f185, c34106e0b4e09414b63b2ea253ff83d6, f5d188ed2c074f8b944552db028f98a1, 221f08282418e2996498697df914ce4e limit the ability The elements wrapped by it, and some elements like 5a07473c87748fb1bf73f23d45547ab8 can only appear inside certain other elements.
Custom component56a7f77827449f460eaecf34d1fd1efd is considered to be invalid content, so it will cause an error when rendering. The workaround is to use the special is attribute:
eg:
<body>
<p id="app1">
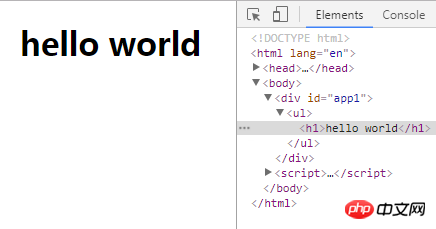
<ul>
<li is="my-component"></li>
</ul>
</p>
<script>
Vue.component("my-component",{
template:"<h1>{{message}}</h1>",
data:function(){
return {
message:"hello world"
}
}
});
new Vue({
el:"#app1"
})
</script>
</body>The rendering result is:

Regarding the issue of global and local scope, we can understand it this way. As long as the variables are used inside the component, these variables must be internal to the component, and the variables referenced in the external HTML structure all refer to the mount. The variables in the instance
eg:
<body>
<p id="app1">
<my-component></my-component>
</p>
<script>
Vue.component("my-component",{
template:"<button @click='add3'>" +
"{{message}}</button>",
data:function(){
return {
message:"hello world"
}
},
methods:{
add3:function(){
alert("我是局部")
}
}
});
new Vue({
el:"#app1",
methods:{
add3:function(){
alert("我是全局")
}
}
})
</script>
</body>The pop-up box shows: I am local
The so-called global in Vue refers to the area under the mount;
The following approach is wrong. According to my opinion, it should pop up: I am global, but an error is reported, which means that the component is global and cannot add default events. To use the global event function, it must be parent-child. Communication
<body>
<p id="app1">
<my-component @click="add3"></my-component>
</p>
<script>
Vue.component("my-component",{
template:"<button @click='add3'>" +
"{{message}}</button>",
data:function(){
return {
message:"hello world"
}
}
});
new Vue({
el:"#app1",
methods:{
add3:function(){
alert("我是全局")
}
}
})
</script>
</body>Extra topics:
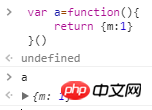
1. Function return must be followed by the returned content, and cannot be written on a new line
eg:

The following writing method will not return a value:

2. Vue is the same as mini-programs, etc. It uses the es6 function writing method, but the this pointer is different.
<body>
<p id="app1">
<button @click="f">ES5</button>
<button @click="f1">ES6</button>
</p>
<script>
new Vue({
el:"#app1",
methods:{
f:function(){
console.log(this)
},
f1:()=>{
console.log(this)
}
}
})
</script>
</body>Result:
The first this refers to the Vue instance
The second this refers to the Window

Because it is different from the small program, I found that in data this refers to window, and in methods this is the Vue instance
So I suggest you use es5 to write it
new Vue({
el:"#app1",
data:{that:this},
}) 
Related recommendations:
Detailed explanation of parent-child communication of vue components
Three writing forms of vue components Detailed explanation
The above is the detailed content of Detailed explanation of Vue global components and local components. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

