Home >Web Front-end >JS Tutorial >Detailed explanation of the basic usage of drop-down boxes in AngularJS
Detailed explanation of the basic usage of drop-down boxes in AngularJS
- 小云云Original
- 2018-01-25 11:20:432049browse
This article mainly introduces the basic usage of drop-down boxes in AngularJS, and analyzes the implementation methods of element binding, selection and display of AngularJS drop-down boxes based on specific examples. Friends who need it can refer to it. I hope it can help everyone.
HTML text:
##
<p ng-app="myApp" ng-controller="myCtrl">
<select ng-model="selectedName" ng-options="x for x in names"></select>
等价于:
<select>
<option ng-repeat="item in names">{{item}}</option>
</select>
<hr>
<!-- ng-repeat绑定的值为一个字符串,ng-options绑定的为一个对象 -->
<select ng-model="selectedSIte">
<option ng-repeat="item in sites" value="{{item.url}}">{{item.site}}</option>
</select>
<span>你选中的选址:{{selectedSIte}}</span>
<br><br>
<select ng-model="selectedSite" ng-options="x.site for x in sites"></select>
<span>你选中的选址:{{selectedSite}}</span>
<hr>
<!-- 因为对象数组没有key,angular默认使用数组的下标值作为key显示 -->
<select ng-model="AAAA" ng-options="x for (x, y) in sites"></select>
<span>你选择的值是: {{AAAA}}</span>
</p>
Javascript operation code:
var app = angular.module('myApp', []);
app.controller('myCtrl', function($scope) {
$scope.names = ["Google", "Baidu", "Taobao"];
$scope.sites = [{
site : "Google", url : "http://www.google.com"},
{site : "Baidu", url : "http://www.baidu.com"},
{site : "Taobao", url : "http://www.taobao.com"} ];
});
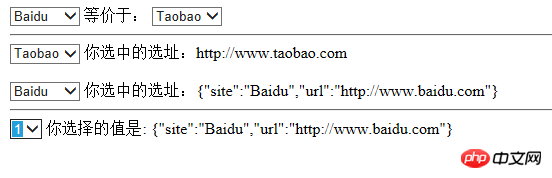
Effect:

Advanced usage examples of drop-down boxes in AngularJS Explain
js, jQuery and easyui realize the specified assignment of the drop-down box. Example sharing
##jQuery simulates the drop-down box to select the corresponding menuThe above is the detailed content of Detailed explanation of the basic usage of drop-down boxes in AngularJS. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

