Home >Web Front-end >JS Tutorial >How to solve css error when configuring mint-ui in vue
How to solve css error when configuring mint-ui in vue
- 小云云Original
- 2018-01-25 10:50:202582browse
After mint-ui was introduced in vue2.0, a css error was always reported. This article mainly introduces the solution to the problem of configuring mint-ui to report css errors in vue. It is of great practical value. Friends who need it can refer to it. Next, I hope it can help everyone.

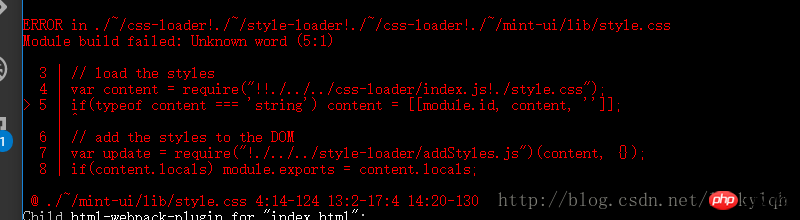
But the css-loader style-loader has been configured in package.json, and the css has been configured in webpack.config, but this error is still reported. On the contrary, If you comment out the css configuration in webpack.config, there will be no error. Why is this?
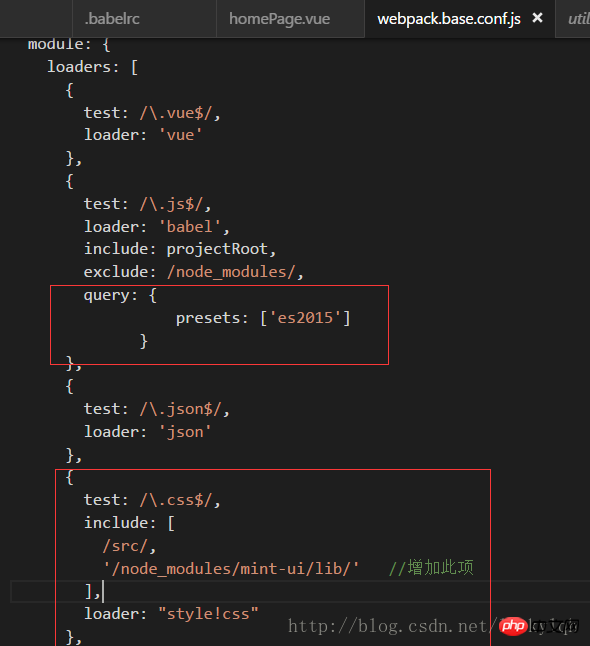
Because the directory where css is imported is not set in webpack.config, because by default we will only import css in the /src/ directory, but mint-ui needs to be imported into the node_modules directory. , so add an item
{
test: /\.css$/,
include: [
/src/,
'/node_modules/mint-ui/lib/' //增加此项
],
loader: "style!css"
},to the css configuration in webpack.config. Of course, babelrc must be configured like this:
{
"presets": [
"es2015","stage-0"
],
"plugins": [
["component", [
{
"libraryName": "mint-ui",
"style": true
}
]]
]
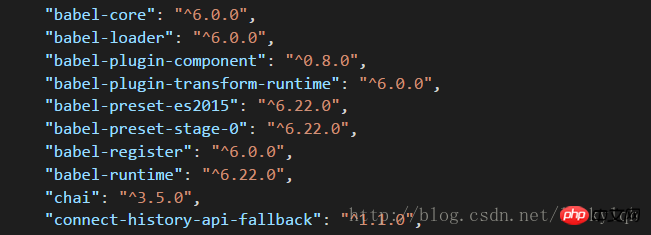
} Make sure that all plug-ins that convert es6 to es5 have been installed.

The configuration in webpack.config must be complete:

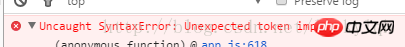
If presets:['es2015'] is not configured in webpack.config, an import error will be reported:

This error is caused by the failure of es6 syntax escaping
Note: The configuration of webpack.config depends on the webpack version. Different versions have different configuration methods. I am using webpack1 here. .0 version.
Related recommendations:
Introduction to the use of picker in vue mint-ui
##vue mint-ui imitation Taobao Jingdong delivery address Four-level linkage
Analysis of loadmore component in vue mint-ui
The above is the detailed content of How to solve css error when configuring mint-ui in vue. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

