Home >Web Front-end >JS Tutorial >A simple way to implement traversal of radio buttons using jQuery
A simple way to implement traversal of radio buttons using jQuery
- 小云云Original
- 2018-05-28 11:24:021802browse
This article mainly introduces jQuery's simple method of implementing traversal of radio button boxes, involving jQuery's operation skills related to traversal of page form elements and event response. Friends who need it can refer to it. I hope it can help everyone.
1. Problem background:
There are four radio button boxes, one for the four seasons of the year. Now we need to determine whether it is selected. If this radio button box is selected, assign its value to the input Box
2. Implementation code:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>遍历单选框</title>
<script type="text/javascript" src="jquery-1.7.2.min.js" ></script>
<style>
#result{
width: 200px;
}
</style>
<script>
$(document).ready(function(){
$("#season").click(function(){
var season = "";
$("input[name='rad']").each(function(i){
if($(this).is(":checked"))
{
season += "您选择的是一年的第" + (i+1) + "季度:" + $(this).val();
}
});
$("#result").val(season);
});
});
</script>
</head>
<body>
<p>
<input type="radio" name="rad" id="spring" value="春季" />
<label for="spring">春季</label>
<input type="radio" name="rad" id="summer" value="夏季" />
<label for="summer">夏季</label>
<input type="radio" name="rad" id="autumn" value="秋季" />
<label for="autumn">秋季</label>
<input type="radio" name="rad" id="winter" value="冬季" />
<label for="winter">冬季</label><br>
<input type="text" id="result" /><br>
<input type="button" id="season" value="季节"/>
</p>
</body>
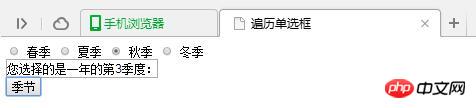
</html>3. Implementation renderings:

Related recommendations:
jQuery implements detailed explanation of traversing check box examples
JQuery finds sub-element find() and traverses collection each method example sharing
jQuery Summary of node traversal methods
The above is the detailed content of A simple way to implement traversal of radio buttons using jQuery. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

