Home >Web Front-end >JS Tutorial >jQuery implements click-to-display content drop-down effect
jQuery implements click-to-display content drop-down effect
- 小云云Original
- 2018-01-23 11:30:272232browse
This article mainly introduces jQuery's implementation of click-to-display content drop-down effect based on event control, involving jQuery event response and dynamic operation of element attributes. Friends who need it can refer to it. I hope it can help everyone.
1. Example code:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jQuery事件</title>
<script type="text/javascript" src="jquery-1.7.2.min.js"></script>
<style type="text/css">
body{
font-family:微软雅黑;
font-size:12px;
font-stretch:normal;
background-color:!important;
width:400px;
height:auto;
}
.total{
border:#00FF00 solid 1px;
font-size:12px;
}
.module{
padding:6px;
font-size:14px;
font-weight:bolder;
background-color:#FC6;
}
.content{
padding:8px;
font-size:12px;
font-family:微软雅黑;
text-align:center;
display:none;
}
.open{
background-color:#0000FF;
}
</style>
<script type="text/javascript">
$(function(){
$(".content").html("你好,欢迎来到脚本之家!");
$(".module").click(function(){
$(this).addClass("open").next(".content").css("display","block");
$(this).css("color","#FFFFF");
});
});
</script>
</head>
<body>
<p class="total">
<p class="module">模块</p>
<p class="content"></p>
</p>
</body>
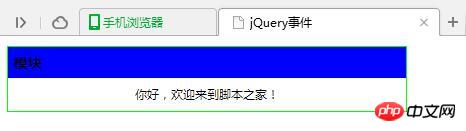
</html>2. Example result:
(1) Initialization

(2) Click "Module"

Related recommendations:
JS realizes click cycle switching display Content method
Angular implements the schedule function (can add and hide display content) Detailed explanation
CSS style example of how to display content in Angular4 Code
The above is the detailed content of jQuery implements click-to-display content drop-down effect. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

