Home >Web Front-end >JS Tutorial >JavaScript implements adding and deleting elements to the select drop-down box. Example sharing
JavaScript implements adding and deleting elements to the select drop-down box. Example sharing
- 小云云Original
- 2018-01-23 11:18:442121browse
This article mainly introduces the method of adding and deleting elements to the select drop-down box using JavaScript, and involves related techniques for dynamically operating form elements using the append() and remove() methods in jQuery. Friends who need it can refer to it. I hope it can help. to everyone.
The example in this article describes how to add and delete elements to the select drop-down box using JavaScript. Share it with everyone for your reference, the details are as follows:
1. Instructions
a. Use the append() method to add elements to the drop-down box
b. Use the remove() method to remove the last element in the drop-down box
2. Example source code:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>JavaScript向select下拉框中添加和删除元素</title>
<script type="text/javascript" src="jquery-1.7.2.min.js"></script>
<script type="text/javascript">
/**
* 向select下拉框中添加子元素
*/
function addElement()
{
//保证不重复添加
$("#select_p").empty();
//添加子元素
$("#select_p").append("<option value='0'>---请选择---</option><option value='1'>男</option><option value='2'>女</option>");
}
/**
* 删除下拉框中最后一个元素
*/
function removeLast()
{
//删除最后一个子元素
$("#select_p option:last").remove();
}
</script>
</head>
<body>
</body>
<p id="select_span">
<select id="select_p" style="width:145px;">
</select>
</p>
<input type="button" value="添加元素" onclick="addElement()"/>
<input type="button" value="删除元素" onclick="removeLast()"/>
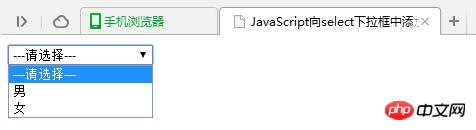
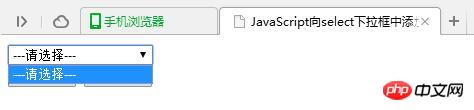
</html>3. Implementation results
(1) During initialization

(2)Add Element

(3) Delete element

Related recommendations:
jQuery dynamics Generate select option drop-down list implementation code
Correct usage of jQuery Tree Multiselect
jQuery implementation select drop-down box to obtain the currently selected text
The above is the detailed content of JavaScript implements adding and deleting elements to the select drop-down box. Example sharing. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

