Home > Article > Web Front-end > jquery implements color picking function
jquery implements color picking function
- 小云云Original
- 2018-01-23 09:39:551514browse
We know that ps has a color disappearing function. This article mainly introduces examples of jquery imitating the color picking function of ps, which has a good reference value. Let's take a look with the editor below, I hope it can help everyone.
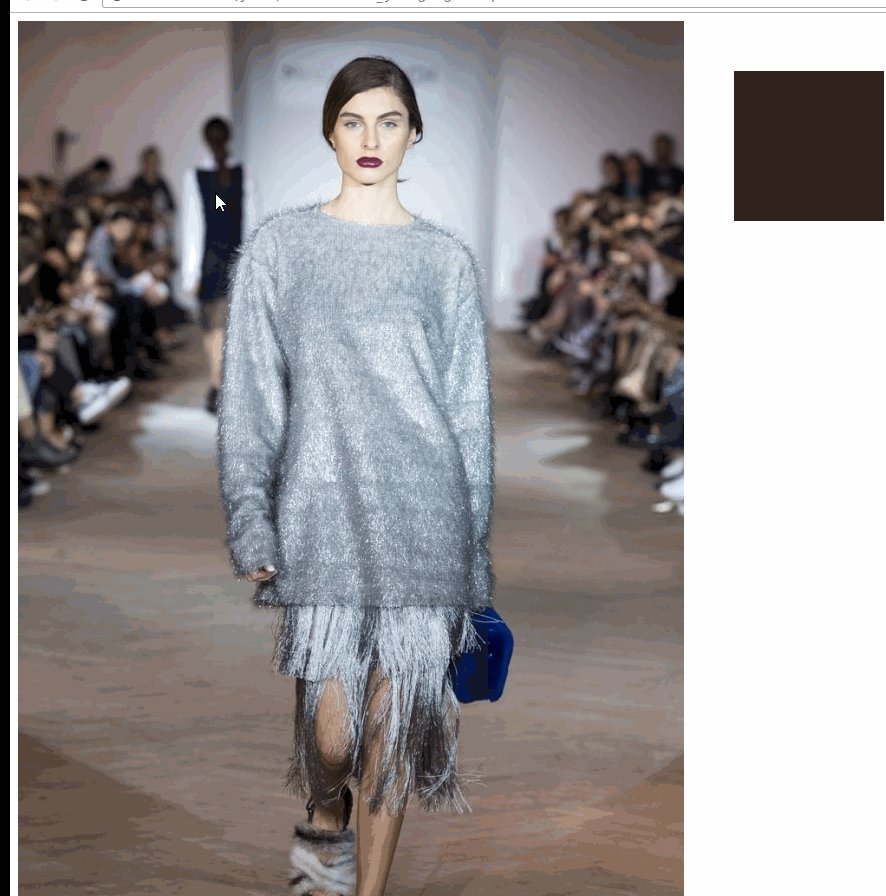
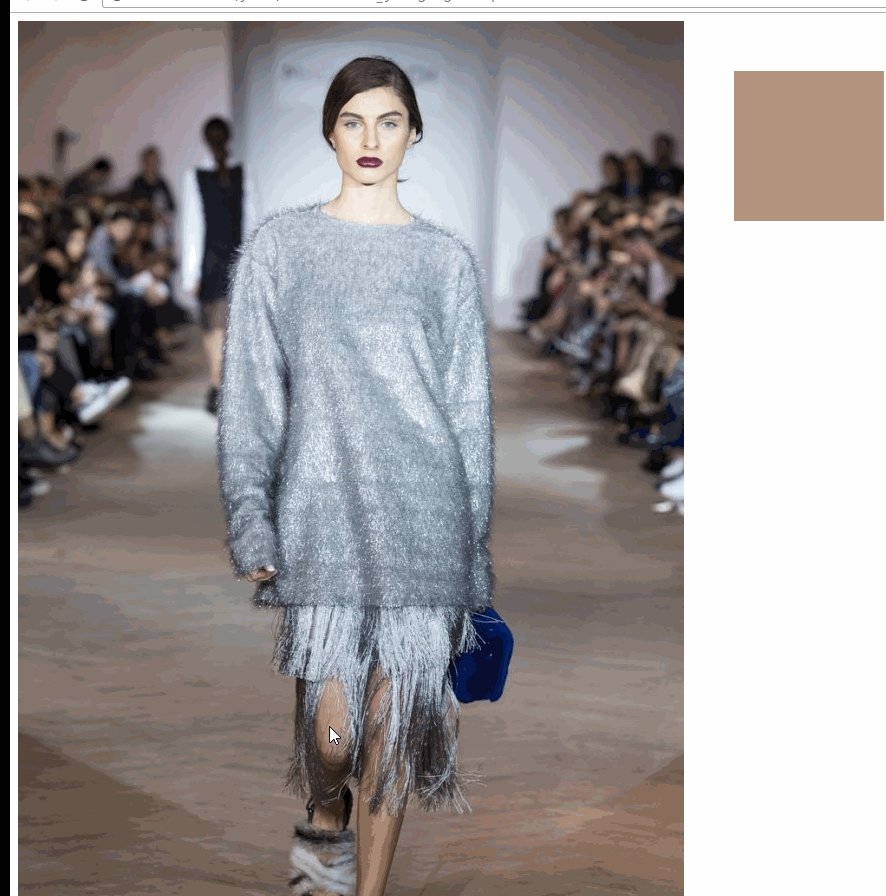
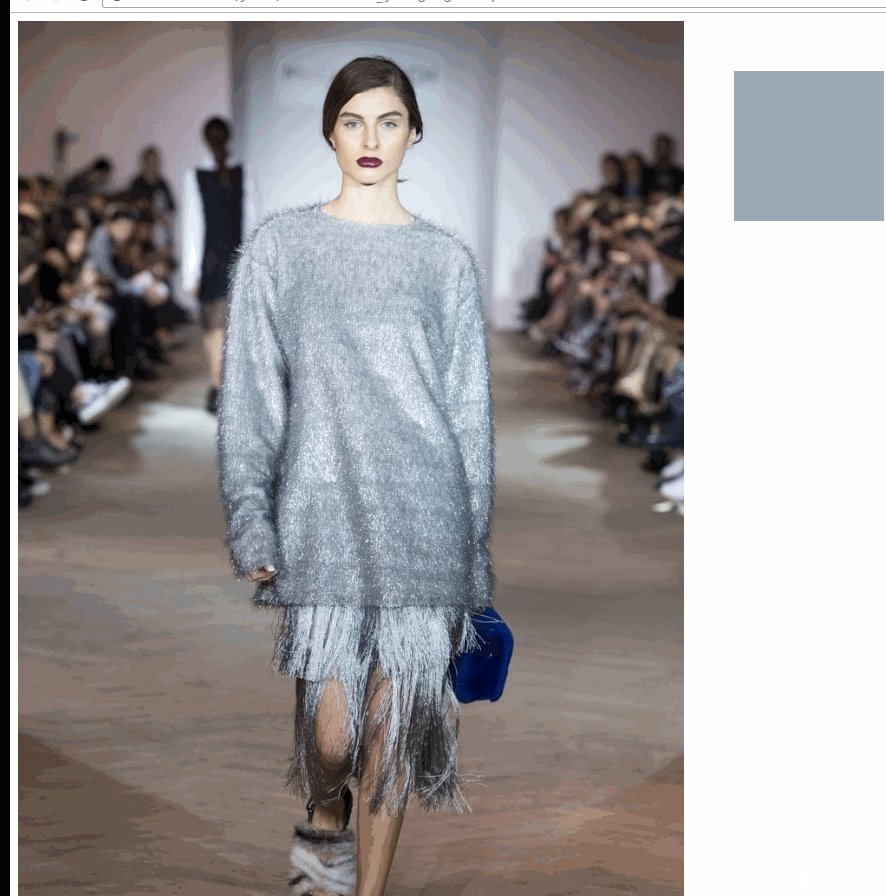
1. Effect display

2.html code: index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="./jquery-1.12.4.min.js"></script> </head> <body> <img class="source" style="float: left" src="./test2.jpg" alt=""> <p class="color" style="width: 150px;height: 150px;float: left;margin: 50px;background: #eee;"></p> </body> </html>
3. Plug-in code:
##
(function ($) {
$.fn.pickerColor=function (option) {
var opt ={
ck:function () {}
},_this=this
opt=$.extend(opt,option);
_this.on('click',function (e) {
var canvasObj = '<canvas id="canvasPickerColor" style="position: fixed;left: 50000px;top: 500px;"></canvas>';
$('body').append(canvasObj);
var cvs = document.getElementById("canvasPickerColor"),ctx =cvs.getContext('2d')
cvs.height=1;cvs.width=1
var img = new Image();
img.src=_this.attr('src');
var osX=e.offsetX,osY=e.offsetY
ctx.drawImage(img,osX,osY,1,1,0,0,1,1);
var imgData=ctx.getImageData(0,0,1,1);
console.log(imgData)
if(opt.ck) opt.ck(imgData.data[0]+','+imgData.data[1]+','+imgData.data[2]);
})
}
})(jQuery)
3, plug-in call
$(function () {
$('.source').pickerColor({
ck:function (data) {
console.log(data)
$('.color').css('background','rgba('+data+',1)')
}
})
})Related recommendations:
Instance of javascript calculating gradient color
javascript font color Development of controls
Implementation method of JavaScript generating random colors
The above is the detailed content of jquery implements color picking function. For more information, please follow other related articles on the PHP Chinese website!
Statement:
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn
Previous article:Examples of operations such as moving, cutting, and copying imitated window folders using js and jqNext article:Examples of operations such as moving, cutting, and copying imitated window folders using js and jq
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

