Home >Web Front-end >JS Tutorial >jquery mobile folding navigation button implementation tutorial
jquery mobile folding navigation button implementation tutorial
- 小云云Original
- 2018-01-22 16:38:061725browse
This article mainly introduces the foldable navigation button implemented by jquery mobile in detail. It has certain reference value. Interested friends can refer to it. I hope it can help everyone.
The example in this article shares with you the specific code for implementing the foldable navigation button in jquery for your reference. The specific content is as follows
Function:
When there are many functions, create collapsible group navigation buttons. Simply specify data-role=" collapsible " to create a collapsible panel
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>可折叠的导航面板</title> <!--使用名为viewport的meta值,其content指定自适应设备的宽度--> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="http://code.jquery.com/mobile/1.3.2/jquery.mobile-1.3.2.min.css"> <script src="http://code.jquery.com/jquery-1.8.3.min.js"></script> <script src="http://code.jquery.com/mobile/1.3.2/jquery.mobile-1.3.2.min.js"></script> </head> <body> <p data-role="page" id="pageone"> <p data-role="header"> <h1>图书查阅系统</h1> </p> <!--创建一个可折叠的导航面板--> <p data-role="content"> <p data-role="collapsible" data-theme="e"> <h4>文学历史</h4> <ul data-role="listview"> <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >明代</a></li> <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >宋代</a></li> </ul> </p> <!--显示人文社科的可折叠面板--> <p data-role="collapsible" data-theme="b" data-collapsed="false"> <h4>人文社科</h4> <ul data-role="listview"> <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >财务</a></li> <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >心理</a></li> </ul> </p> <!--显示计算机应用的可折叠面板--> <p data-role="collapsible" data-theme="e"> <h4>计算机应用</h4> <ul data-role="listview"> <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >软件开发</a></li> <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >数据库</a></li> <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >移动开发</a></li> </ul> </p> </p> <p data-role="footer" data-position="fixed"> <h1>请单击“+”按钮进行展开</h1> </p> </p> </body> </html>
Code analysis:
Create a collapsible p through data-role=" collapsible ", and then create a list box through data-role=" listview "
Data-theme: Specify a predefined style (you can also use the style builder to create a custom Style)
data-collapsed="false": Indicates that the default is not to collapse
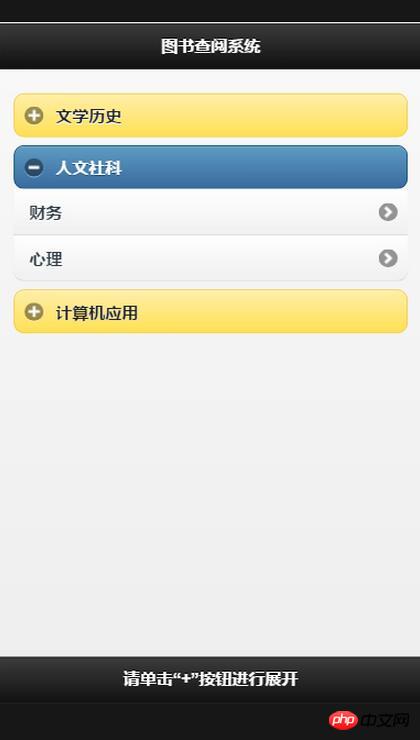
Rendering:

Related recommendations:
JS implementation of folding navigation example_javascript skills
Implementing accordion-based expansion and collapse of navigation menu based on jQuery_jquery
JQuery implementation of positioning and navigation position detailed explanation
The above is the detailed content of jquery mobile folding navigation button implementation tutorial. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

