Home >Web Front-end >JS Tutorial >Detailed explanation of components and templates of Vue.js
Detailed explanation of components and templates of Vue.js
- 小云云Original
- 2018-01-20 09:46:432271browse
Instructions are an important feature in Vue.js. They mainly provide a mechanism to map data changes to DOM behaviors. Let me share with you the components and templates of Vue.js through this article. Friends who need it can refer to it. I hope it can help everyone.
Abstract:
Directive is an important feature in Vue.js. It mainly provides a mechanism to map data changes to DOM behavior. Then changes in cross-data are mapped to DOM behaviors. Vue.js is driven by data, so we will not directly modify the DOM structure, and there will be no occurrences like $('ul').append('
Vue’s built-in instructions
1. v-bind
v-bind is mainly used to bind DOM element attributes (attributes),
is the actual value of the element attribute It is provided by the data attribute in the vm instance.
For example:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue的指令</title>
<script src="../vue.js"></script>
</head>
<body>
<!-- HTML模版 -->
<p id="demo">
<span v-bind:cutomId="id">{{message}}</span>
</p>
<script>
//数据
let obj ={
message:"Hello World",
id:'123'
};
//声明式渲染
var vm = new Vue({
el:'#demo',
data:obj });
</script>
</body>
</html>
v-bind can be abbreviated as ":",
The above example can be abbreviated as
The implementation effect is as follows:

2. v-on
Bind event listener, abbreviated as @.
We also used it yesterday, let’s abbreviate it to see the effect
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue的指令</title>
<script src="../vue.js"></script>
</head>
<body>
<!-- HTML模版 -->
<p id="demo">
<span @click="clickHandle">{{message}}</span>
</p>
<script>
//数据
let obj = {
message:"hello Vue"
};
//声明式渲染
var vm = new Vue({
el:"#demo",
data:obj,
methods:{
clickHandle(){
alert("click")
}
}
});
</script>
</body>
</html>
The effect is as follows:

3.v-html
v-html, the parameter type is string,
is used to update innerHTML,
The accepted string will not be compiled and other operations,
according to ordinary HTML Processing
The code is as follows
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue的指令</title>
<script src="../vue.js"></script>
</head>
<body>
<!-- HTML模版 -->
<p id="demo" v-html="HTML"></p>
<script>
//数据
let obj = {
HTML:"<p>Hello World</p>"
};
var vm = new Vue({
el:"#demo",
data:obj })
</script>
</body>
</html>
The effect is as follows

For more built-in instructions, please check the official website: Vue.js instructions
Template
html template
Based on DOM templates, the templates are parsable and valid html
Interpolation
Text: use "Mustache" syntax (Double braces) {{value}}
Function: Replace the attribute value on the instance,
When the value changes, the interpolation content will be automatically updated
Native html: Double curly braces output text and will not parse html
Attributes: Use v-bind for binding, which can respond to changes
Use JavaScript expressions: you can write simple expressions
String template
template string
The attribute of the template option object
The template will replace the hanging element. Content hanging from the element will be ignored.
The code is as follows
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>template模板</title>
<script src="../vue.js"></script>
</head>
<body>
<!--HTML模板-->
<p id="demo"></p>
<script>
//数据
let obj = {
html:"<p>String</p>",
abc:1
};
var str = "<p>Hello</p>";
var vm = new Vue({
el:"#demo",
data:obj,
template:str })
</script>
</body>
</html>
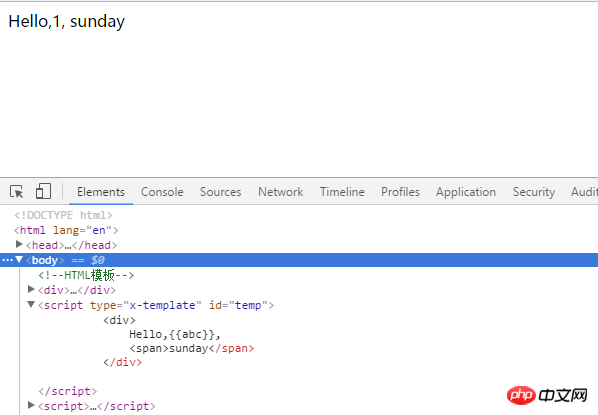
Have you noticed any surprising changes?

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>template模板</title>
<script src="../vue.js"></script>
</head>
<body>
<!--HTML模板-->
<p id="demo">
<span>vue</span>
</p>
<script type="x-template" id="temp">
<p>
Hello,{{abc}},
<span>sunday</span>
</p>
</script>
<script>
//数据
let obj = {
html:"<p>String</p>",
abc:1
};
var vm = new Vue({
el:"#demo",
data:obj,
template:"#temp"
});
</script>
</body>
</html> to achieve the following effect:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>render函数</title>
<script src="../vue.js"></script>
<style type="text/css">
.bg{
background: #ee0000;
}
</style>
</head>
<body>
<p id="demo"></p>
<script>
//数据
let obj = {
};
var vm = new Vue({
el:"#demo",
data:obj,
render(createElement){
return createElement(
//元素名
"ul",
//数据对象
{
class:{
bg:true
}
},
//子元素
[
createElement("li",1),
createElement("li",2),
createElement("li",3)
]
);
}
})
</script>
</body>
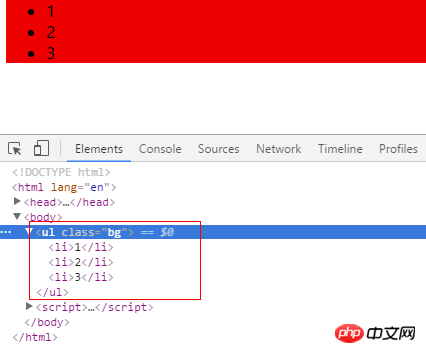
</html>The effect is as follows

Vue.js component communication example sharing
About communication issues in Vue.js components
What is a Vue.js component? Summary of Vue.js component usage
The above is the detailed content of Detailed explanation of components and templates of Vue.js. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

