Home >Web Front-end >JS Tutorial >React Native uses Fetch method to send POST request
React Native uses Fetch method to send POST request
- 小云云Original
- 2018-01-18 14:55:105956browse
This article mainly introduces the detailed explanation of React Native's use of Fetch method to send cross-domain POST requests. The editor thinks it is quite good, so I will share it with you now and give it as a reference. Let’s follow the editor to take a look, I hope it can help everyone.
Fetch will be a trend in the future and will inevitably replace traditional Ajax, and the RN framework supports Fetch. Below is only an example of a cross-domain request. The request in this domain is the same and simpler. The client environment uses a page written by RN, which can also be simulated using the browser console. The back-end service uses the NodeJs express framework.


//发送Ajax请求
sendAjax(){
//POST方式,IP为本机IP
fetch("http://192.168.111.102:8085", {
method: "POST",
mode: "cors",
headers: {
"Content-Type": "application/x-www-form-urlencoded"
},
body: 'key=1'
}).then(function (res) {
console.log("fetch request ", JSON.stringify(res.ok));
if(res.ok){
res.json().then(function (json) {
console.info(json);
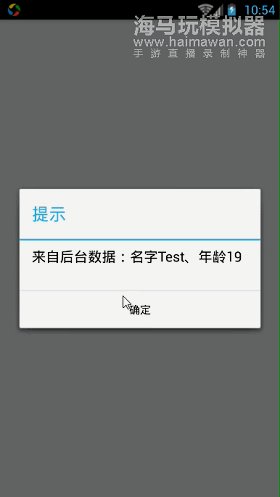
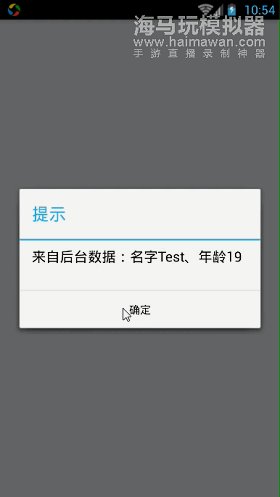
Alert.alert('提示','来自后台数据:名字'+json.name+'、年龄'+json.age,[{text: '确定', onPress: () => console.log('OK Pressed!')},]);
});
}else{
Alert.alert('提示','请求失败',[{text: '确定', onPress: () => console.log('OK Pressed!')},]);
}
}).catch(function (e) {
console.log("fetch fail");
Alert.alert('提示','系统错误',[{text: '确定', onPress: () => console.log('OK Pressed!')},]);
});
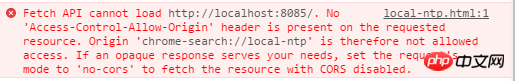
} 1. The mode attribute controls whether cross-domain is allowed. Same-origin (same-origin request), no-cors (default) and cros (cross-domain requests are allowed). The first type of cross-domain request will report an error, and the second type can request scripts, pictures and other resources from other domains, but The attributes in the response cannot be accessed. The third method can obtain third-party data, provided that the service being accessed allows cross-domain access. Otherwise, the following error will appear: 
//设置跨域访问
app.all('*', function(req, res, next) {
res.header("Access-Control-Allow-Origin", "*");
res.header("Access-Control-Allow-Headers", "X-Requested-With");
res.header("Access-Control-Allow-Methods","PUT,POST,GET,DELETE,OPTIONS");
res.header("X-Powered-By",' 3.2.1');
res.header("Content-Type", "application/json;charset=utf-8");
next();
});3) The Nodejs express framework is enabled to process POST data Function, by default the parameters of the POST request are in the request body, which cannot be obtained with res.query, and are {}; you need to use res.body to obtain them, provided that the body parsing function is enabled in the express framework, otherwise undefined is displayed.
var express = require('express');
//Post方式请求参数放在请求体里面,需引用body-parser解析body
var bodyParser = require("body-parser");
var app = express();
// 引用
app.use(bodyParser.urlencoded({ extended: false }));4) Supports cross-domain access via jsonp. After enabling cross-domain access, an error will be reported when requesting using the traditional jsonp method. Because the jsonp request needs to return data wrapped in a callback, otherwise a parsing error will occur. There is a pitfall here. When requesting using $.ajax({method:'POST',dataType:'jsonp'}), a GET request is still sent.
//json数据
var data = { "name": "Test", "age": "19" };
app.get('/', function(req, res) {
console.log('get..........');
console.log(req.query);
if (req.query && req.query.callback) {
var str = req.query.callback + "(" + JSON.stringify(data) + ")"; //jsonp
console.log('jsonp: '+str);
res.end(str);
}else{
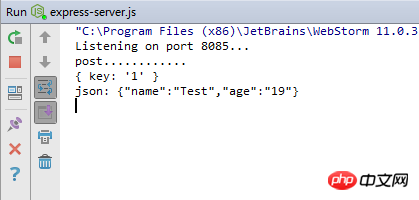
console.log('json: '+JSON.stringify(data));
res.end(JSON.stringify(data));
}
});5) Complete code: ##
/**
* Created by linyufeng on 2016/8/22.
*/
import React, { Component } from 'react';
import {
AppRegistry,
StyleSheet,
Text,
TouchableHighlight,
Alert,
View
} from 'react-native';
class HelloWorld extends Component {
//发送Ajax请求
sendAjax(){
//POST方式
fetch("http://192.168.111.102:8085", {
method: "POST",
mode: "cors",
headers: {
"Content-Type": "application/x-www-form-urlencoded"
},
body: 'key=1'
}).then(function (res) {
console.log("fetch request ", JSON.stringify(res.ok));
if(res.ok){
res.json().then(function (json) {
console.info(json);
Alert.alert('提示','来自后台数据:名字'+json.name+'、年龄'+json.age,[{text: '确定', onPress: () => console.log('OK Pressed!')},]);
});
}else{
Alert.alert('提示','请求失败',[{text: '确定', onPress: () => console.log('OK Pressed!')},]);
}
}).catch(function (e) {
console.log("fetch fail");
Alert.alert('提示','系统错误',[{text: '确定', onPress: () => console.log('OK Pressed!')},]);
});
}
render() {
return (
<View style={styles.container}>
<TouchableHighlight style={styles.wrapper}
onPress={this.sendAjax}>
<View style={styles.button}>
<Text>点击发送Ajax请求</Text>
</View>
</TouchableHighlight>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#F5FCFF',
},
wrapper: {
borderRadius: 5,
marginBottom: 5,
},
button: {
backgroundColor: '#eeeeee',
padding: 10,
},
});
AppRegistry.registerComponent('HelloWorld', () => HelloWorld); 2. NodeJs
/**
* Created by linyufeng on 2016/8/22.
*/
var express = require('express');
//Post方式请求参数放在请求体里面,需引用body-parser解析body
var bodyParser = require("body-parser");
var app = express();
// 引用
app.use(bodyParser.urlencoded({ extended: false }));
//设置跨域访问
app.all('*', function(req, res, next) {
res.header("Access-Control-Allow-Origin", "*");
res.header("Access-Control-Allow-Headers", "X-Requested-With");
res.header("Access-Control-Allow-Methods","PUT,POST,GET,DELETE,OPTIONS");
res.header("X-Powered-By",' 3.2.1');
res.header("Content-Type", "application/json;charset=utf-8");
next();
});
//json数据
var data = { "name": "Test", "age": "19" };
app.get('/', function(req, res) {
console.log('get..........');
console.log(req.query);
if (req.query && req.query.callback) {
var str = req.query.callback + "(" + JSON.stringify(data) + ")"; //jsonp
console.log('jsonp: '+str);
res.end(str);
}else{
console.log('json: '+JSON.stringify(data));
res.end(JSON.stringify(data));
}
});
app.post('/', function(req, res) {
console.log('post............');
console.log(req.body);
console.log('json: '+JSON.stringify(data));
res.end(JSON.stringify(data));
});
app.listen(8085, function () {
console.log('Listening on port 8085...');
});Related recommendations: Examples to explain Ajax post request jump pageSolution to the problems encountered during vue resource post requestcurl get post request parsing in php
The above is the detailed content of React Native uses Fetch method to send POST request. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

