Home >Web Front-end >JS Tutorial >Detailed explanation of usage examples of CSS table-layout attribute
Detailed explanation of usage examples of CSS table-layout attribute
- 小云云Original
- 2018-01-18 09:05:301687browse
This article mainly shares with you the usage of the table-layout attribute. The tableLayout attribute is used to display the algorithm rules of table cells, rows, and columns. This article introduces the usage of CSS table-layout attribute to everyone through example code. Friends who need it can refer to it. I hope it can help everyone.
Foreword:
Today I will talk to you in detail about the usage of the table-layout attribute.
/*eg:设置表格布局算法*/
table{
table-layout:fixed;
}
***Keywords in this article: table-layout attribute value, definition and usage, fixed table layout, automatic table layout.
1Definition and Usage
The tableLayout attribute is used to display the algorithm rules of table cells, rows, and columns.
①This attribute specifies the layout algorithm used to complete table layout.
②The fixed layout algorithm is faster, but not very flexible.
③The automatic layout algorithm is slower, but more reflective of traditional HTML tables.
2 Fixed table layout
① Compared with automatic table layout, the browser is allowed to layout the table faster;
② Its horizontal layout only depends on the table width , column width, table border width, cell spacing, regardless of the content of the cell;
③ By using a fixed table layout, the user agent can display the table after receiving the first row.
3 Automatically determine the table layout
①The width of the column is set by the widest content without folding in the column cell;
②Due to its needs This algorithm sometimes takes a long time to access all the contents of the table before determining the final layout.
4table-layout attribute value
①automatic: (default value) column width is set by cell content;
②fixed: column width is set by table width and column width ;
③inherit: Specifies that the value of the table-layout attribute should be inherited from the parent element.
Note: All browsers support the table-layout attribute.
Any version of Internet Explorer (including IE8) does not support the attribute value "inherit"! ! !
5 Theory is not as good as practice, and the code can be run
No matter how much you talk, it’s better to understand it faster by looking at the code~ Let’s take a look at this chestnut together↓↓↓
(for the sake of It is convenient for everyone to see the code, I wrote the CSS and HTML code together)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>table-layout属性测试</title>
<style type="text/css">
table.tb1 {
table-layout: automatic;
}
table.tb2 {
table-layout: fixed;
}
</style>
</head>
<body>
<table class="tb1" border="1" width="100%">
<tr>
<td width="20%">aaaaaaaaaaaaaaaaaaaaaaaaaaaaa</td>
<td width="40%">bbbbbbbbbbbbb</td>
<td width="40%">ccc</td>
</tr>
</table>
<br />
<table class="tb2" border="1" width="100%">
<tr>
<td width="20%">aaaaaaaaaaaaaaaaaaaaaaaaaaaaa</td>
<td width="40%">bbbbbbbbbbbbb</td>
<td width="40%">ccc</td>
</tr>
</table>
</body>
</html>
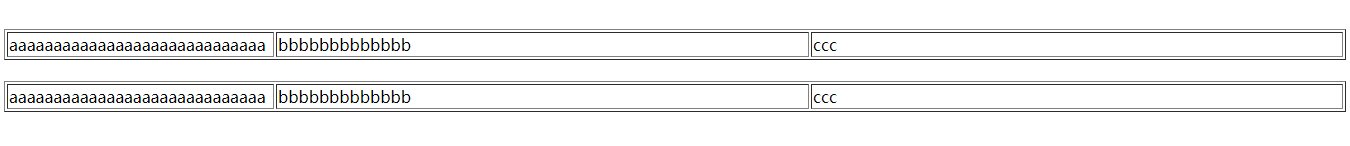
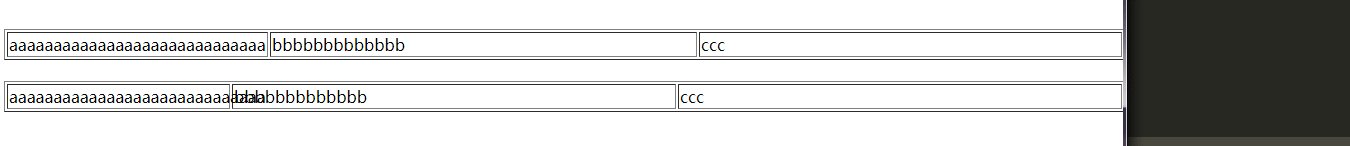
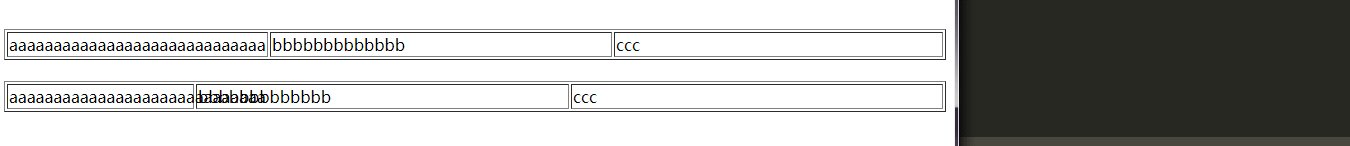
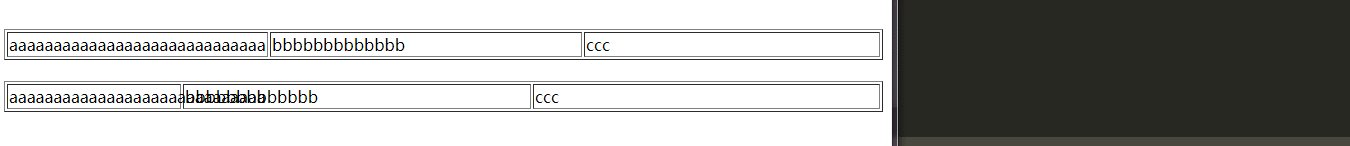
After running, you will see the following picture:

Here I want to explain that maybe your browser is wide enough, maybe your cell content is not enough, and you may not be able to see the effect of the two. In this case, you need to reduce the width of the browser or increase the content of the cell. , you will see the different effects of the two attribute values~~~
Related recommendations:
The cell width is uncontrolled after using table-layout:fixed in CSS Problem Solving
CSS: Detailed explanation of table-layout table layout
CSS: Detailed explanation of the role and use of table-layout attributes
The above is the detailed content of Detailed explanation of usage examples of CSS table-layout attribute. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

