Home >Web Front-end >JS Tutorial >A brief analysis on the starting position of fade() and show() in jQuery
A brief analysis on the starting position of fade() and show() in jQuery
- 小云云Original
- 2018-01-17 13:14:542402browse
This article mainly brings you a little discovery about the starting position of fade() and show() in jQuery. The editor thinks it’s pretty good, so I’ll share it with you now and give it as a reference. Let’s follow the editor to take a look, I hope it can help everyone.
Recently I wanted to add a music playback plug-in when I was working on the homepage. I temporarily used NetEase and the music external link player, but the effect was that it popped up and disappeared in the lower right corner, so the question came:
The show() and fade() functions are functions used to display or hide elements. You can pass in a time parameter to make the function complete in milliseconds.
But where is the starting point of appearance and disappearance?
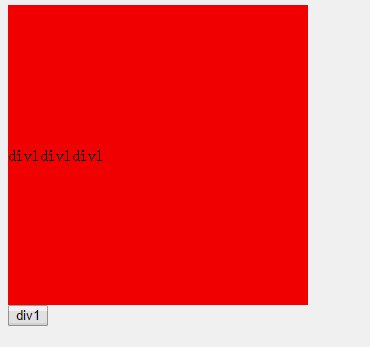
The default is the upper left corner:

But sometimes you need to set the position where the element appears. For example, I want the element to start from the lower right corner. Location, how to do it?
I also discovered that but I am not sure whether it is a hidden attribute, that is, I set the following style for the element:
aside{
position: fixed;
bottom:65px;
right:20px;
}
In this way, the element will appear and disappear with the "lower right corner" as the The reference point:

#But this effect only has an effect when the position attribute is set to fixed or absolute for the element. It has no effect at other times?
I think the specific implementation requires looking at the source code. If any colleagues understand this mechanism, please comment or send a private message. Personal knowledge is not enough.
In addition, I am begging for a software to record gifs. I have also seen how poor the effect of the above animation is. As for the more common GifCam software, what I record here will turn black. . Okay, do you want to change your computer? ? ?
Related recommendations:
Summary of usage of slideUp(), slideDown(), hide(), show() in jQuery
Instance usage summary of Show() function
The above is the detailed content of A brief analysis on the starting position of fade() and show() in jQuery. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

