Home >Web Front-end >JS Tutorial >Imitation Taobao JSsearch search drop-down in-depth usage analysis
Imitation Taobao JSsearch search drop-down in-depth usage analysis
- 小云云Original
- 2018-01-16 13:17:411495browse
This article mainly analyzes the usage of JSsearch by imitating Taobao's search for keywords and then pulling down related product searches. Let's learn with the editor.
We first give the relevant source code of this JSsearch program: https://gitee.com/skyogo/JSsearch
We download JSsearch1.0 Community version
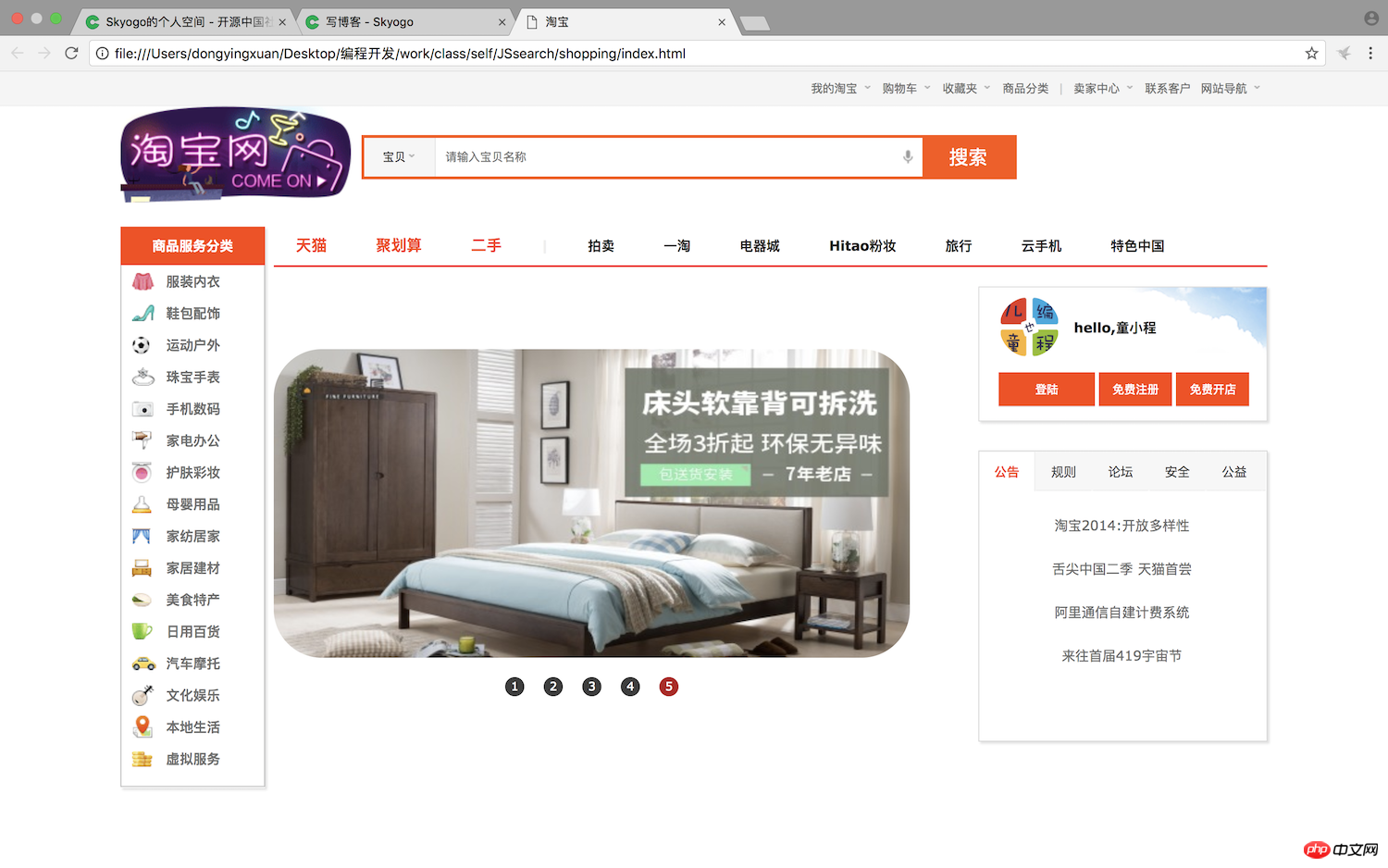
After downloading, we will download a shopping page similar to Taobao
Then, when we open this page, we will find something like this

At this point we close the page and copy our JSsearch.js to the js folder in the root directory of the Taobao page
After copying, we introduce it in the html page (in Write at the bottom of body)
<script src="js/JSsearch.js"></script> <script> </script>
Then we write this code in line 76 above (below the input tag)
<p id="search-recommend"> 没有搜索结果 </p>
Then we open the css/index.css file and write this css style sheet in it
#search-recommend{
height: 40px;
width: 580px;
position: absolute;
top: 110px;
border: 1px gray solid;
padding-left: 20px;
box-sizing: border-box;
padding-top: 11px;
font-size: 15px;
cursor: pointer;
background: white;
}Run the html page and find the search box below There is an extra box

At this point, our html and css code has been written. Next, let’s write the js code
We will now add the page Close, open the development tools, and find the 3f1c4e4b6b16bbbd69b2ee476dc4f83a tag about line 2754 in index.html, then we will now write our query code in it
First, we write this code : (Repeatly obtain the value in the input box)
var lastValue = document.getElementById("search-in").value;
setInterval(function(){
},10)Then, we write a judgment statement under var to determine whether the value of the input box has changed
if(lastValue != document.getElementById("search-in").value){
}Next, we write in the if:
lastValue = document.getElementById("search-in").value;This paragraph means repeated judgment, if the input box If the value changes, then reassign it
Then, we write below:
if(lastValue==null||lastValue==""){
document.getElementById("search-recommend").innerHTML = "没有搜索结果";
}else{
}This paragraph is to determine if the input box is now The value is empty, then let it display "No search results"
Then, we write in else:
var newItemList = JSsearchByKeyWord(itemList,lastValue);
if(newItemList[0] == undefined){
document.getElementById("search-recommend").innerHTML = "没有搜索结果";
}else{
}At this time, we The keyword search method of JSsearch is called. Oh, by the way, we haven’t written the itemList array yet
At this time, move the cursor to the line above setInterval and write:
var itemList = ["光能表","情侣表","日韩腕表","手表放心淘","瑞士表","陶瓷表","电子表","欧米茄","钢带表","皮带表","镂空机械表","斯沃琪","天梭","运动表","卡西欧","国表","时尚表","女表","儿童表","学生表","浪琴"];
itemList is a collection of all our products
Now move the cursor back to else and write:
document.getElementById("search-recommend").innerHTML = newItemList[0]; At this point, if we open the html file again and enter the content in the input box, we will find that there is already a legend!

Of course, this is just a prototype. We still have a BUG to solve, that is, when you enter a character that is contained in multiple strings, it will not necessarily Recommend the one you want. JSsearch has already thought about this for us. I won’t write it here anymore. If you want to solve this BUG, you can refer to the JSsearch documentation to solve it yourself!
Related recommendations:
Detailed explanation of the difference between js string indexof and search
Detailed explanation of the difference between indexOf and search in JavaScript
10 recommended articles about search
The above is the detailed content of Imitation Taobao JSsearch search drop-down in-depth usage analysis. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

