Home >Web Front-end >JS Tutorial >When the content of the bootstrap table is too long, use ellipsis to indicate detailed explanation
When the content of the bootstrap table is too long, use ellipsis to indicate detailed explanation
- PHPzOriginal
- 2018-01-16 09:42:396246browse
This article mainly introduces the solution to use ellipses to indicate when the content of the bootstrap table is too long. Friends in need can refer to it. I hope it can help everyone.
First of all, when the td content in bootstrap exceeds the fixed width I gave, the code replaced by the ellipsis is as follows:
[Related video recommendations: Bootstrap tutorial】
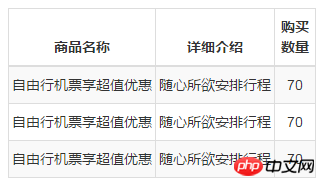
<table class="table table-bordered">
<thead>
<tr>
<th class="center" style='width:38%;'>商品名称</th>
<th class="center" style='width:36%;'>详细介绍</th>
<th class="center" style='width:22%;'>购买数量</th>
</tr>
</thead>
<tbody id="tbody">
<tr>
<td>自由行机票享超值优惠</td>
<td>随心所欲安排行程</td>
<td>70</td>
</tr>
<tr>
<td>自由行机票享超值优惠</td>
<td>随心所欲安排行程</td>
<td>70</td>
</tr>
<tr>
<td>自由行机票享超值优惠</td>
<td>随心所欲安排行程</td>
<td>70</td>
</tr>
</tbody>
</table>
.table tbody tr td{
overflow: hidden;
text-overflow:ellipsis;
white-space: nowrap;
}The display effect of the mobile simulator is like this. It's not very comfortable. It doesn't display according to the width I gave it. It's all squeezed out by the content.

Solution:
<table class="table table-bordered" style='table-layout:fixed;'>
That is, add style
table{
table-layout:fixed;
}The effect appears:

table-layout is used to display algorithm rules for table cells, rows, and columns. Value Description
automatic Default. Column width is set by cell content.
fixed Column width is set by table width and column width.
inherit specifies that the value of the table-layout attribute should be inherited from the parent element.
Related recommendations:
CSS limits the number of displayed words and uses ellipses to indicate excess characters
How to hide extra words using ellipses Replace
css multi-line ellipsis compatibility writing method
The above is the detailed content of When the content of the bootstrap table is too long, use ellipsis to indicate detailed explanation. For more information, please follow other related articles on the PHP Chinese website!

