Home >Web Front-end >JS Tutorial >Detailed explanation of Alert in vue component
Detailed explanation of Alert in vue component
- 小云云Original
- 2018-01-15 13:27:1110907browse
This article mainly introduces the implementation code of Alert in the vue component. The editor thinks it is quite good. Now I will share it with you and give it as a reference. Let’s follow the editor to take a look, I hope it can help everyone.
Preface
This article mainly provides the general framework of the Alert component and provides a small number of configurable options. Aimed at roughly providing ideas
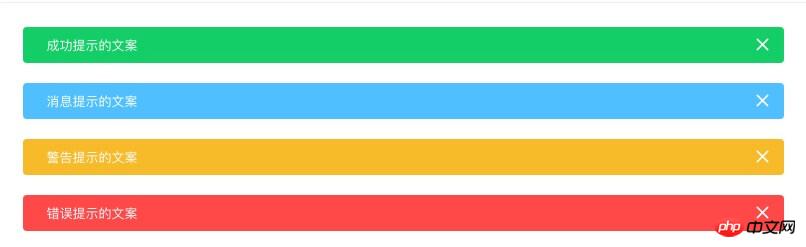
Alert

is used to display important prompt information on the page.
templat template structure
<template> <p v-show="visible" class="Alert"> <i v-show="closable" class="iconhandle close" @click="close"></i> <slot></slot> </p> </template>
Rough structure alert box, icon icon, slot interpolation (other style color options. ..)
If you need animation, you can use the Vue built-in component transition on the outer package
<transition name="alert-fade"> </transition>
script
export default {
name: 'Alert',
props: {
closable: {
type: Boolean,
default: true
},
show: {
type: Boolean,
default: true,
twoWay: true
},
type: {
type: String,
default: 'info'
}
},
data() {
return {
visible: this.show
};
},
methods: {
close() {
this.visible = false;
this.$emit('update:show', false);
this.$emit('close');
}
}
};name: The name of the component
props: Properties
methods: Method
Click to close to expose 2 events
Use
##
import Alert from './Alert.vue'
Alert.install = function(Vue){
Vue.component('Alert', Alert);
}
export default Alert
<Alert :closable="false"> 这是一个不能关闭的alert </Alert> <Alert> 这是一个可以关闭的alert </Alert>
Attribute
| Description | Type | Optional value | Default value | |
|---|---|---|---|---|
| boolean | — | true | show | |
| boolean | — | true |
| Callback parameters | ||
|---|---|---|
| false | close | |
| — |
Notes on using alert() in JavaScript
In addition to alert, what other prompt methods are there in js
The difference between alert() and console.log() in javascript
The above is the detailed content of Detailed explanation of Alert in vue component. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

