Home >Web Front-end >JS Tutorial >Sharing the method of building d3 force-directed graph in react
Sharing the method of building d3 force-directed graph in react
- 小云云Original
- 2018-01-15 09:23:222122browse
This article mainly introduces how to build a d3 force-directed graph in react. The editor thinks it is quite good. Now I will share it with you and give it a reference. Let’s follow the editor to take a look, I hope it can help everyone,
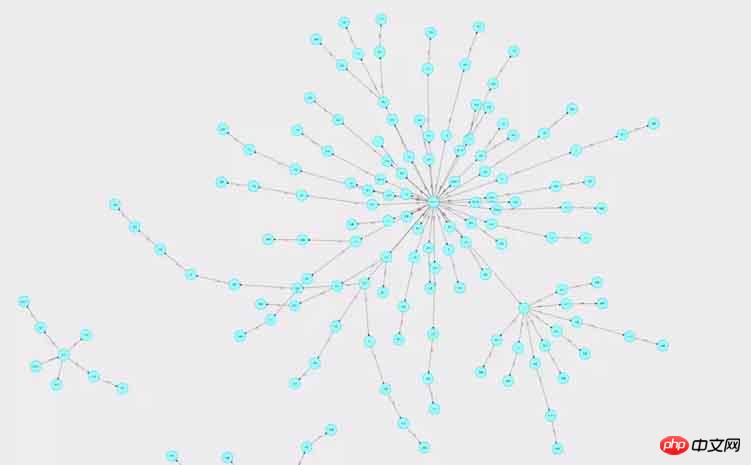
D3js force-directed graph construction
d3js is a JavaScript library that can manipulate documents based on data. Data can be displayed using HTML, CSS, SVG and Canvas. Force-directed graphs can be used to represent many-to-many relationships between nodes.
Achievement effect: There are arrows on the connection lines. Clicking on a node can change the color of the node and the thickness of the connected line, zoom and drag.
Version: 4. install d3
 Front-end import: import * as d3 from 'd3';
Front-end import: import * as d3 from 'd3';
1. Complete code
import React, { Component } from 'react';
import PropTypes from 'prop-types';
import { connect } from 'react-redux';
import { push } from 'react-router-redux';
import * as d3 from 'd3';
import { Row, Form } from 'antd';
import { chartReq} from './actionCreator';
import './Chart.less';
const WIDTH = 1900;
const HEIGHT = 580;
const R = 30;
let simulation;
class Chart extends Component {
constructor(props, context) {
super(props, context);
this.print = this.print.bind(this);
this.forceChart = this.forceChart.bind(this);
this.state = {
};
}
componentWillMount() {
this.props.dispatch(push('/Chart'));
}
componentDidMount() {
this.print();
}
print() {
let callback = (res) => { // callback获取后台返回的数据,并存入state
let nodeData = res.data.nodes;
let relationData = res.data.rels;
this.setState({
nodeData: res.data.nodes,
relationData: res.data.rels,
});
let nodes = [];
for (let i = 0; i < nodeData.length; i++) {
nodes.push({
id: (nodeData[i] && nodeData[i].id) || '',
name: (nodeData[i] && nodeData[i].name) || '',
type: (nodeData[i] && nodeData[i].type) || '',
definition: (nodeData[i] && nodeData[i].definition) || '',
});
}
let edges = [];
for (let i = 0; i < relationData.length; i++) {
edges.push({
id: (relationData[i] && (relationData[i].id)) || '',
source: (relationData[i] && relationData[i].start.id) || '',
target: (relationData[i] && relationData[i].end.id) || '',
tag: (relationData[i] && relationData[i].name) || '',
});
}
this.forceChart(nodes, edges); // d3力导向图内容
};
this.props.dispatch(chartReq({ param: param }, callback));
}
// func
forceChart(nodes, edges) {
this.refs['theChart'].innerHTML = '';
// 函数内其余代码请看拆解代码
}
render() {
return (
<Row style={{ minWidth: 900 }}>
<p className="outerp">
<p className="theChart" id="theChart" ref="theChart">
</p>
</p>
</Row>
);
}
}
Chart.propTypes = {
dispatch: PropTypes.func.isRequired,
};
function mapStateToProps(state) {
return {
};
}
const WrappedChart = Form.create({})(Chart);
export default connect(mapStateToProps)(WrappedChart);2. Disassembly of the code
1. Components
<p className="theChart" id="theChart" ref="theChart"> </p>
The entire picture will be drawn in p.
2. Construct nodes and connections
let nodes = []; // 节点
for (let i = 0; i < nodeData.length; i++) {
nodes.push({
id: (nodeData[i] && nodeData[i].id) || '',
name: (nodeData[i] && nodeData[i].name) || '', // 节点名称
});
}
let edges = []; // 连线
for (let i = 0; i < relationData.length; i++) {
edges.push({
id: (relationData[i] && (relationData[i].id)) || '',
source: (relationData[i] && relationData[i].start.id) || '', // 开始节点
target: (relationData[i] && relationData[i].end.id) || '', // 结束节点
tag: (relationData[i] && relationData[i].name) || '', // 连线名称
});
}The specific structure is based on your project data.
3. Define the force model
const simulation = d3.forceSimulation(nodes) // 指定被引用的nodes数组 .force('link', d3.forceLink(edges).id(d => d.id).distance(150)) .force('collision', d3.forceCollide(1).strength(0.1)) .force('center', d3.forceCenter(WIDTH / 2, HEIGHT / 2)) .force('charge', d3.forceManyBody().strength(-1000).distanceMax(800));
Set the force through simulation.force(), you can set These forces:
Centering: Centering force, sets the position of the center point of the graph.
Collision: node collision force, .strength parameter range is [0, 1].
- Many-Body: When the .strength parameter is positive, gravity is simulated; when it is negative, charge force is simulated; the .distanceMax parameter sets the maximum distance.
- Positioning: Given a force in a certain direction.
Monitor the position changes of audiogram elements through simulation.on.
4. Draw svg
const svg = d3.select('#theChart').append('svg') // 在id为‘theChart'的标签内创建svg
.style('width', WIDTH)
.style('height', HEIGHT * 0.9)
.on('click', () => {
console.log('click', d3.event.target.tagName);
})
.call(zoom); // 缩放
const g = svg.append('g'); // 则svg中创建gCreate svg, create g in svg, and connect the nodes Lines and other content are placed in g.
select: Select the first corresponding element
selectAll: Select all corresponding elements
- 5. Draw connections
- ##
const edgesLine = svg.select('g') .selectAll('line') .data(edges) // 绑定数据 .enter() // 添加数据到选择集edgepath .append('path') // 生成折线 .attr('d', (d) => { return d && 'M ' + d.source.x + ' ' + d.source.y + ' L ' + d.target.x + ' ' + d.target.y; }) // 遍历所有数据,d表示当前遍历到的数据,返回绘制的贝塞尔曲线 .attr('id', (d, i) => { return i && 'edgepath' + i; }) // 设置id,用于连线文字 .attr('marker-end', 'url(#arrow)') // 根据箭头标记的id号标记箭头 .style('stroke', '#000') // 颜色 .style('stroke-width', 1); // 粗细Connections Draw with Bezier curve: (M starting point
#
const defs = g.append('defs'); // defs定义可重复使用的元素 const arrowheads = defs.append('marker') // 创建箭头 .attr('id', 'arrow') // .attr('markerUnits', 'strokeWidth') // 设置为strokeWidth箭头会随着线的粗细进行缩放 .attr('markerUnits', 'userSpaceOnUse') // 设置为userSpaceOnUse箭头不受连接元素的影响 .attr('class', 'arrowhead') .attr('markerWidth', 20) // viewport .attr('markerHeight', 20) // viewport .attr('viewBox', '0 0 20 20') // viewBox .attr('refX', 9.3 + R) // 偏离圆心距离 .attr('refY', 5) // 偏离圆心距离 .attr('orient', 'auto'); // 绘制方向,可设定为:auto(自动确认方向)和 角度值 arrowheads.append('path') .attr('d', 'M0,0 L0,10 L10,5 z') // d: 路径描述,贝塞尔曲线 .attr('fill', '#000'); // 填充颜色
viewport: visible area
viewBox: actual size, will automatically scale to fill the viewport
7. Draw nodes
##
const nodesCircle = svg.select('g')
.selectAll('circle')
.data(nodes)
.enter()
.append('circle') // 创建圆
.attr('r', 30) // 半径
.style('fill', '#9FF') // 填充颜色
.style('stroke', '#0CF') // 边框颜色
.style('stroke-width', 2) // 边框粗细
.on('click', (node) => { // 点击事件
console.log('click');
})
.call(drag); // 拖拽单个节点带动整个图Create circles as nodes.
- .call() calls the drag function.
- 8. Node name
const nodesTexts = svg.select('g')
.selectAll('text')
.data(nodes)
.enter()
.append('text')
.attr('dy', '.3em') // 偏移量
.attr('text-anchor', 'middle') // 节点名称放在圆圈中间位置
.style('fill', 'black') // 颜色
.style('pointer-events', 'none') // 禁止鼠标事件
.text((d) => { // 文字内容
return d && d.name; // 遍历nodes每一项,获取对应的name
}); Because the text is on the upper layer of the node, mouse events are prohibited if no settings are set , clicking text will not respond to the effect of clicking nodes, and nodes cannot be dragged. 9. Connection name
const edgesText = svg.select('g').selectAll('.edgelabel')
.data(edges)
.enter()
.append('text') // 为每一条连线创建文字区域
.attr('class', 'edgelabel')
.attr('dx', 80)
.attr('dy', 0);
edgesText.append('textPath')// 设置文字内容
.attr('xlink:href', (d, i) => { return i && '#edgepath' + i; }) // 文字布置在对应id的连线上
.style('pointer-events', 'none')
.text((d) => { return d && d.tag; });10.Move the mouse to the node. Bubble prompt
nodesCircle.append('title')
.text((node) => { // .text设置气泡提示内容
return node.definition;
});11. Monitor the position changes of the picture elements
simulation.on('tick', () => {
// 更新节点坐标
nodesCircle.attr('transform', (d) => {
return d && 'translate(' + d.x + ',' + d.y + ')';
});
// 更新节点文字坐标
nodesTexts.attr('transform', (d) => {
return 'translate(' + (d.x) + ',' + d.y + ')';
});
// 更新连线位置
edgesLine.attr('d', (d) => {
const path = 'M ' + d.source.x + ' ' + d.source.y + ' L ' + d.target.x + ' ' + d.target.y;
return path;
});
// 更新连线文字位置
edgesText.attr('transform', (d, i) => {
return 'rotate(0)';
});
});12. Drag
function onDragStart(d) {
// console.log('start');
// console.log(d3.event.active);
if (!d3.event.active) {
simulation.alphaTarget(1) // 设置衰减系数,对节点位置移动过程的模拟,数值越高移动越快,数值范围[0,1]
.restart(); // 拖拽节点后,重新启动模拟
}
d.fx = d.x; // d.x是当前位置,d.fx是静止时位置
d.fy = d.y;
}
function dragging(d) {
d.fx = d3.event.x;
d.fy = d3.event.y;
}
function onDragEnd(d) {
if (!d3.event.active) simulation.alphaTarget(0);
d.fx = null; // 解除dragged中固定的坐标
d.fy = null;
}
const drag = d3.drag()
.on('start', onDragStart)
.on('drag', dragging) // 拖拽过程
.on('end', onDragEnd);13.Zoom
function onZoomStart(d) {
// console.log('start zoom');
}
function zooming(d) {
// 缩放和拖拽整个g
// console.log('zoom ing', d3.event.transform, d3.zoomTransform(this));
g.attr('transform', d3.event.transform); // 获取g的缩放系数和平移的坐标值。
}
function onZoomEnd() {
// console.log('zoom end');
}
const zoom = d3.zoom()
// .translateExtent([[0, 0], [WIDTH, HEIGHT]]) // 设置或获取平移区间, 默认为[[-∞, -∞], [+∞, +∞]]
.scaleExtent([1 / 10, 10]) // 设置最大缩放比例
.on('start', onZoomStart)
.on('zoom', zooming)
.on('end', onZoomEnd);3. Other effects
1. Make the connecting line thicker when clicking a node
nodesCircle.on('click, (node) => {
edges_line.style("stroke-width",function(line){
if(line.source.name==node.name || line.target.name==node.name){
return 4;
}else{
return 0.5;
}
});
})2. The clicked node changes colornodesCircle.on('click, (node) => {
nodesCircle.style('fill', (nodeOfSelected) => { // nodeOfSelected:所有节点, node: 选中的节点
if (nodeOfSelected.id === node.id) { // 被点击的节点变色
console.log('node')
return '#36F';
} else {
return '#9FF';
}
});
})
4. Precautions when using react
componentDidMount() {
this.print();
}
print() {
let callback = (res) => { // callback获取后台返回的数据,并存入state
let nodeData = res.data.nodes;
let relationData = res.data.rels;
this.setState({
nodeData: res.data.nodes,
relationData: res.data.rels,
});
let nodes = [];
for (let i = 0; i < nodeData.length; i++) {
nodes.push({
id: (nodeData[i] && nodeData[i].id) || '',
name: (nodeData[i] && nodeData[i].name) || '',
type: (nodeData[i] && nodeData[i].type) || '',
definition: (nodeData[i] && nodeData[i].definition) || '',
});
}
let edges = [];
for (let i = 0; i < relationData.length; i++) {
edges.push({
id: (relationData[i] && (relationData[i].id)) || '',
source: (relationData[i] && relationData[i].start.id) || '',
target: (relationData[i] && relationData[i].end.id) || '',
tag: (relationData[i] && relationData[i].name) || '',
});
}
this.forceChart(nodes, edges); // d3力导向图内容
};
this.props.dispatch(getDataFromNeo4J({
neo4jrun: 'match p=(()-[r]-()) return p limit 300',
}, callback));
}
Where to construct the graph
Because the graph is dynamic, if it is rendered multiple times (render is executed multiple times and rendered multiple times), it will not be overwritten. The previously rendered image will instead be rendered multiple times and multiple images will appear. If you put the function print() of the construction diagram into componentDidMount() and execute it, it will only be rendered once.
Where to get the data
The data is not obtained from redux. The callback obtains it directly after sending the request.
Related recommendations:
How to implement d3 force-directed graph focusing
Introduction to the method of making tables using D3.js
Use Python to read and write id3v1 information of mp3 files
The above is the detailed content of Sharing the method of building d3 force-directed graph in react. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

