Home >Web Front-end >JS Tutorial >Detailed explanation of text shrinking in specified columns of tables using Vue and jquery
Detailed explanation of text shrinking in specified columns of tables using Vue and jquery
- 小云云Original
- 2018-01-11 13:08:241723browse
This article mainly introduces the sample code of Vue+jquery to realize text shrinking in specified columns of tables. The editor thinks it is quite good, so I will share it with you now and give it as a reference. Let’s follow the editor to take a look, I hope it can help everyone.
This article introduces the sample code of Vue+jquery to realize the text shrinking of the specified column of the table. I would like to share it with you. The details are as follows:

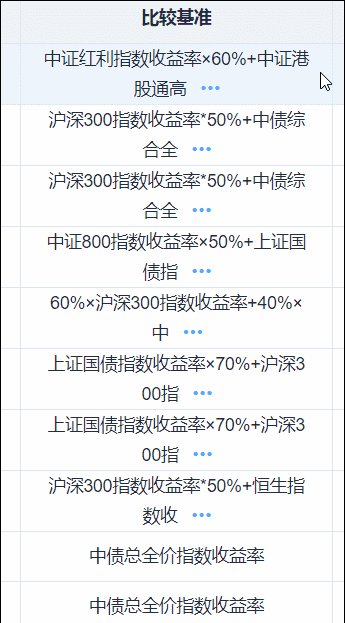
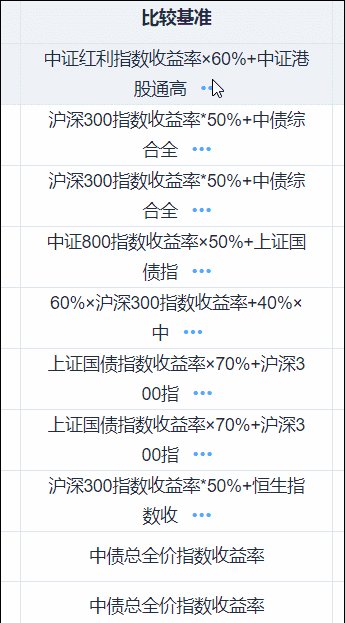
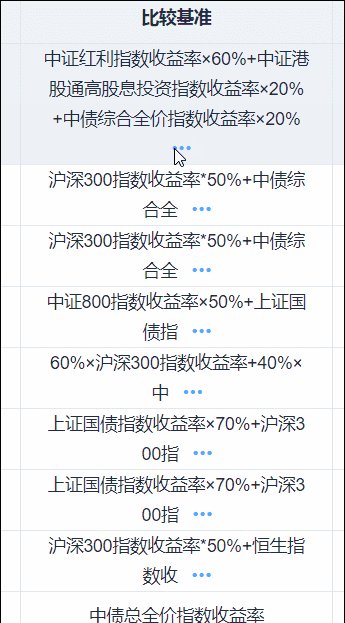
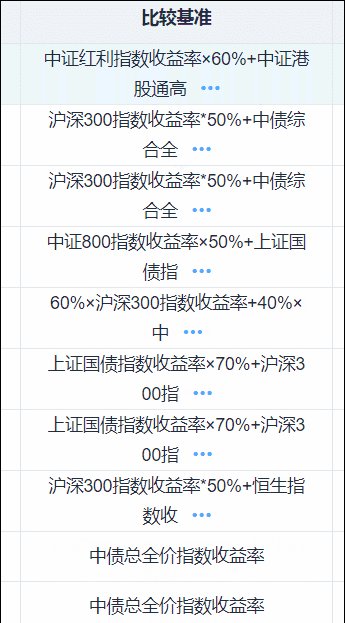
The effect is very good Simple, but really not easy to write, because Vue is not friendly to people who have no experience in front-end frameworks like React
(Complain less, work more, save time and go out to hi)
Let me talk first Let’s take a look at the detour I took: I wanted to use the v-if command to operate this column
The code is like this:
<el-table-column width="250" align="center" label="比较基准">
<template scope="scope">
<span v-if="isAllTxt">{{getShortStr(scope.row.benchmark)}}</span>
<span v-else>{{scope.row.benchmark}}</span>
<i @click="changeTxt" style="margin-left:8px;color: #20a0ff;" class="el-icon-more"></i>
</template>
</el-table-column>
changeTxt method to change the isAllTxt boolean to control the display of long and short text
, and then every time you click on any row, all the text in this column will be changed. Uh-huh, this kind of product will never agree. Do you think everyone will stand up in class? ? ?
Okay, we use the original development experience in the jquery era, pass in $(this) in the click event, and manually change the dom
(provided that the project is configured with jquery, please transfer Take a look at: http://www.jb51.net/article/115161.htm, go up and do it yourself. Oh no, configure it yourself)
changeTxt($( this))
changeTxt(ref) {
ref.text(XXX);
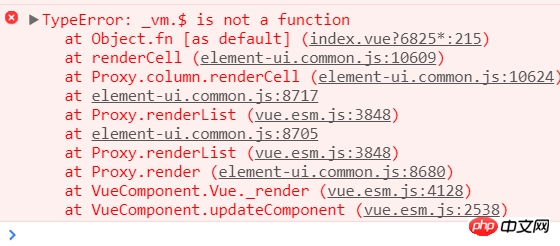
}The result is of course an error:

Then some students below asked whether jquery was misdirected? ? ?
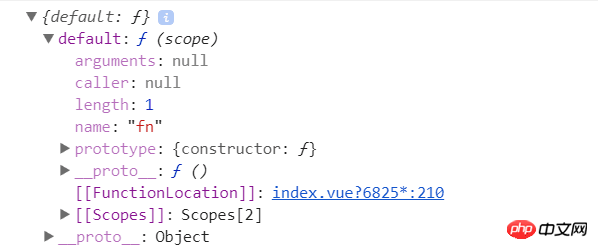
Of course not, the this here is not the this of dom, it is the vm object of vue. If you don’t believe it, you can try it using jquery’s $ in the method. It is not a fault of jquery.
Anyone who likes to think about it says, can I just use this directly?
changeTxt(this)

What you get is not the object of the current element, and this path is blocked.
How do you get the object of the element in vue? ? ?
Define ref for the element
<span ref="txt">{{getShortStr(scope.row.benchmark)}}</span>
<el-table-column width="250" align="center" label="比较基准">
<template scope="scope">
<span :id="scope.row.id">{{getShortStr(scope.row.benchmark)}}</span>
<i v-if="scope.row.benchmark.length>20" @click="changeTxt(scope.row.benchmark,scope.row.id)" style="margin-left:8px;color: #20a0ff;" class="el-icon-more">
</i>
</template>
</el-table-column>
// changeTxt方法:
changeTxt(txt,id) {
this.isAllTxt = !this.isAllTxt;
if(this.isAllTxt){
$('#'+id).text(txt);
}else{
$('#'+id).text(this.getShortStr(txt));
}
}
// getShortStr 方法
getShortStr(txt_origin) {
if(txt_origin.length > 20){
return txt_origin.substring(0,20);
}else{
return txt_origin;
}
}
JQuery.dataTables table plug-in jumps to the specified page instance sharing,
Vue2.0, ElementUI implementation table Page turning
jQuery implementation of table front-end sorting function detailed explanation
The above is the detailed content of Detailed explanation of text shrinking in specified columns of tables using Vue and jquery. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

