Home >Web Front-end >JS Tutorial >Detailed explanation of how to package cordova into webapp
Detailed explanation of how to package cordova into webapp
- 小云云Original
- 2018-01-09 14:35:403279browse
This article mainly introduces the detailed method of packaging cordova into webapp. It has certain reference value. Interested friends can refer to it. I hope it can help everyone.
In project development, the h5 page needs to be packaged into an app. At this time, we can use cordova to package. From the official documentation, we can learn that creating an app is very simple. You only need nodejs on your computer. We can follow the official documentation step by step to add the Android platform and iOS platform. After the entire project structure is built, we can stuff all the webapp pages we need to package into the project structure. The next step is the troublesome part, how to carry out platform development, that is, how to package our project into an installable file.
1: Set environment variables:
1. Set the JAVA_HOME environment variable and specify it as the JDK installation path
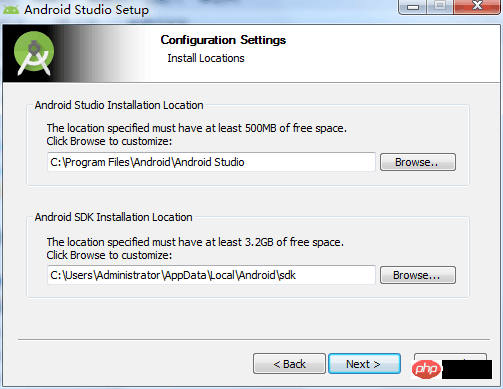
2. Set the ANDROID_HOME environment variable and specify Install path for Android SDK
3. Also add the tools and platform-tools directories of Android SDK to your PATH
What needs to be noted here is to set the ANDROID_HOME environment variable, we You can install android studio into our computer. During the installation process, android studio will automatically install the Android SDK into our computer. Just remember this address at this time, as shown in the figure (the path in the line below is the Android SDK) :

2: When reporting this error: Error: Minimum supported Gradle version is xxxx. Current version is xxxx.
I was packaging at that time This error was reported at some time. I found the reason on the Internet. It is because android studio has updated the version of Gradle. The steps to solve this problem are as follows:
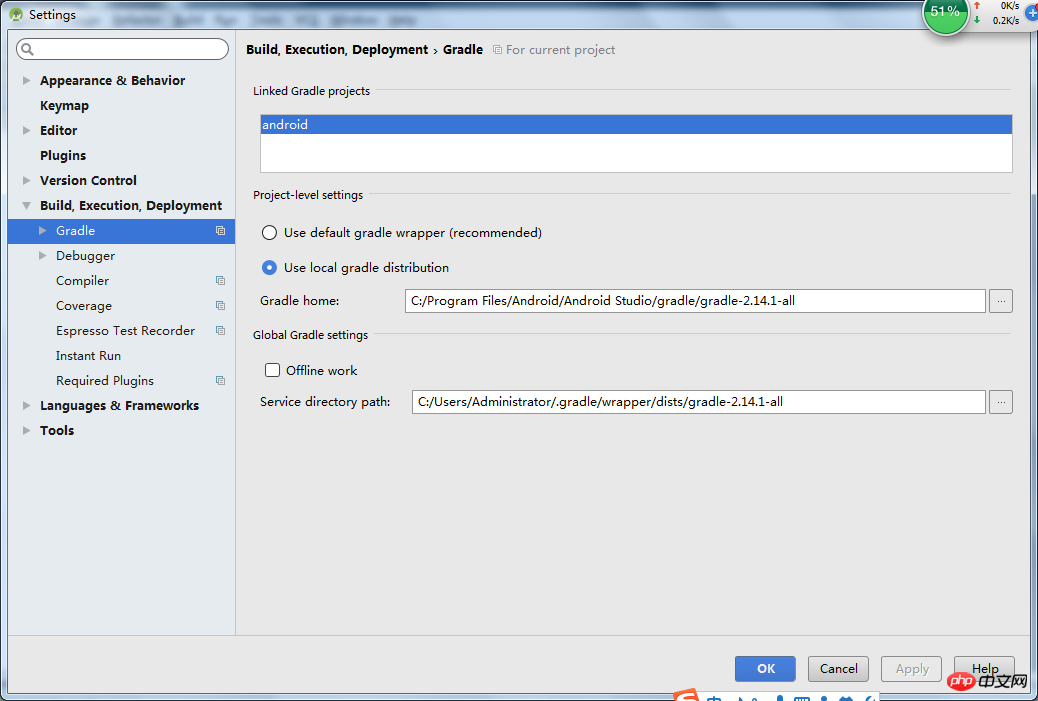
1: Open android studio, find setting, search for gradle, as shown in the figure Settings (specific paths vary):

3: Windows cordova build Error: Could not find gradle wrapper within Android SDK. Might need to update
Solution Method:
Download Android SDK tools package (https://dl.google.com/android/repository/tools_r25.2.3-windows.zip)
Enter the C:\Users\\AppData\Local\Android\sdk directory
Back up the tools directory
Put the compressed package into Unzip the tools directory into this directory
Enter the project directory and run "cordova build android" again.
Four: Error when installing cordova-plugin-splashscreen:
The possible reason at this time is that you have already packaged the apk file, and you need to delete the apk file, and then Install again.
5: Problems encountered when packaging vue projects
1: Where to package using npm run build?

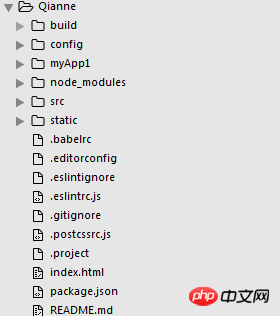
As shown in the picture, Qianne is the name of my vue project. I opened the dos window in this folder, and then created an app framework named myApp1. Then I modified the index.js in the config:
index: path.resolve(__dirname, '../myApp1/www/index.html'), assetsRoot: path.resolve(__dirname, '../myApp1/www'), assetsSubDirectory: 'static', assetsPublicPath: './',
The path here directly points to the www folder under myApp1. Then we run npm run build in the vue project. At this time, we placed the packaged files directly in the www folder under myApp1. At this time we also need to put the
cordova.js and cordova_plugins.js files into the www folder, at the same level as index.html. (Remember that index.html will be overwritten at this time. We need to copy the code that refers to cordova.js in index.html to the packaged index.html).
2: Directly open the packaged index.html, but the routing does not work?
My solution:
Find the main.js in the vue project and change the mode of the routing code to "hash". I used to use "history" so the routing has been useless.
const router = new VueRouter({
mode: 'hash',
routes
})
After that, we will package it again. If the packaged index.html is routed normally after opening, congratulations. At this time, we enter the dos window under myApp1, enter cordova build android, and package it into an apk file.
6: Where should the app’s logo startup page be placed?

In the project structure, we need to install the splashscreen plug-in:
cordova plugin add cordova-plugin-splashscreen
We insert the following code in config.xml:
<platform name="android"> <allow-intent href="market:*" rel="external nofollow" /> <icon density="ldpi" src="./res/icon/android/mipmap-ldpi/icon.png" /> <icon density="mdpi" src="./res/icon/android/mipmap-mdpi/icon.png" /> <icon density="hdpi" src="./res/icon/android/mipmap-hdpi/icon.png" /> <icon density="xhdpi" src="./res/icon/android/mipmap-xhdpi/icon.png" /> <!-- 以下是欢迎页面,可根据需要进行添加 --> <splash density="land-hdpi" src="./res/screen/android/drawable-land-hdpi/screen.png" /> <splash density="land-ldpi" src="./res/screen/android/drawable-land-ldpi/screen.png" /> <splash density="land-mdpi" src="./res/screen/android/drawable-land-mdpi/screen.png" /> <splash density="land-xhdpi" src="./res/screen/android/drawable-land-xhdpi/screen.png" /> <splash density="port-hdpi" src="./res/screen/android/drawable-port-hdpi/screen.png" /> <splash density="port-ldpi" src="./res/screen/android/drawable-port-ldpi/screen.png" /> <splash density="port-mdpi" src="./res/screen/android/drawable-port-mdpi/screen.png" /> <splash density="port-xhdpi" src="./res/screen/android/drawable-port-xhdpi/screen.png" /> </platform> <platform name="ios"> <!-- iOS 8.0+ --> <!-- iPhone 6 Plus --> <icon src="./res/icon/ios/icon-60@3x.png" width="180" height="180" /> <!-- iOS 7.0+ --> <!-- iPhone / iPod Touch --> <icon src="./res/icon/ios/icon-60.png" width="60" height="60" /> <icon src="./res/icon/ios/icon-60@2x.png" width="120" height="120" /> <!-- iPad --> <icon src="./res/icon/ios/icon-76.png" width="76" height="76" /> <icon src="./res/icon/ios/icon-76@2x.png" width="152" height="152" /> <!-- iOS 6.1 --> <!-- Spotlight Icon --> <icon src="./res/icon/ios/icon-40.png" width="40" height="40" /> <icon src="./res/icon/ios/icon-40@2x.png" width="80" height="80" /> <!-- iPhone / iPod Touch --> <icon src="./res/icon/ios/icon.png" width="57" height="57" /> <icon src="./res/icon/ios/icon@2x.png" width="114" height="114" /> <!-- iPad --> <icon src="./res/icon/ios/icon-72.png" width="72" height="72" /> <icon src="./res/icon/ios/icon-72@2x.png" width="144" height="144" /> <!-- iPhone Spotlight and Settings Icon --> <icon src="./res/icon/ios/icon-small.png" width="29" height="29" /> <icon src="./res/icon/ios/icon-small@2x.png" width="58" height="58" /> <!-- iPad Spotlight and Settings Icon --> <icon src="./res/icon/ios/icon-50.png" width="50" height="50" /> <icon src="./res/icon/ios/icon-50@2x.png" width="100" height="100" /> <!-- 以下是欢迎页面,可根据需要进行添加 --> <splash src="./res/screen/ios/Default~iphone.png" width="320" height="480"/> <splash src="./res/screen/ios/Default@2x~iphone.png" width="640" height="960"/> <splash src="./res/screen/ios/Default-Portrait~ipad.png" width="768" height="1024"/> <splash src="./res/screen/ios/Default-Portrait@2x~ipad.png" width="1536" height="2048"/> <splash src="./res/screen/ios/Default-Landscape~ipad.png" width="1024" height="768"/> <splash src="./res/screen/ios/Default-Landscape@2x~ipad.png" width="2048" height="1536"/> <splash src="./res/screen/ios/Default-568h@2x~iphone.png" width="640" height="1136"/> <splash src="./res/screen/ios/Default-667h.png" width="750" height="1334"/> <splash src="./res/screen/ios/Default-736h.png" width="1242" height="2208"/> <splash src="./res/screen/ios/Default-Landscape-736h.png" width="2208" height="1242"/> </platform>
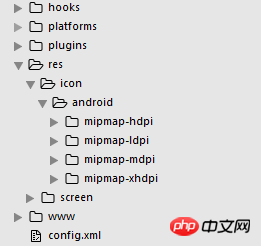
Similarly, we need to put the corresponding logo or picture in the corresponding folder under the res folder.
Related recommendations:
How to develop WebAppDemo based on WebStorm, React and Ant.Design
javascript - How does webapp development determine whether a user message has been read or unread
webapp External css reference_html/css_WEB-ITnose
The above is the detailed content of Detailed explanation of how to package cordova into webapp. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

