Home >Web Front-end >JS Tutorial >jquery calendar price, inventory and other plug-in setting examples
jquery calendar price, inventory and other plug-in setting examples
- 小云云Original
- 2018-01-06 11:21:262774browse
This article mainly introduces the setting plug-in based on jquery calendar price, inventory, etc. It has certain reference value. Interested friends can refer to it. I hope it can help everyone.
Commodity calendar, price, inventory and other settings of jQuery plug-in
Jquery-based calendar price, inventory and other settings plug-in. The parameters (fields) that need to be set need to be customized, see (demo) usage for details...
Source code address: https://github.com/capricorncd/calendar-price-jquery
Create by capricorncd / 2017-06-11
How to use
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Capricorncd Calendar-Price-jQuery</title>
<!-- 引入日历样式文件 -->
<link rel="stylesheet" href="../build/calendar-price-jquery.css" rel="external nofollow" >
</head>
<body>
<!-- 日历显示的容器 -->
<p class="container"></p>
<!-- 引入jQuery.js文件 -->
<script src="jquery-1.12.4.min.js"></script>
<!-- 引入日历价格设置插件js文件 -->
<script src="../build/calendar-price-jquery.min.js"></script>
<script>
$(function () {
// 以下mockData是模拟JSON数据,一般情况是从后端(服务器端)获取
// 对象中'date'字段必须,且格式一定要为0000-00-00
// 除'date'以为的字段需自定义,然后必须在config:[]中配置
// 需要在日历中显示参数,需在show:[]中配置
var mockData = [
{
date: "2017-06-21",
stock: "9000",
buyNumMax: "50",
buyNumMin: "1",
price: "0.12",
priceMarket: "100.00",
priceSettlement: "90.00",
priceRetail: "99.00"
},{
date: "2017-07-12",
stock: "9000",
buyNumMax: "50",
buyNumMin: "1",
price: "12.00",
priceMarket: "100.00",
priceSettlement: "90.00",
priceRetail: "99.00"
}
];
// 插件使用
$.CalendarPrice({
// 显示日历的容器
el: '.container',
// 设置开始日期
startDate: '2017-08-02',
// 设置日历显示结束日期
endDate: '2017-09',
// 初始数据
data: mockData,
// 配置需要设置的字段名称,请与你传入的数据对象对应
config: [
{
key: 'buyNumMax',
name: '最多购买数'
},
{
key: 'buyNumMin',
name: '最少购买数'
},
{
key: 'price',
name: '分销售价'
},
{
key: 'priceMarket',
name: '景区挂牌价'
},
{
key: 'priceSettlement',
name: '分销结算价'
},
{
key: 'priceRetail',
name: '建议零售价'
},
{
key: 'cashback',
name: '返现'
},
{
key: 'stock',
name: '当天库存'
}
],
// 配置在日历中要显示的字段
show: [
{
key: 'price',
name: '分:¥'
},
{
key: 'priceSettlement',
name: '采:¥'
},
{
key: 'stock',
name: '库:'
}
],
// 点击'确定'按钮,返回设置完成的所有数据
callback: function (data) {
console.log('callback ....');
console.log(data);
},
// 点击'取消'按钮的回调函数
cancel: function () {
console.log('取消设置 ....');
// 取消设置
// 这里可以触发关闭设置窗口等操作
// ...
},
// 错误等提示信息回调函数
error: function (err) {
console.error(err.msg);
}
});
});
</script>
</body>
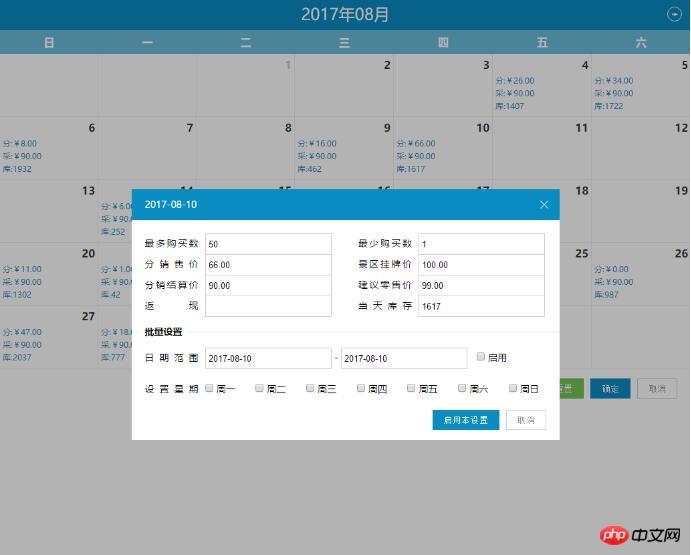
</html>Usage renderings

Options parameters
•el: .Container (required), the container to display the calendar, any jquery selector is acceptable (#id, [attribute], .classs, etc.).
•startDate: 2017-06-20 (optional), start date. The start date of the data can be set. Months before this date cannot be set or operated. It supports a certain month 2017-06 or a certain day. Start date If the start date is not configured or is less than the current system time, the start date will be today.
•endDate: 2017-09-20 (optional), end date. The end date of data can be set in the calendar. Months after this date will not be displayed or operated. Same as startDate, it supports a certain month (the last day of the month by default) or a certain day. If this item is not configured, the system defaults to today one year later, that is, the date range is one year.
•data: mockData (optional), the data displayed on the calendar initially, see usage for details.
•config: array (required), corresponding to the data parameters (properties) in data. The configuration items in this configuration are the parameter fields that can be set. The key is the field that needs to be set, and the name is the input box. The name shown previously.
•show: array (optional), the parameters (properties) that need to be displayed in the calendar, corresponding to the data parameters (properties) in data. key is the field name that needs to be set, and name is the name (abbreviation) displayed in the calendar.
•callback: function (required), click the OK button to return all the data that has been set.
•cancel: function (optional), the callback function for clicking the cancel button.
•error: function (optional), callback function for errors, prompts, etc. in configuration or operation.
Source code address: https://github.com/capricorncd/calendar-price-jquery
Related recommendations:
Prepared for developers 10 best jQuery calendar plug-ins_jquery
jquery calendar control implementation method sharing_jquery
jquery calendar plug-in datepicker usage analysis_jquery
The above is the detailed content of jquery calendar price, inventory and other plug-in setting examples. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

