Home >Web Front-end >JS Tutorial >Sharing about common components and framework structure of vue projects
Sharing about common components and framework structure of vue projects
- 小云云Original
- 2018-01-05 17:40:592176browse
For a vue project, I think the smallest subset is actually {vue, vue-router, component}. As a basic library, vue provides us with two-way binding and other functions. vue-router connects different "pages", and component is output as style or behavior. You can use these three things to implement the most basic static SPA website. Of course, I will not talk about the broad concept of vue family bucket here. I will list the main technical points one by one.
1.vue-cli: Build the basic vue project skeleton, scaffolding tools
2.sass-loader&node-sass: I use sass as a style pre-compilation tool. Both are indispensable. You can also choose by yourself, either less or stylus
3. postcss: The key to realizing responsive layout, px=>rem. Dado has proposed a layout plan based on vw and vh, but I am taking a wait-and-see attitude for the time being.
4.vuex: Manage complex data flow, state machine tools, specialized Flux
5.vuex-persistedstate: Tool for persisting state in vuex
6.vue-router: Implement jump between "pages" between SPA
7.vue-lazyload: Implement lazy loading of images and optimize http transmission performance
8.vue-awesome-swiper: Implementation of carousel function and completion of some special switching effects
9.better-scroll: Implement list scrolling and scrolling issues between parent and child components
10.axios: http tool to request data from API and implement interceptor
11.fastclick: Library to solve 300ms delay
The above are all what I think a medium-to-large Vue project needs to use. There are also some, such as the jsx syntax I used to implement image uploading, which requires something like babel-jsx. If it is not universal, it will not work. Example.
Let’s briefly describe the things mentioned above. Some things will be discussed in detail separately:
1.vue-cli:
https://github.com/vuejs/vue-cli
Scaffolding tools, when we choose vue as our development technology stack, we need to start building a directory and development environment for our project. After installing node, install it through subsequent commands
npm install -g vue-cli Install vue-cli into the global environment
vue init webpack my-vue-demo creates a vue project named my-vue-demo file name based on the webpack template
There are 6 templates here, but the one we commonly use is webpack.
During this period, you will see some unit testing tools such as e2e and ESLint code quality testing tools. I think there is no need to install them.
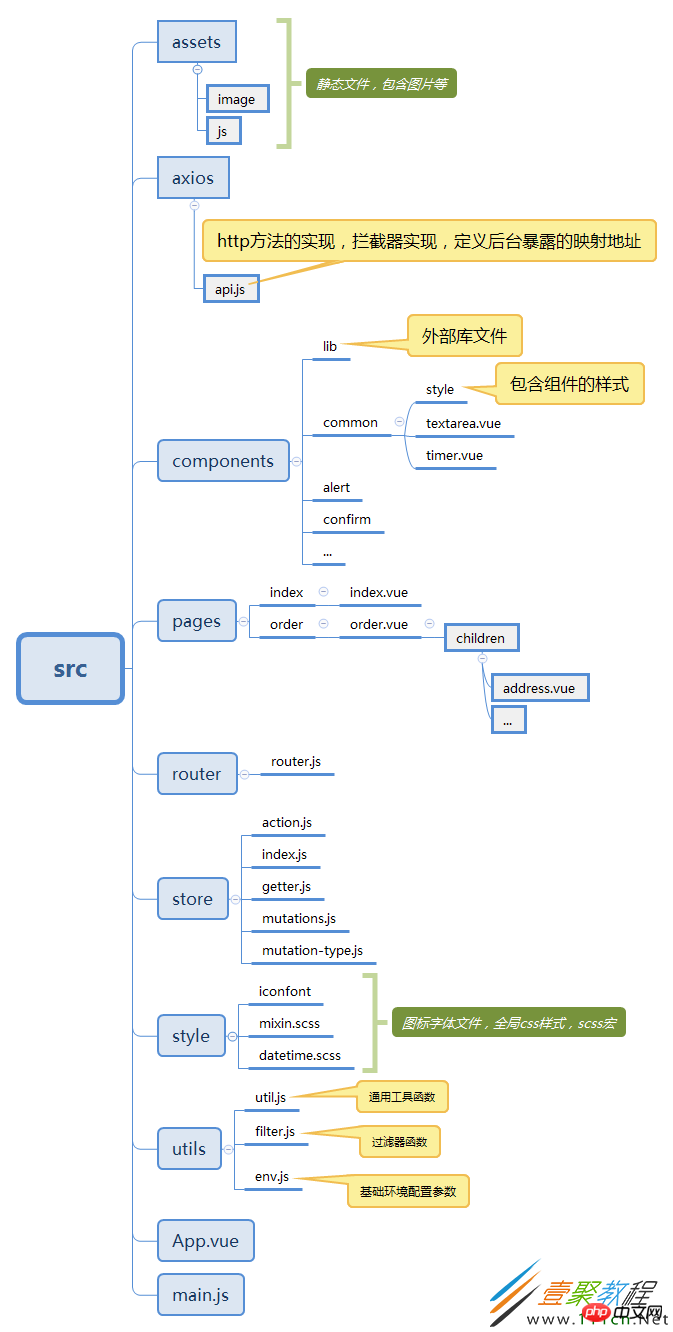
So, in fact, what we are most concerned about is the content under the src folder. You can see the picture below

The picture above is a Vue skeleton that is relatively mature in terms of projects, except the basic structure of vue-cli.
2&3:sass,postcss
The age of writing CSS directly has passed. Precompiled style processors help us liberate productivity and improve efficiency. Sass, less, and stylus each have their own advantages and disadvantages, and each has its followers.
To use sass, you need to install sass-loader and node-sass. However, node-sass is not easy to install and is blocked. It is recommended to use Taobao's image. If the error still cannot be parsed after the installation is completed, you may need to go to webpack.base.conf.js to see if the corresponding loader has been set up.
Common functions of postcss
px2rem => can help us convert px to rem units. You only need to define the corresponding conversion standards.
autoprefixer => postcss can also help us handle compatibility.
//vue-loader.conf.js
module.exports = {
loaders: utils.cssLoaders({
sourceMap: isProduction
? config.build.productionSourceMap
: config.dev.cssSourceMap,
extract: isProduction
}),
postcss: [
require('autoprefixer')({
browsers: ['iOS >= 7', 'Android >= 4.1']
}),
require('postcss-px2rem')
({ remUnit: 64 })
]
}
4,5:vuex,vuex-persistedstate
https://github.com/robinvdvleuten/vuex-persistedstate
A medium to large Vue project will definitely have complex states that need to be managed. The simple event bus is no longer suitable.
Specialized Flux architecture, vuex is on top. In short: it is our state management tool for handling multiple operations such as user operations, API returns, URL changes, etc. I will talk about vuex in detail in the future.
People who have used vuex will find a very painful point, which is the state in vuex. As long as we refresh it, it will be released. Some statuses are fine, but if nothing happens, we can ask the user to do it again. But for operations like logging in, you can't let users log in just by swiping. Of course, you will say, we can save it locally or in a cookie. It can be! But in this case, the state forms a loose connection with the data in the local, and the state is very fragile, because you cannot predict when you will write one less setStore method. vuex-persistedstate helps us solve this problem. It helps us directly map the state to the local cache environment. We can use the mapState auxiliary function provided by vuex in computed to dynamically update the local data. There is no need for persistent state, we can still refresh it to release it.
6.vue-router
当我们使用vue来构建SPA的应用时,就等于说我们完全的分离了前后端。或者通俗点的说:这就是一个纯前端的项目。后端仅仅提供数据,任何的逻辑都在前端实现。既然"脱离"了后端,那么肯定就没有request Mapping这样的同步映射url了。那么,前端就需要router来实现我们前端"页面"的跳转。vue-router就帮我们做了这样的事情,他提供给了路由守卫给我们,我们可以设置全局的,组件内的路由守卫,来实现特定的业务逻辑。 提供过渡动画,来更加生动的展示SPA应用应有的风采等等,这个以后也要具体的来说。
7.vue-lazyload
https://github.com/hilongjw/vue-lazyload
实现图片的懒加载。这是前端性能优化的一个必须面对的问题:图片。懒加载可以减少请求的数量,而且在很直观的视觉上,也有一个良好的过渡。当然,图片我们也是需要去做一些处理的,使用webp格式来减小图片的质量,或者通过oss来对图片作处理。
8.vue-awesome-swiper
https://github.com/surmon-china/vue-awesome-swiper
通过它可以实现基本轮播,横轴的切换,横轴的列表滚动等。

例如我要去实现四个tab切换这样的功能,但是简单的display这样的效果我又觉得不是很满意。那么我们就可以通过swiper来实现,每次tab里面的content都会对应swiper的一个swiper-item。切换的tab,其实就是swiper里面的next page或者before page.
data(){
return{
swiperOption: {
slidesPerView :'auto',
direction: 'horizontal',
freeMode : true,
loop: false,
spaceBetween: 20,
},
}
}
<swiper>
<swiper-slide>
<router-link>
<img src="/static/imghwm/default1.png" data-src="https://img.php.cn//upload/image/269/731/454/1515140771950235.png" class="lazy" alt="Sharing about common components and framework structure of vue projects" >
<span>¥{{item.price}}/日</span>
</router-link>
</swiper-slide>
</swiper>
<p></p>
9.better-scroll
https://github.com/ustbhuangyi/better-scroll
实现纵轴列表的滚动,以及当有嵌套的路由的时候,通过better-scroll来实现的禁止父路由随着子路由的滚动的问题。
better-scroll其实也可以去实现横轴的滚动,但是为什么不使用better-scroll来处理呢?这是因为在better-scroll实现横轴滚动的时候,我们无法在better-scorll的content的内容区域里去下向拉动我们的页面。所以导致的一个Bug就是,在better-scroll横轴滚动的区域里,页面动不了了。

如上图:横轴滚动下面还有内容,但是在图片所示的区域里面,无法向下拉动。所以横轴的滚动其实也是通过vue-awesome-swiper来实现的。
10.axios
基本功能就是通过axios来请求后台接口的数据。并且axios可以配合router更好的实现类似后台的拦截器的功能,例如处理token过期这样问题。因为当token过期的时候,仅仅通过vue-router的router.beforeEach来处理就有点无能为力了。这时候就需要配合后台响应返回的code来进行url的处理。
相关推荐:
The above is the detailed content of Sharing about common components and framework structure of vue projects. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

