Home >Web Front-end >JS Tutorial >About vue2.0 setting proxyTable to use axios for cross-domain requests
About vue2.0 setting proxyTable to use axios for cross-domain requests
- 小云云Original
- 2018-01-05 17:41:414505browse
This article mainly introduces vue2.0 to set up proxyTable to use axios for cross-domain requests. The editor thinks it is quite good, so I will share it with you now and give it as a reference. Let’s follow the editor to take a look, I hope it can help everyone.
What we request here is the API of Zhihu Daily, provided by @izzyleung. This is the github address.
In the project built by vue-cli, install axios first
npm install axios -S
The method of encapsulation with vuex is not considered here for the time being, but only directly in the current component use.
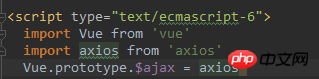
First introduce in 3f1c4e4b6b16bbbd69b2ee476dc4f83a

Use prototype to add axios as a native attribute of vue. $ajax is equivalent to the alias of axios.
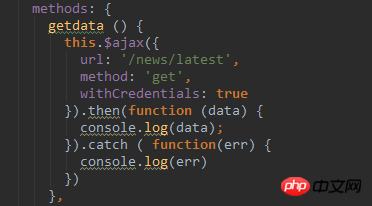
Then make a request in the method or hook to be called. $ajax is the axios registered above. If you want to use axios directly without setting the prototype, you can also write it directly according to the official document

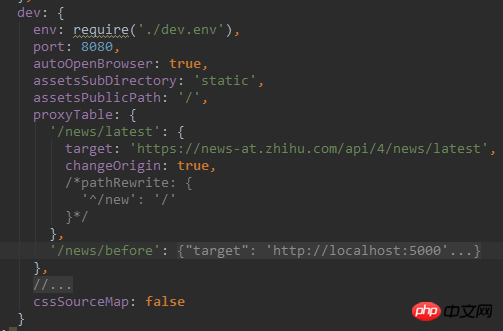
vue provides proxyTable in the configuration file to set up cross-domain, in the index.js file in the config folder


'/news/lates' corresponds to the url in the ajax request above, and the target is the address you actually requested
Related recommendations:
About nginx proxy cache Interpretation of configuration parameters
Detailed analysis of the Proxy mechanism in Java
Detailed examples of the four usage scenarios of jquery.proxy
The above is the detailed content of About vue2.0 setting proxyTable to use axios for cross-domain requests. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

