Home >Web Front-end >JS Tutorial >Add Vue.js single file component instance to WebStorm
Add Vue.js single file component instance to WebStorm
- 小云云Original
- 2018-01-04 10:53:492545browse
This article mainly introduces the detailed explanation of the highlighting and syntax support of adding Vue.js single file components in WebStorm. It is of great practical value. Friends who need it can refer to it. I hope it can help everyone.
This article introduces a detailed explanation of the highlighting and syntax support for adding Vue.js single file components in WebStorm. I would like to share it with you. The details are as follows:
A small regret

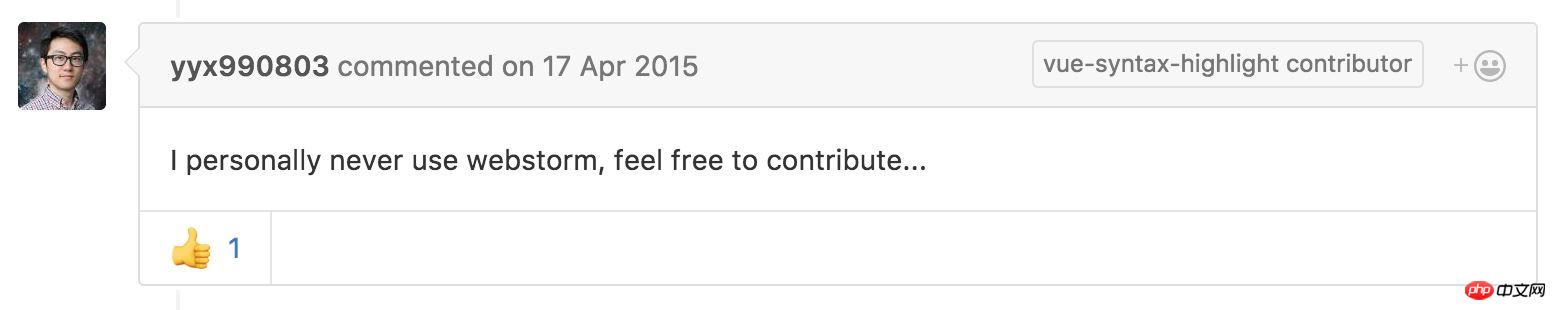
Those who can read this article probably don’t need me to introduce what vue is. Let us worship God first! You Da, the creator of the vue project, wrote a syntax highlighting plug-in for sublime. Someone asked him how about webstorm support? This is his answer. A minute of silence.
Add highlighting and syntax support
I achieved this through a plug-in. There are currently two plug-ins on the Internet:
Plug-in 1: https://github.com/henjue/vue-for-idea
Plug-in 2: https:// github.com/postalservice14/vuejs-plugin
I am currently using plug-in 1.
It provides a little syntax and code highlighting and a file template.
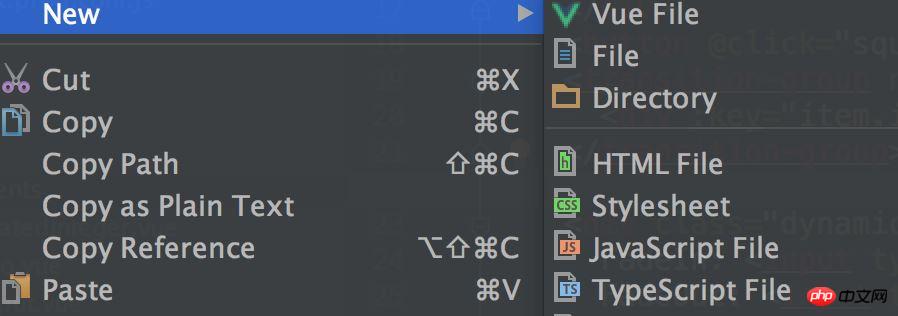
That is, when you right-click on the left project bar and create a new one, there will be a vue file.

#However, its syntax support is really limited, so don’t put too much hope in it. . Some cmd+click jumps cannot be realized.
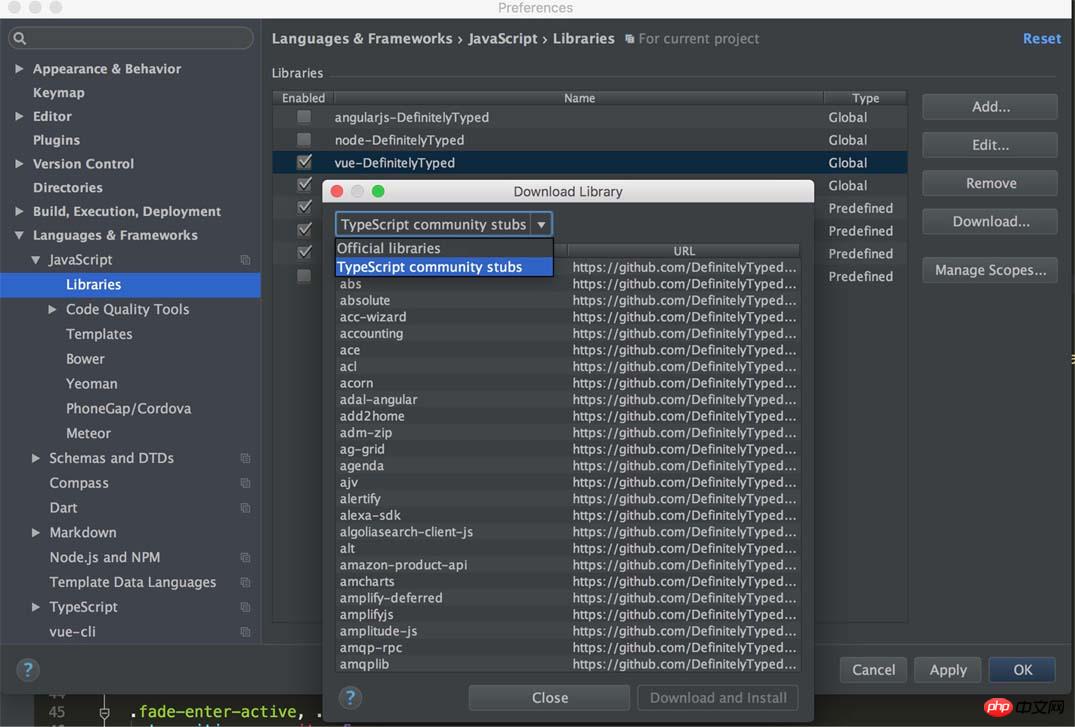
I also went to the settings to add additional help:

This is maintained by this organization on github A syntax list, there will be corresponding syntax prompts after installation on webstorm. Enter here in the settings, click download on the right, and this list will appear. Select the source above. There are two options. Select the second one, and this list will appear. Find vue and install it.
But it doesn’t feel like it plays a big role in the .vue file. . .
Add ES6 support
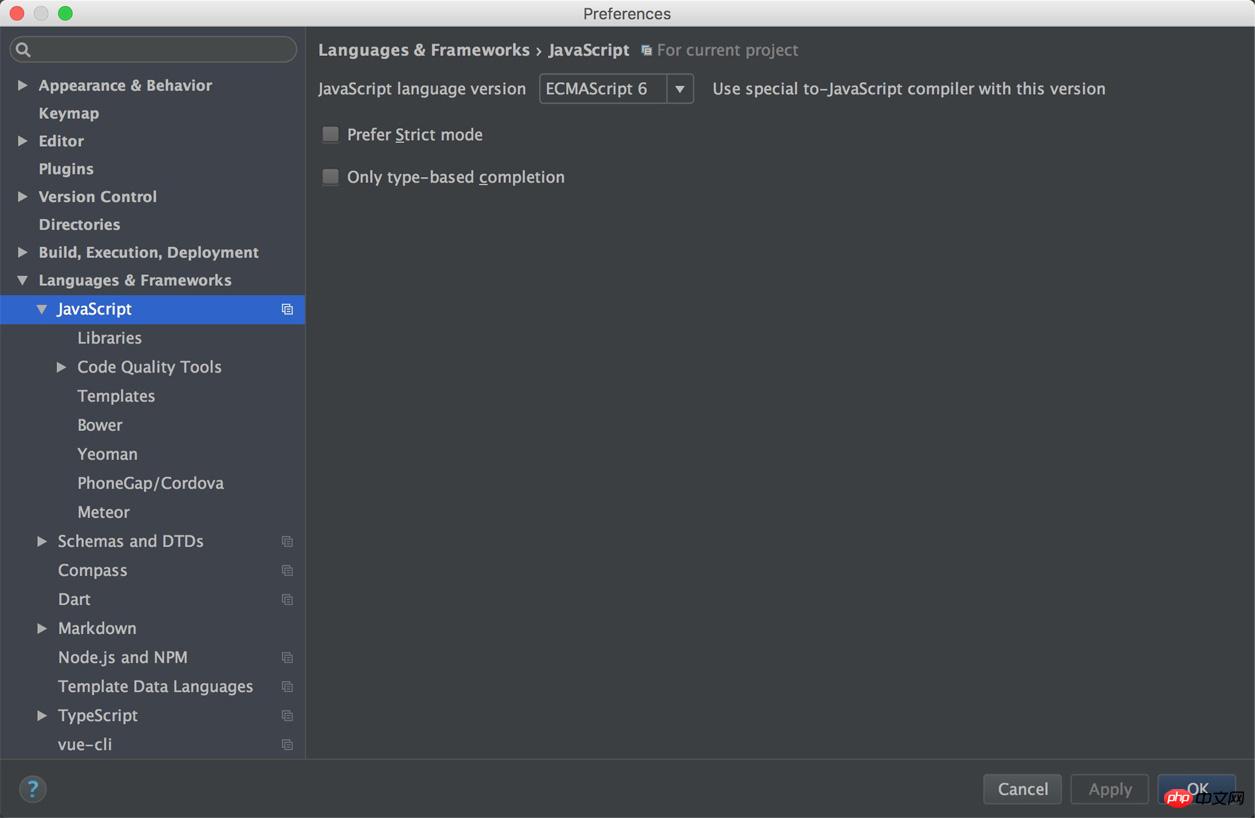
First, you need to set the JavaScript version of webstorm itself. As shown in the picture:

The default here is ES5.1, change it to ES6.
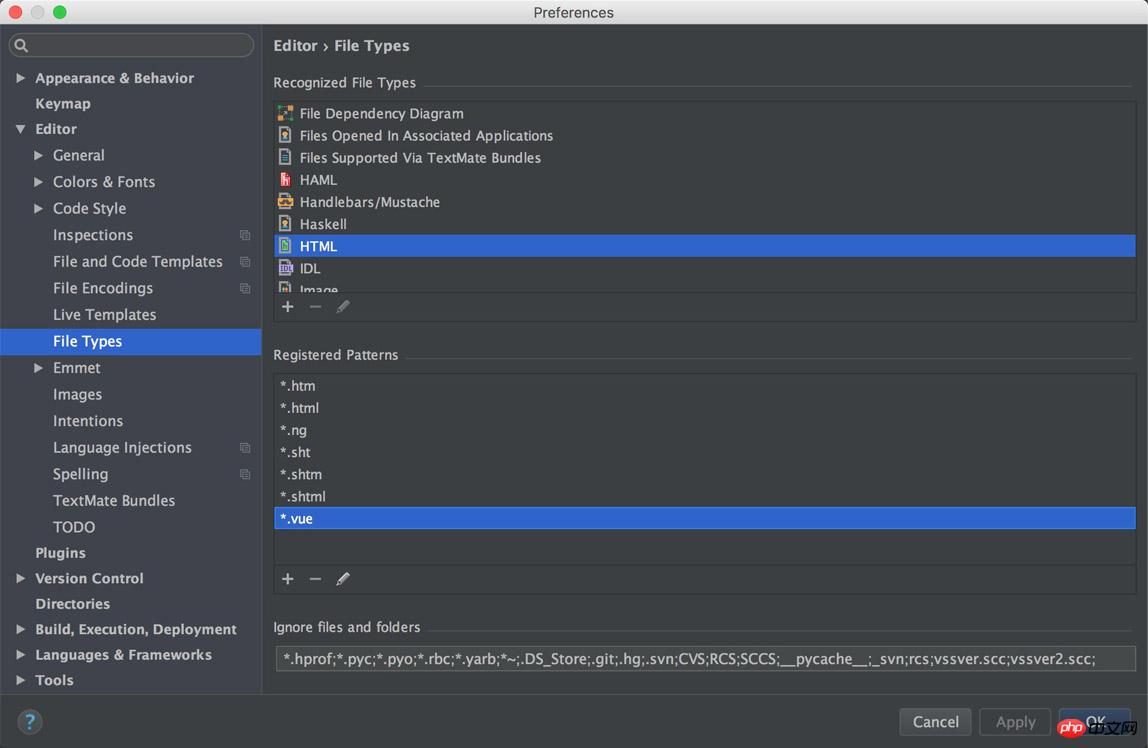
Then open the settings:

Find this place, find the html type above, and add *.vue in. When confirmed, it will prompt that it is occupied. If you want to clear it, continue and it will be OK.
In this way, the system will regard the .vue file as HTML, and it will be able to correctly identify the <script></script> tag inside.
If you don’t want to do that, that’s okay. There is another way.
Add type="text/ecmascript-6" directly to the <script></script> tag. This is also OK. The code inside will also be highlighted and support ES6.
Support sass
If you have read the vue-loader document, you know that several css preprocessors and template languages are supported in *.vue templatesjade of.
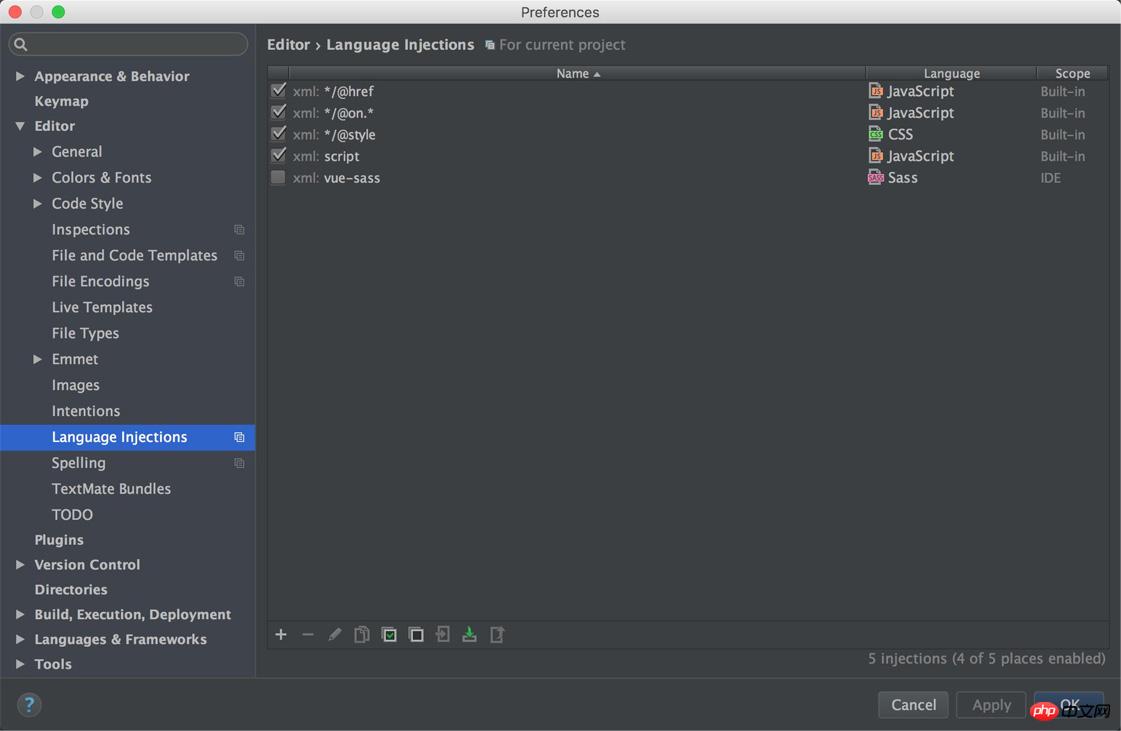
But when you add lang=sass to the <style></style> tag and then write sass, you will find that the IDE reports an error. . At first I thought of webstorm’s Language Injections, and wrote one based on the existing one:

However, it didn’t work. The ____ does not work. . .
I went to Google and found that someone had done this, but it was unsuccessful. . I don't understand why. . But I know that jade is a template language and cannot do this.
But sass shouldn’t. .
However, it is not without gain.
Found that <style></style> tags contain rel="stylesheet/scss" and type="text/css"## The sass language can be correctly identified when #. For example:
<style scoped lang="sass" rel="stylesheet/scss" type="text/css">Similarly
less is also ok. But the webstorm version needs to be higher than 2016.1.1.
About jade support
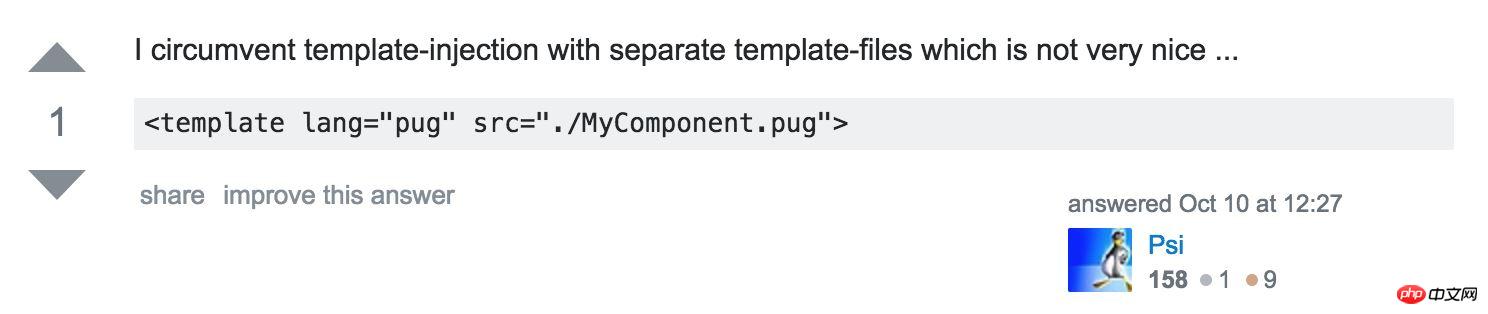
I don’t know the jade template language yet. But in the process of looking for sass support, I found someone who supported jade in such a "curious way":
jade, but there was no specific time.
Webstorm’s new .vue file supports highlighted vue syntax and es6 syntax
Commonly used shortcut keys for WebStorm
Recommended useful front-end development tools -WebStorm
The above is the detailed content of Add Vue.js single file component instance to WebStorm. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

