Home >Web Front-end >JS Tutorial >Detailed explanation of a series of problems encountered by vue.js devtools
Detailed explanation of a series of problems encountered by vue.js devtools
- 小云云Original
- 2018-01-03 13:55:147860browse
This article mainly introduces in detail the solutions to problems encountered by vue.js devtools. It has certain reference value. Interested friends can refer to it. I hope it can help everyone.
The stumbling blocks encountered when using vue.js devtools are as follows
1. First we need to click on the Google Chrome extension to get more

2. Enter vue.js devtools in the search box and click to install this extension

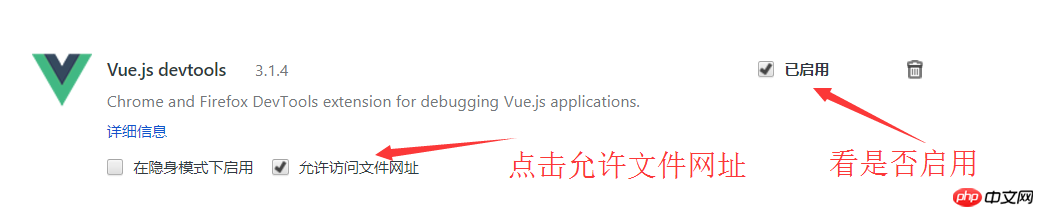
3. Check whether the extension is turned on
We need to check whether my extension is turned on and whether the file address is allowed to be accessed. If the file address is not checked, we must access it on the server.

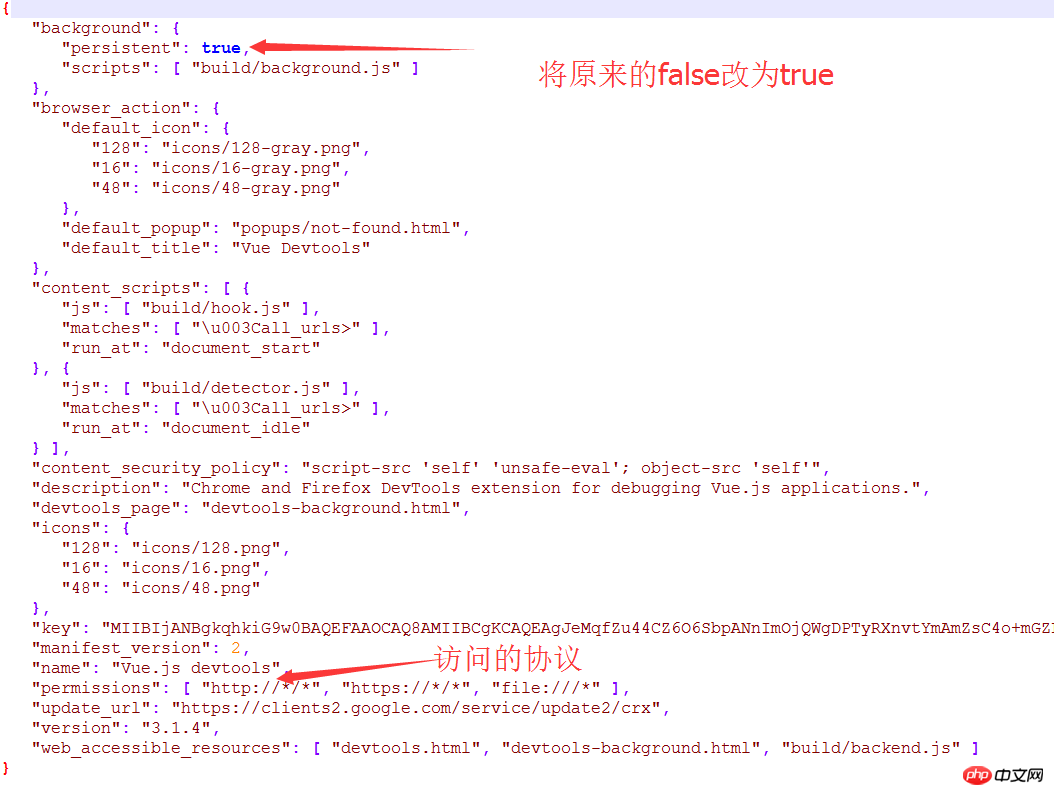
4. Modify the plug-in configuration file
Copy code The code is as follows:
C:\Users\zhanglei\AppData\Local\Google\Chrome\User Data\Default\Extensions\nhdogjmejiglipccpnnnanhbledajbpd\3.1.4_0\manifest.json file
is modified as follows:

5. If you click the vue extension icon and still get the prompt:
Vue.js is detected on this page. Open DevTools and look for the Vue panel.
You can check whether you are using the compressed version of vue.min.js and use vue. min.js defaults to the production environment.
Related recommendations:
Use vue-devtools to develop Vue
Detailed introduction to the devtools installation of vue.js
Detailed introduction to the devtools installation tutorial in vue.js (pictures and text)
The above is the detailed content of Detailed explanation of a series of problems encountered by vue.js devtools. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

