Home >Web Front-end >JS Tutorial >Detailed explanation of ajax paging query
Detailed explanation of ajax paging query
- 韦小宝Original
- 2018-01-01 18:29:031688browse
This article mainly introduces the steps and methods of implementing ajax paging query. It has a good reference and value for learning ajax. Let's follow the editor to look at the detailed explanation of ajax paging query
(1) First write a page to display data. How many parts are needed for paging query?
1. First is the query text box input, and the query button, then start writing the code
<p> <input type="text" id="key" /> //输入查询字的文本框 <input type="button" value="查询" id="chaxun" /> //查询按钮,起名字是为了以后给这个按钮加事件,因为只有点击了才可以将文本框的内容进行查询 </p>
Look at the effect:

2. The next step is to display the data. To display the data, you must check the database. How to use ajax
First introduce the jQuery package into the page that displays data
5561bd069906c0ceff7256849d963f3c2cacc6d41bbb37262a98f745aa00fbf0 //Introducing jQuery package
Writing the contents of the columns you want to display, naturally you have to write a table, write a row, and put cells in the row The field name of the content you want to display (three types of information are displayed here)
<table width="50%" border="1" cellpadding="0" cellspacing="0"> <tr><br> //显示的字段名,这是第一行的内容 <td>代号</td> <td>名称</td> <td>父级代号</td> </tr> <tbody id="bg> <br> //这里放的就是查找数据库的内容了 </tbody> </table>
I haven’t checked the database yet, but you can take a look at the display effect first:

3. Now you can check the database first, and ajax will be used here
3.1 But since If you want to display it in pages, there will be a default first page. You can first set a variable
var page = 1; //Current page
3.2 Then start writing ajax and query the database, but this will be used frequently. To avoid writing it many times, we can write a method
function Load()
{
var key = $("#key").val(); //查询条件:因为会用到查询
$.ajax({
url:"fenye_chuli.php", //显示数据的处理页面
data:{page:page,key:key}, //页数和查询都要传值
type:"POST",
dataType:"JSON", //这里我们用JSON的数据格式
success: function(data){
//执行完处理页面后写代码
}
});
}
3.3 Then write the processing page for displaying data. What needs to be considered here is how many pieces of data to skip and how many pieces of data you want to display
<?php
include("DBDA.class.php"); //调用封装好的类
$db = new DBDA(); //造新对象
$page = $_POST["page"]; //传值页数
$key = $_POST["key"]; //传值关键字<br>
$num = 20; //每页想要显示的数据条数
$tiao = ($page-1)*$num; //显示的当前跳过多少条数据
//查询表中模糊查询名称是关键字,分页是跳过多少条,显示多少条数据
$sql = "select * from chinastates where areaname like '%{$key}%' limit {$tiao},{$num}";
//执行sql语句
echo $db->JSONQuery($sql); //调用的是写好的JSON数据格式的处理方式
The JSON data format is an associative array, so you need to process it and encapsulate the processing method into a class
In "AJAX The processing method is written in "dataType (data format)-text, json"
3.4 After the processing of the page is completed, it is necessary to write the code after executing the processing page in ajax (note : The above uses the JSON data format, so please note that the field names must be the same as those in the database, and it is an associative array)
success: function(data){
var str = "";
for(var k in data)
{<br> //循环显示的代号、名称、父级代号
str +="<tr><td>"+data[k].AreaCode+"</td><td>"+data[k].AreaName+"</td><td>"+data[k].ParentAreaCode+"</td></tr>";
}
$("#bg").html(str); //将内容放大显示这些数据的地方
}
In this way, the data you want to display is placed in the bg. Remember to call this method

The data is displayed at this point, but there is no way To implement paging, paging is also needed. Here we need to put numbers, but they also need to be traversed. You can just put them empty
<p id="xinxi"> //显示数字或是上一页 </p>
3.5 This can also be written as a method, and then call
To know the maximum number of pages that can be displayed, you can first define a default maximum number. This maximum number can also be used when searching for keywords. Maximum number of pages displayed
var maxys = 1;
Find the value of the key
var key = $("#key ").val();
Then write ajax and check the total number of pages
$.ajax({
async:false, //因为这个是要同步执行的,所以值是false
url:"fenye_zys.php", //处理页面
data:{key:key}, //想要传的值
type:"POST", //传值方式
dataType:"TEXT", //这里可以用TEXT字符串的方式
success: function(d){
//处理页面结束后的语句
}
});
The next step is to write The processing page of the processing information
<?php
include("DBDA.class.php"); //调用封装好的类
$db = new DBDA();
$key = $_POST["key"]; //将值传过来
$num = 20; //默认显示的条数
$sql = "select count(*) from chinastates where areaname like '%{$key}%'"; //通过关键字查询总条数
$zts = $db->StrQuery($sql);
echo ceil($zts/$num); //转换成整数
After the execution of the processing page is completed, the maximum number of pages found must be handed over to the default maximum number of pages
success: function(d){
maxys = d; //将执行结果交给定义的最大页数
}
After this, there must be "previous page" and "next page". The number in the middle can allow him to display 5 items at a time
str += "<span>总共:"+maxys+"页</span> "; str += "<span id='prev'>上一页</span>"; //后面要用到单击事件的,在这起个名字 //循环的当前页 str += "<span id='next'>下一页</span>"; //这个也是要用点击事件的也要起名字
Then write the page number of the cycle
for(var i=page-2;i<page+3;i++) //前后显示2个
{
if(i>=minys && i<=maxys) //页数是要有范围的,大于最小页数,小于最大页数
{
if(i==page)
{
str += "<span class='dangqian' bs='"+i+"'>"+i+"</span> "; //当前页选中
}
else
{
str += "<span class='list' bs='"+i+"'>"+i+"</span> "; //显示当前页
}
}
}
Transfer the value to xinxi of p
$("#xinxi").html(str);
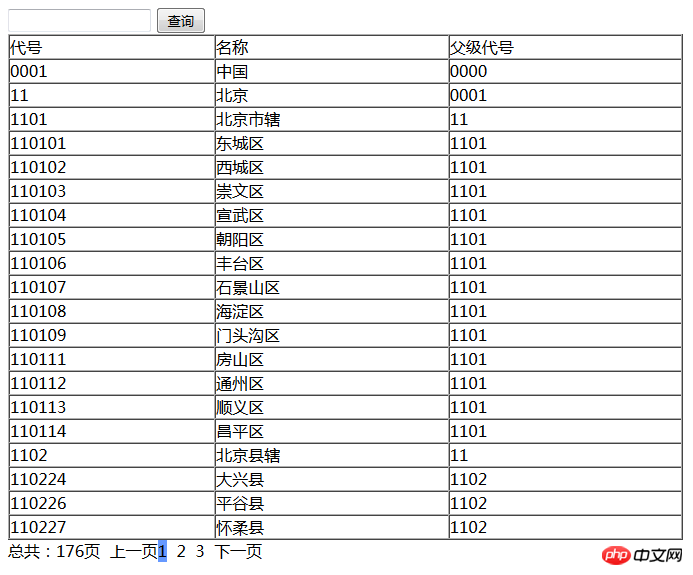
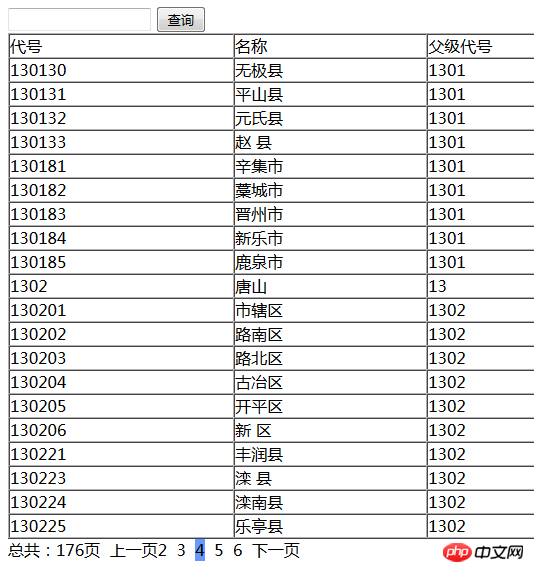
The final result is shown below:

Next are the click events of the previous page and the next page. First, the click event of the previous page
//给上一页添加点击事件
$("#prev").click(function(){
page = page-1; //当前页减1
if(page<1)
{
page=1;
}
Load(); //加载数据
LoadXinXi(); //加载分页信息
})
, and then the click event of the next page
//给下一页加点击事件
$("#next").click(function(){
page = page+1; //当前页加1
if(page>maxys)
{
page=maxys;
}
Load(); //加载数据
LoadXinXi(); //加载分页信息
})
Add a click event to the looped numbers
//给中间的列表加事件
$(".list").click(function(){
page = parseInt($(this).attr("bs"));
Load(); //加载数据
LoadXinXi(); //加载分页信息
})
Finally call it That’s it

4. Keyword query, here is to add a click event to the query
("#chaxun").click(function(){
page = 1;
Load(); //加载数据
LoadXinXi(); //加载分页信息
})
Final overall display:

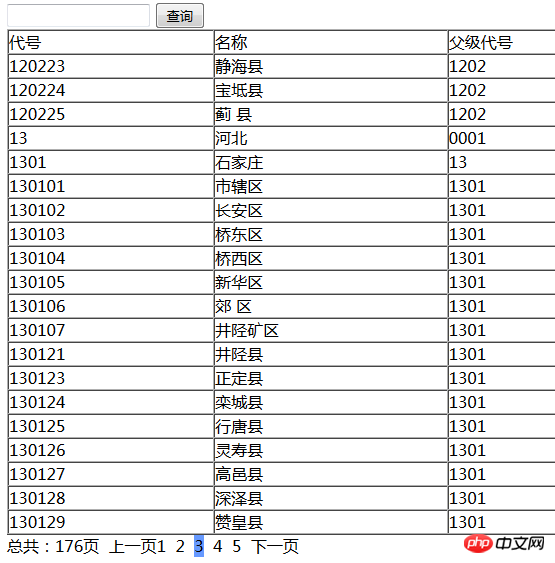
In this way, the paging query solution is over. You can display it in paging without refreshing the page. Let’s see the overall effect.
(1) Paging display

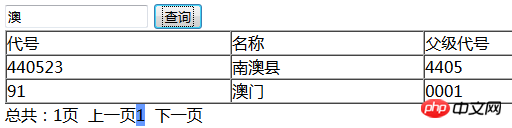
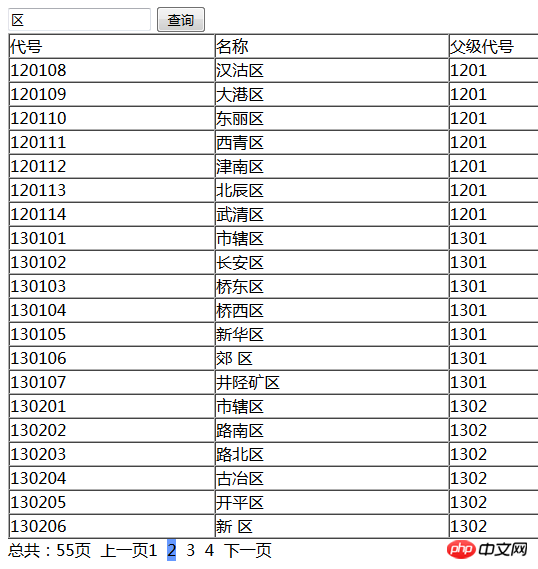
( 2) Query display

# The above is all the content of this article, I hope it can be helpful to everyone!
Related recommendations:
Solution to the cross-domain problem of Ajax requesting WebService
Ajax processing three data types returned by the server
ajax gets the return parameters of the php page, the method of control assignment
The above is the detailed content of Detailed explanation of ajax paging query. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

