Home >Web Front-end >JS Tutorial >How to implement the secondary linkage effect using jquery's ajax
How to implement the secondary linkage effect using jquery's ajax
- 小云云Original
- 2018-01-01 10:43:073297browse
This article mainly brings you a user management design_jquery's ajax to achieve the second-level linkage effect. The editor thinks it’s pretty good, so I’ll share it with you now and give it as a reference. Let’s follow the editor to take a look, I hope it can help everyone.
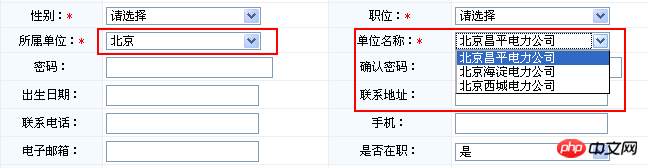
Page effect

Implementation steps
1.Introducing struts integrated json plug-in package
2.Page usage jquery's ajax calls the second-level linkage js
//ajax的二级联动,使用选择的所属单位,查询该所属单位下对应的单位名称列表
function findJctUnit(o){
//货物所属单位的文本内容
var jct = $(o).find("option:selected").text();
$.post("elecUserAction_findJctUnit.do",{"jctID":jct},function(data,textStatus){
//先删除单位名称的下拉菜单,但是请选择要留下
$("#jctUnitID option").remove();
if(data!=null && data.length>0){
for(var i=0;i<data.length;i++){
var ddlCode = data[i].ddlCode;
var ddlName = data[i].ddlName;
//添加到单位名称的下拉菜单中
var $option = $("<option></option>");
$option.attr("value",ddlCode);
$option.text(ddlName);
$("#jctUnitID").append($option);
}
}
});
}
3. Define the findJctUnit() method in the Action class. Here, the returned List collection is placed on the top of the stack, and struts2 converts it into json data
/**
* @Name: findJctUnit
* @Description: 使用jquery的ajax完成二级联动,使用所属单位,关联单位名称
* @Parameters: 无
* @Return: 使用struts2的json插件包
*/
public String findJctUnit(){
//1:获取所属单位下的数据项的值(从页面提交的jctID值,不是数据字典中的ddlcode)
String jctID = elecUser.getJctID();
//2:使用该值作为数据类型,查询对应数据字典的值,返回List<ElecSystemDDL>
List<ElecSystemDDL> list = elecSystemDDLService.findSystemDDLListByKeyword(jctID);
//3:将List<ElecSystemDDL>转换成json的数组,将List集合放置到栈顶
ValueUtils.pushValueStack(list);
return "findJctUnit";
}
Among them, findSystemDDLListByKeyword(jctID) is a method implemented in the data dictionary service. It mainly queries the data dictionary based on the data type name and returns the list collection object
ValueUtils is a tool class, and the pushValueStack method pushes the list When pushed to the top of the struts2 value stack
public class ValueUtils {
public static void pushValueStack(Object object) {
ServletActionContext.getContext().getValueStack().push(object);
}
}
struts2 plug-in package will push all the attributes of the objects in the list collection of the struts2 value stack into json
4. In struts. Defined in xml
(1)Modify extends value
Before modification
<!-- 系统管理 --> <package name="system" extends="struts-default" namespace="/system">
After modification
<!-- 系统管理 --> <package name="system" extends="json-default" namespace="/system">
(2)Add mapping
<!-- 如果是List集合,转换成json数组;如果是object对象,转换成json对象 --> <result name="findJctUnit" type="json"></result>
After completing the above steps, you can select the value of the drop-down box of the unit you belong to, and there will be a corresponding value in the unit name drop-down option.
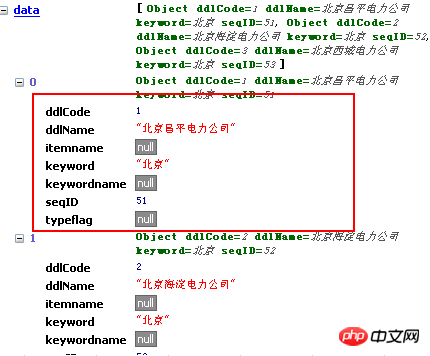
View the json data on the browser page as follows:

If you want to jsonize a certain attribute, you can modify the struts.xml file at this time:
<!-- 如果是List集合,转换成json数组;如果是object对象,转换成json对象 --> <result name="findJctUnit" type="json"> <param name="includeProperties">\[\d+\]\.ddlCode,\[\d+\]\.ddlName</param> </result>
Here we use regular expressions to intercept one or more ddlCode and ddlName, so that the json data only contains ddlCode and ddlName.
Related recommendations:
Realize jq secondary linkage on the registration page
How to achieve select select secondary linkage effect
Summary of secondary linkage menu usage
The above is the detailed content of How to implement the secondary linkage effect using jquery's ajax. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

