Home >Web Front-end >JS Tutorial >Solution to the problem of using jQuery to dynamically operate name in IE7
Solution to the problem of using jQuery to dynamically operate name in IE7
- 小云云Original
- 2017-12-29 13:33:191634browse
You cannot use Jquery to dynamically operate the name attribute of page elements in IE7. How to solve this problem? This article mainly shares with you how to solve the problem of using jQuery to dynamically operate names in IE7. Friends who need it can refer to it. I hope it can help everyone.
Problem: Jquery cannot be used to dynamically operate the name attribute of page elements in IE7.
There is a problem in the project. Occasionally, some customers' machines will not be able to get the data values from the front end in the background.
However, the development and testing environment always cannot reproduce the problem. This is the trick. If you can't reproduce it, you can't debug it. You can't know whether the problem will still occur after making changes.
Think about it, the only difference from the customer environment may be a js cache problem, and then add a current time parameter to all js file references, but the problem still exists.
The originally specified version was IE8, so I never thought there would be version compatibility issues. After mentioning that we use jquery, isn’t the emergence of jqeruy claimed to solve browser compatibility issues.
Damn the problem, it’s still a real version problem. Because some pages need to use the compatibility mode of IE8, but the compatibility mode is actually compatible with the following, isn't it compatible with IE7?
So I tested it locally with the demo.
<form id="form1" runat="server">
<p id="p">
<input id="input" name="1" value="123" />
</p>
</form>
<script src="jquery-1.6.4.min.js"></script>
<script>
$("#input").attr("name", "myname");
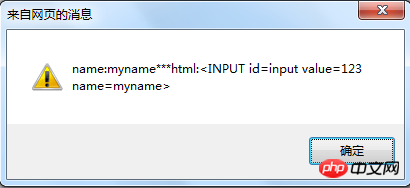
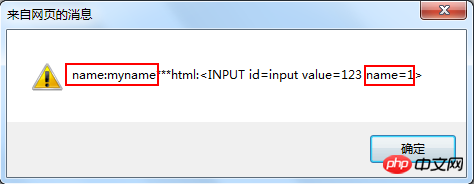
alert("name:" + $("#input").attr("name") + "***html:" + $("#p").html());
</script>
IE8:

ok!
IE8 compatibility mode:

?? Why does $("#input").attr("name") get the modified value? , and the name obtained by $("#p").html() is still the original value? ?
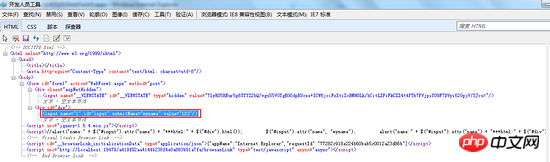
F12 View the generated html

What is submitName? Obviously the name has not changed. submitName should be generated by jquery, and when reading the name, the value of submitName is also read directly.
Then why is there no submitName in the value taken by $("#p").html()? ? I don’t know how the html method in jquery is implemented~~
The implementation method in the project is similar to:
<form id="form1" runat="server">
<p id="p">
<input id="input" name="1" value="123" type="text" />
</p>
<p id="p2">
</p>
</form>
<script src="jquery-1.6.4.min.js"></script>
<script>
//alert("name:" + $("#input").attr("name") + "***html:" + $("#p").html());
$("#input").attr("name", "myname");
$("#p2").html($("#p").html());
var nameVal = $("#p2").find("input[name='myname']").val();
alert(nameVal);
</script>
This way, the value is normal in IE8 and Google Chrome, and is compatible with IE8 The mode cannot get the value. [Don't ask why you have to assign values like this, this is a 'similar' implementation of the demo, and it is a framework]
Solution:
1. Directly modify the name with jquery and then access it The name is ok, although submitName is generated in the middle.
2. You can first $("#p2").html($("#p").html()); and then modify .attr("name", "myname");
3. HTML can be spliced directly. $("#p").html("")
Finally, Baidu clicked, It turns out that IE7 cannot use document.getElementsByName() to access the name value dynamically created and modified by js.
Related recommendations:
Example detailed explanation node.js uses fs.rename to force rename or move a folder
Use the name attribute of html to obtain dom elements
The above is the detailed content of Solution to the problem of using jQuery to dynamically operate name in IE7. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

