Home >Web Front-end >JS Tutorial >Example sharing jQuery dynamically adds .active to achieve navigation effect code
Example sharing jQuery dynamically adds .active to achieve navigation effect code
- 小云云Original
- 2017-12-29 11:45:442113browse
This article mainly introduces the detailed code ideas for dynamically adding .active in jQuery to achieve navigation effects. Friends who need it can refer to it. I hope it can help everyone.
Code idea:
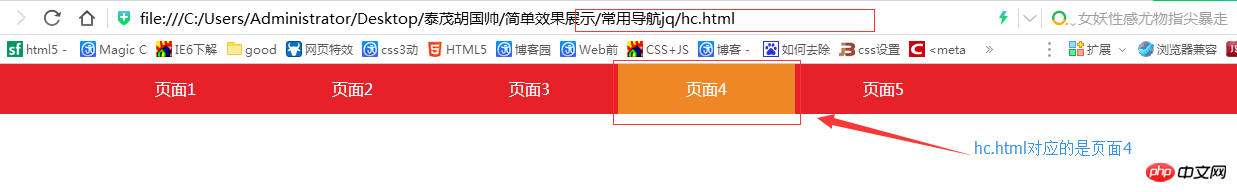
Page 4:

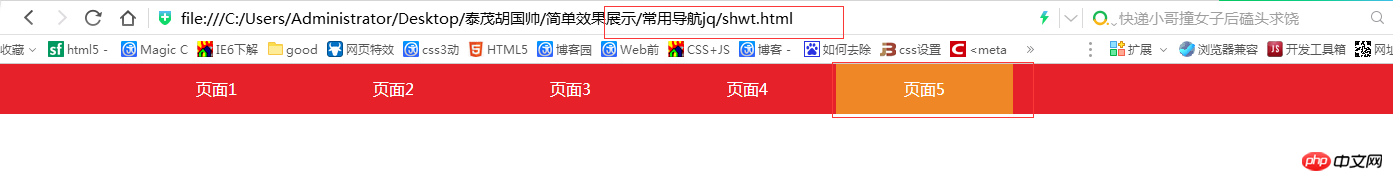
Page 5:

Code idea:
Get the link to the page you open through jq window.location.pathname ;
Add an ID to your li in HTML. The naming of the id is the same as the href in the URL link.
Find the corresponding li through the jq include method and add the active class to it. Name
Then. . There's no after that. . .
jq code:
$(function () {
var li = $(".title_ul").children("li");
for (var i = 0; i < li.length; i++) {
var url = window.location.pathname;
var url = url.replace("/", "");
if (url.indexOf(li[i].id)!=-1) {
li[i].firstChild.className = "active";
} else {
li[i].firstChild.className = "";
}
}
})html code:
<body> <p class="title"> <ul class="title_ul"> <li id="index"><a href="index.html" rel="external nofollow" class="">页面1</a></li> <li id="zf"><a href="zf.html" rel="external nofollow" class="">页面2</a></li> <li id="gc"><a href="gc.html" rel="external nofollow" class="">页面3</a></li> <li id="hc"><a href="hc.html" rel="external nofollow" class="">页面4</a></li> <li id="shwt"><a href="shwt.html" rel="external nofollow" class="">页面5</a></li> </ul> </p> </body>
Related recommendations:
About jQuery to achieve positioning navigation effect
Scrollable navigation effect at the top of WeChat applet
Native js realizes e-commerce side navigation effect
The above is the detailed content of Example sharing jQuery dynamically adds .active to achieve navigation effect code. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

