Home >Web Front-end >JS Tutorial >Completely master the jquery tmpl template
Completely master the jquery tmpl template
- 小云云Original
- 2017-12-29 11:30:246434browse
Before using Angular for template rendering, I accidentally discovered the lightweight jquery tmpl. Its documentation is here. This article mainly brings you a jquery tmpl template (explanation with examples). The editor thinks it’s pretty good, so I’ll share it with you now and give it as a reference. Let’s follow the editor to take a look, I hope it can help everyone.
Official explanation of the plug-in: use the first matched element as a template, render the specified data, and the signature is as follows:
.tmpl([data,][options])
The parameters The purpose of data is obvious: the data used for rendering can be any js type, including arrays and objects. Options are generally options. The official pointed out that the options here are a map of user-defined key-value pairs, inherited from the tmplItem data structure, and are suitable for use during the template render action.
You can download the latest tmpl plug-in here. It is worth mentioning that the official also stated that tmpl is currently a beta version and should be used with caution..
The following is a simple example
##
<!DOCTYPE html>
<html>
<head>
<title>jquery template demo</title>
<script type="text/javascript" src="js/jquery-1.11.1.min.js"></script>
<script type="text/javascript" src="js/jquery.tmpl.js"></script>
<script id="myTemplate" type="text/x-jquery-tmpl">
<tr><td>${ID}</td><td>${Name}</td></tr>
</script>
<script type="text/javascript">
$(function () {
var users = [{ ID: 'hao1', Name: 'Tony' }, { ID: 'hao2', Name: 'Mary hui'}];
$('#myTemplate').tmpl(users).appendTo('#rows');
});
</script>
<style type="text/css">
body
{
padding: 10px;
}
table
{
border-collapse: collapse;
}
</style>
</head>
<body>
<table cellspacing="0" cellpadding="4" border="1">
<tbody id="rows">
</tbody>
</table>
</body>
</html>
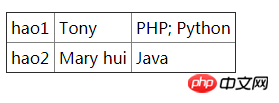
The effect is as follows

When defining a template, the recommended way is to define and use
<script id='templateName' type='text/x-jquery-tmpl'></script>as a wrapper for the template, but this is not the only way to define it. One way, you can use
<p id="template" > <!-- markup --></p>to compile the cached template. In jQuery .tmpl(), you can also compile and cache the template in advance, and then use it at the appropriate time. Again, this is useful for some data nesting, such as: HTML:
##
<table cellspacing="0" cellpadding="4" border="1"> <tbody id="compileRows"> </tbody> </table>
JavaScript:
<script id="compile1" type="text/x-jquery-tmpl">
{{tmpl 'cached'}}
<tr><td>${ID}</td><td>${Name}</td></tr>
</script>
<script id="compile2" type="type/x-jquery-tmpl">
<tr><td colspan="2">${Group}</td></tr>
</script>
<script type="text/javascript">
$(function () {
var groupUsers = [{ ID: 'hao1', Name: 'Tony', Group: 'Administrators' }, { ID: 'hao2', Name: 'Mary hui', Group: 'Users'}];
$('#compile2').template('cached');
$('#compile1').tmpl(groupUsers).appendTo('#compileRows');
});
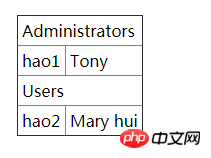
</script>The effect is as follows
 ##$.template() method,
##$.template() method,
JavaScript
var markup = '<tr><td>${ID}</td><td>${Name}</td></tr>';
$.template('template', markup);
$.tmpl('template', users).appendTo('#templateRows');This way you can apply the template defined in markup to the templateRows object.
<script id="myTemplate" type="text/x-jquery-tmpl">
<tr><td>{{= ID}}</td><td>{{= Name}}</td></tr>
</script>It must be noted that the "=" sign must be followed by a space, otherwise Ineffective.
<table cellspacing="0" cellpadding="4" border="1"> <tbody id="propertyRows"> </tbody> </table>
Javascript
<script id="property" type="text/x-jquery-tmpl">
<tr><td>${ID}</td><td>${$data.Name}</td><td>${$item.getLangs('; ')}</td></tr> </script>
<script type="text/javascript">
$(function () {
var userLangs = [{ ID: 'hao1', Name: 'Tony', Langs: ['PHP', 'Python'] }, { ID: 'hao2', Name: 'Mary hui', Langs: ['Java', 'C#']}];
$('#property').tmpl(userLangs, {
getLangs: function (separator) {
return this.data.Langs.join(separator);
}
}).appendTo('#propertyRows');
});
</script> {{each}}
{{each}}
{{each Array}}, $value, $index)HTML
<ul id="ul_each"></ul>
Javascript
##
<script id="eachList" type="text/x-jquery-tmpl">
<li class="li">
<span class="a">ID: ${ID};</span>
<span class="b">Name: ${Name};</span><br/>
<span class="c">Langs:
<ul>
{{each Langs}}
<li>
${$index + 1}:${$value}.
</li>
{{/each}}
</ul>
</span>
</li>
</script>
<script type="text/javascript">
$(function () {
var userLangs = [{ ID: 'hao1', Name: 'Tony', Langs: ['PHP', 'Python'] }, { ID: 'hao2', Name: 'Mary hui', Langs: ['Java', 'C#']}];
$('#eachList').tmpl(userLangs).appendTo('#ul_each');
});
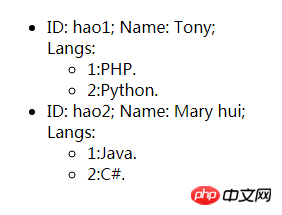
</script>The effect is as follows Javascript
Javascript
<script id="eachList2" type="text/x-jquery-tmpl">
<li class="li">
<span class="a">ID: ${ID};</span>
<span class="b">Name: ${Name};</span><br/>
<span class="c">Langs:
<ul>
{{each(i,lang) Langs}}
<li>
${i+1}:${lang}
</li>
{{/each}}
</ul>
</span>
</li>
</script>The function is the same as the previous one.
{{if}} and {{else}}, these two tags should be clear at a glance. Let’s go straight to the example:
Javascript
<script id="ifelse" type="text/x-jquery-tmpl">
<tr>
<td>${ID}</td>
<td>${Name}</td>
<td>
{{if Langs.length > 1}}
${Langs.join('; ')}
{{else}}
${Langs}
{{/if}}
</td>
</tr>
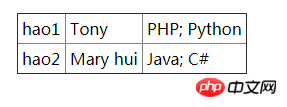
</script>If there are more than 1 Langs array elements, use ';' to connect them, otherwise Langs will be displayed directly. The effect is as follows: {{html}} , directly replace the placeholder with the object attribute value as HTML code
, directly replace the placeholder with the object attribute value as HTML code
$.tmplItem() method, using this method, you can get the value from render Re-obtain $item on the element, example:
$('tbody').delegate('tr', 'click', function () {
var item = $.tmplItem(this);
alert(item.data.Name);
});The effect is as follows: 
Detailed explanation of the use of jquery.tmpl, a framework for generating HTML using templates
After jQuery obtains json, use zy_tmpl to generate a drop-down menu, jsonzy_tmpl_PHP tutorial
Use zy_tmpl to generate drop-down menu after jQuery obtains json_PHP tutorial
The above is the detailed content of Completely master the jquery tmpl template. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

