Home >Web Front-end >JS Tutorial >Detailed explanation of jquery selector practice
Detailed explanation of jquery selector practice
- 小云云Original
- 2017-12-27 09:47:301615browse
This article will bring you a basic selector practice of jquery (explanation with examples). The editor thinks it’s pretty good, so I’ll share it with you now and give it as a reference. Let’s follow the editor to take a look, I hope it can help everyone.
1. Enter the number in the input box and click the button to implement the function of the corresponding event.
html code:
<input id="txt1" type="text" value="2" /> <input id="Button5" type="button" value="改变大于N的行背景为绿色" />
jQuery code:
//改变大于N的行背景为绿色
$("#Button5").click(function () {
//获取到ID为txt1的输入框的文本值
var num = $("#txt1").val();
//tr的行的下标从0开始,故现实中的数字应该减一
num = num - 1;
$("tr:gt("+num+")").css("background-color", "green");
});
2. When you click on the p in each blue wireframe, change the background of the element immediately behind it to green
html code:
<p class="mainbox"> <p>1</p> <p>2</p> <p>3</p> <p>4</p> <p>5</p> <p>6</p> <p>7</p> <p>8</p> <p>9</p> </p>
jQuery code:
$("p").click(function () {
$(this).next("p").css("background-color","green");
});
After the page is loaded, change the font color of all p's with odd numbers to blue
//2.页面加载完毕后,让所有数字为奇数的p的字体颜色该为blue
//$("p.mainbox>p:even").css("color", "blue");
for (var i = 0; i < $(".mainbox>p").length; i++) {
//获取到每p的集合
var valu = $(".mainbox>p");
//获取到每一个p中的文本内容
var txt = $(valu[i]).text();
//将string转换为int
value = parseInt(txt);
//取模进行奇偶判断
if (value%2!=0) {
$(valu[i]).css("color", "blue");
}
}
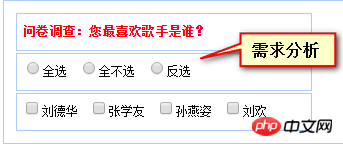
3. Write javascript code to complete the following functional requirements:
Realize all selection, inverse selection, and none selection functions

HTML code:
<tr> <td> <label> <input type="radio" name="selectMode" id="selectAll" />全选 </label> <label> <input type="radio" name="selectMode" id="selectNotAll" />全不选 </label> <label> <input type="radio" name="selectMode" id="selectRevorse" />反选 </label> </td> </tr> <tr> <td> <label> <input type="checkbox" id="Checkbox3" />刘德华 </label> <label> <input type="checkbox" id="Checkbox4" />张学友 </label> <label> <input type="checkbox" id="Checkbox5" />孙燕姿 </label> <label> <input type="checkbox" id="Checkbox6" />刘欢 </label> </td> </tr>
jQuery code:
$(function () {
//全选
//方法1:
$("#selectAll").click(function () {
$("#Checkbox3,#Checkbox4,#Checkbox5,#Checkbox6").prop("checked",true);
});
//方法2:
$("#selectAll").click(function () {
//:checkbox--选取所有类型为checkbox的input标签
$(":checkbox").prop("checked", true);
});
//全不选
$("#selectNotAll").click(function () {
$(":checkbox").prop("checked", false);
});
//反选方法1:
$("#selectRevorse").click(function () {
$(":checkbox").each(function () {
$(this).prop("checked", !$(this).prop("checked"));
});
});
//反选方法二2:
$("#selectRevorse").click(function () {
$("input[type=checked]").each(function (i, n) {
n.checked = !n.checked;
});
});
//反选方法3:
$("#selectRevorse").click(function () {
var $bob = $("input[type=checked]");
for (var i = 0; i < $bob.length; i++) {
if ($bob[i].checked == true) {
$bob[i].checked == false;
}
else {
$bob[i].checked == true;
}
}
});
});
4. Change the foreground color of all son p tags under p tags to red
Change the foreground color of all grandchild span tags under p tags to green
Change the foreground color of i’s grandfather to Orange
HTML code:
<p> <span>七大洲有哪些:大米粥、小米粥、绿豆粥、八宝粥... ...</span> <p> <span>中国四大发明时什么:油盐酱醋</span> </p> <p> 我拿什么拯救你,<span>我的<i>瞌睡虫</i></span> </p> </p>
jQuery code:
$(function () {
//将所有p标记下的儿子p前景色改为red
$("#Button1").click(function () {
$("p>p").css("color","red");
});
//将所有p标记的孙子span前景色改为green
$("#Button2").click(function () {
$("p").children().children().css("color","green");
});
//将i的的爷爷的前景色改为Orange
$("#Button3").click(function () {
$("i").parent().parent().css("color","orange");
});
});
5. Please write javascript code and complete as follows Functional requirements:
Every 1 second, rotate all numbers counterclockwise
The effect is as follows:

HTML code :
<p class="box"> <table id="table1" class="mytable"> <tr> <td> <label id="Label1"> 1 </label> </td> <td> <label id="Label2"> 2 </label> </td>
jQuery code:
$(function () {
window.setInterval(fun, 1000);
});
//方法一:
function fun() {
$("#table1 label").each(function (i, n) {
//获取到当前label的文本值
var $item = $(n).text();
//将其转换为int型
$item = parseInt($item);
if ($item == 8) {
//给当前label赋值
$(n).text("1");
}
else {
//给当前label赋值
$(n).text($item+1);
}
});
};
//方法二:
function fun2() {
$("#table1 label").each(function () {
var n = $(this).text();
n++;
if (n > 8) {
n = 1;
}
this.textContent = n;
//$(this).text() = n;
});
}
Related recommendations:
Detailed explanation of CSS attribute selector
Detailed explanation of the use of hover selector in CSS
jQuery selector symbol analysis
The above is the detailed content of Detailed explanation of jquery selector practice. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

