Home >Web Front-end >JS Tutorial >An example of bootstrap table sum total quantity statistics
An example of bootstrap table sum total quantity statistics
- PHPzOriginal
- 2017-12-26 14:51:432661browse
I wrote a paging to display the total amount of all amounts in the data, but I don’t know how to assign the value using footerformatter. I have no choice but to put it in the footer. This article mainly introduces the implementation method of bootstrap table sum total amount statistics. Friends who need it You can refer to it, I hope it can help everyone.
【Related video recommendation: Bootstrap tutorial】
First the rendering:

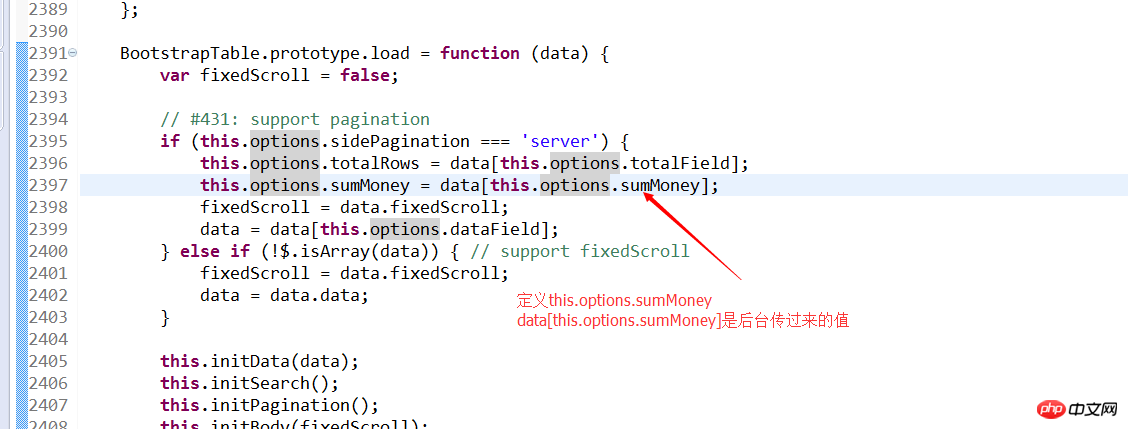
To do this, you need to modify the source code: bootstrap-table.js
1: Define a name

2:

3:

4:

5: If you pass the value in the background When the value in the quotation marks in the first step is the same, the following rendering will appear

The final returned json style is like this:
{"total":2,"rows":[{"id":1,"categoryid":11,"money":100,"creattime":1509116611000,"updatetime":1509116611000,"describemon":"捡的","userid":17,"state":1,"categoryName":"卢太波"}],"sumMoney":110.0}Don’t forget that sumMoney is at the same level as total
Related recommendations:
How to use MySQL to query the number of identical values in a column Statistics_MySQL
Recommended 10 articles about sum()
The above is the detailed content of An example of bootstrap table sum total quantity statistics. For more information, please follow other related articles on the PHP Chinese website!

