Home >Web Front-end >CSS Tutorial >Example explanation of CSS filter to achieve flame effect
Example explanation of CSS filter to achieve flame effect
- 小云云Original
- 2017-12-23 13:12:522115browse
Last time we learned some basic knowledge of CSS filters and CSS filter properties. This article mainly introduces examples of achieving flame effects through CSS filters. I think it is quite good. Now I will share it with you. Give everyone a reference. Let’s follow the editor to take a look, I hope it can help everyone.
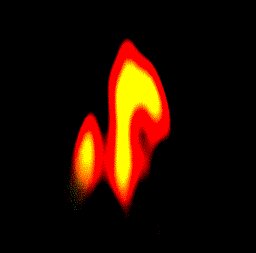
This time we will use css filters to achieve a flame effect.
Explanation

To achieve the above flame effect, we first understand some necessary things.
Last time we talked about two filters, blur and contrast.
blur is to set Gaussian blur to the image, and contrast is to adjust the contrast of the image. Using them together will produce a fusion effect.
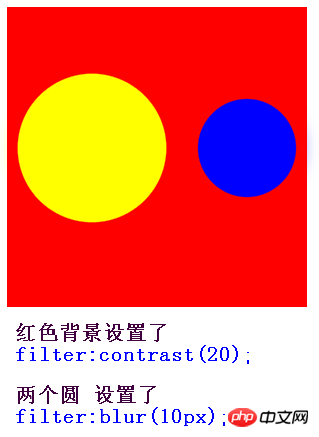
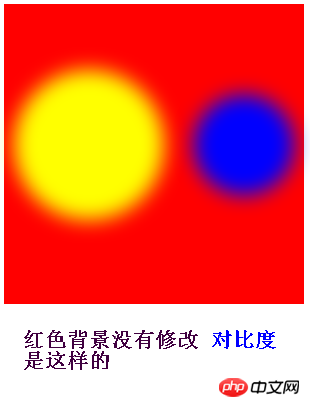
Rendering

The red background in the picture is set filter:contrast(20); This is very important, the two circles filter:blur(10px); If it’s not clear yet, let’s compare it.


Okay knowing this, let’s start implementing the flame effect.
Roughly these 3 steps are needed:
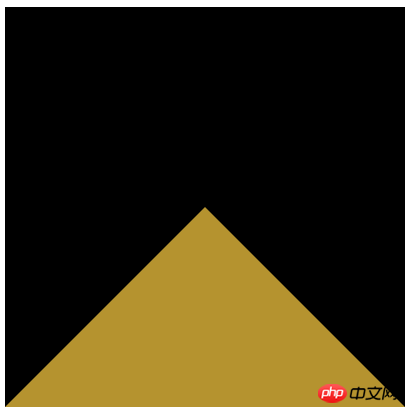
1. First draw a triangle with a border
You must know that if width is 0, height is also 0, If only the border is used, the border is triangular. Let's see what the element looks like when width and height are both 0, but the border width is 100px

Above picture, 4 sides The border colors are different. We can clearly see the four triangles. We now need something like the following. I believe everyone knows how to implement it.

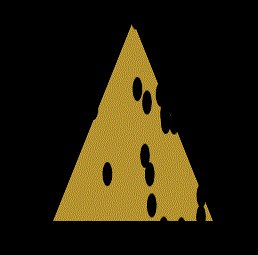
2. Adjust the size and color of the triangle to achieve a flame-like appearance
This step is very simple, we only need to Add these three lines of code to the triangle that has been implemented above
border-radius: 45%; transform: scaleX(.4); filter: blur(20px) contrast(30);
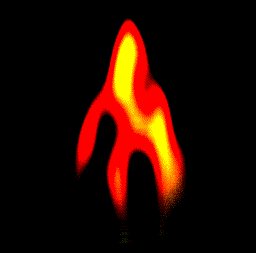
Rendering

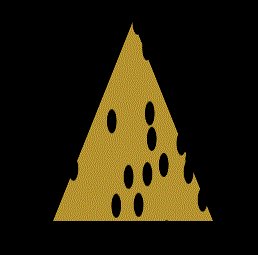
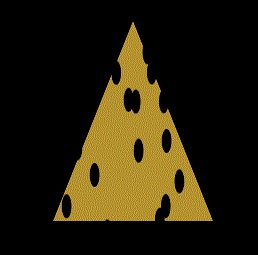
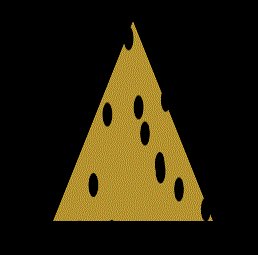
3. Let the flames move
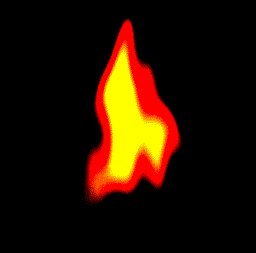
This step is more troublesome, but it is also easy to understand. It is to use the fusion effect mentioned above to make many small circles randomly pass through this A triangle is enough. Look at the picture below to understand the principle.

Okay, it is absolutely easy to understand these codes.
Complete code
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<style>
body {
background: #000;
}
.container {
position: relative;
width: 300px;
height: 300px;
margin: 0 auto;
background-color: #000;
}
.fire {
position: absolute;
bottom: 0;
left: 50%;
border-radius: 45%;
box-sizing: border-box;
border: 200px solid #000;
border-bottom: 200px solid #b5932f;
transform: translate(-50%, 0) scaleX(.4);
filter: blur(20px) contrast(30);
}
/* 小圆的样式 */
.dot {
position: absolute;
bottom: -110px;
left: 0;
width: 24px;
height: 24px;
background: #000;
border-radius: 50%;
}
@keyframes move {
100% {
transform: translateY(-350px);
}
}
</style>
</head>
<body>
<p class="container">
<p class="fire">
</p>
</p>
<script>
//创建一个元素,放所有的小圆
var circleBox = document.createElement('p');
//获取随机数 from 参数表示从哪个数开始 to参数表示到哪个数结束 from<= num <= to
function randomNum(from, to) {
from = Number(from);
to = Number(to);
var Range = to - from;
var num = from + Math.round(Math.random() * Range); //四舍五入
return num;
};
for (var i = 0; i < 40; i++) {
//创建小圆
var circle = document.createElement('p');
// 下面的4个变量 代表小圆随机位置 和 随机持续时间和延迟
var bottom = randomNum(-300, -250);
var left = randomNum(-200, 200);
var duration = randomNum(10, 30) / 10;
var delay = randomNum(0, 50) / 10;
//给生成的每个小圆 加上动画和位置属性
circle.style.cssText += `animation:move ${duration}s linear ${delay}s infinite;bottom:${bottom}px;left:${left}px;`;
circle.className += " dot";
//把每个小圆 都加入这个p
circleBox.appendChild(circle);
};
var fire = document.querySelector(".fire");
//把有40个随机小圆的 p 加入DOM树
fire.appendChild(circleBox);
</script>
</body>
</html>Related recommendations:
Detailed explanation of CSS3 filter Mirror attribute
Detailed explanation of examples of CSS3 to implement filter effects
HTML5 sample code sharing to implement an image filter effect
The above is the detailed content of Example explanation of CSS filter to achieve flame effect. For more information, please follow other related articles on the PHP Chinese website!

