Home >Web Front-end >CSS Tutorial >Five CSS methods to use tables to implement common layouts
Five CSS methods to use tables to implement common layouts
- 小云云Original
- 2017-12-22 15:09:512602browse
This article mainly introduces the relevant information about the examples of five commonly used layout methods using tables in CSS. The editor thinks it is quite good, so I will share it with you now and give it as a reference. Let's follow the editor and take a look. I hope it can help everyone better master CSS and use tables to implement common layouts.
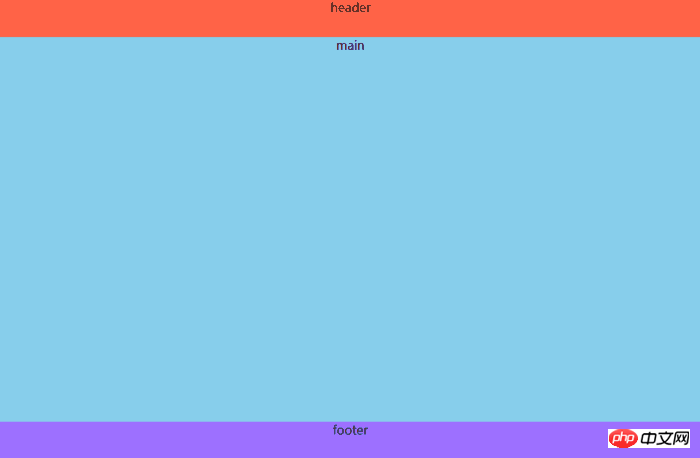
Layout 1:
Effect:

<p class="header">header</p> <p class="main">main</p> <p class="footer">footer</p>Note: There must be content in p, otherwise it will not be displayed css:
body{
margin:0;
padding:0;
width:100%;
min-height:100vh;
display:table;
text-align:center;
}
.header,.main,.footer{
display:table-row;
}
.header{
height:50px;
background:tomato;
}
.main{
background:skyblue;
}
.footer{
height:50px;
background:#9d70ff;
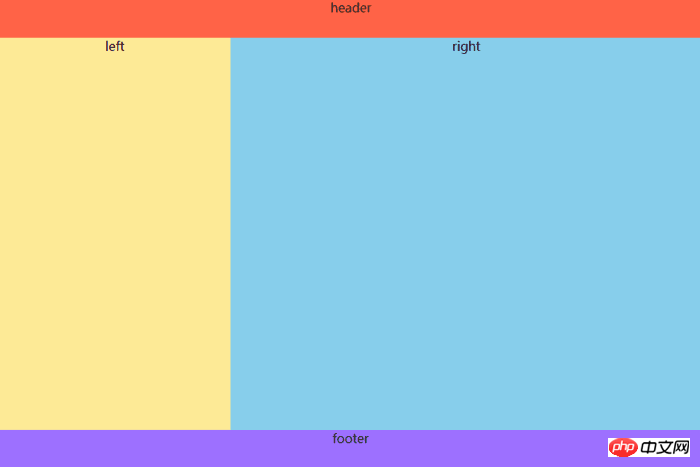
} Layout two:
Effect:
<p class="header">header</p> <p class="main"> <p class="left">left</p> <p class="right">right</p> </p> <p class="footer">footer</p>css:
body{
margin:0;
padding:0;
width:100%;
min-height:100vh;
display:table;
text-align:center;
}
.header,.main,.footer{
display:table-row;
}
.header{
height:50px;
background:tomato;
}
.main{
width:100%;
display:table;
height:calc(100vh - 100px);
}
.main .left{
width:300px;
display:table-cell;
background:#fcea96;
}
.main .right{
display:table-cell;
background:skyblue;
}
.footer{
height:50px;
background:#9d70ff;
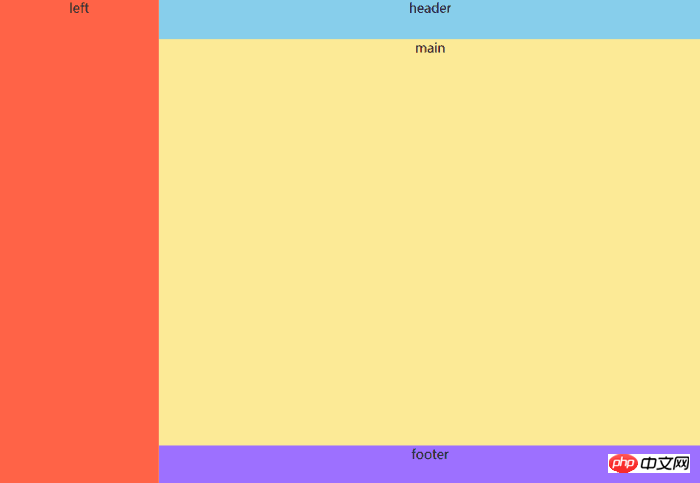
}Note: 100px in the height attribute of .main is the sum of the heights of the header and footer Layout three:
Effect:
<p class="left">left</p> <p class="right"> <p class="header">header</p> <p class="main">main</p> <p class="footer">footer</p> </p>css:
body{
margin:0;
padding:0;
min-height:100vh;
display:table;
text-align:center;
}
.left{
display:table-cell;
width:200px;
background:tomato;
}
.right{
display:table;
width:calc(100vw - 200px);
height:100vh;
}
.header,.main,.footer{
display:table-row;
}
.header{
height:50px;
background:skyblue;
}
.main{
background:#fcea96;
}
.footer{
height:50px;
background:#9d70ff;
}
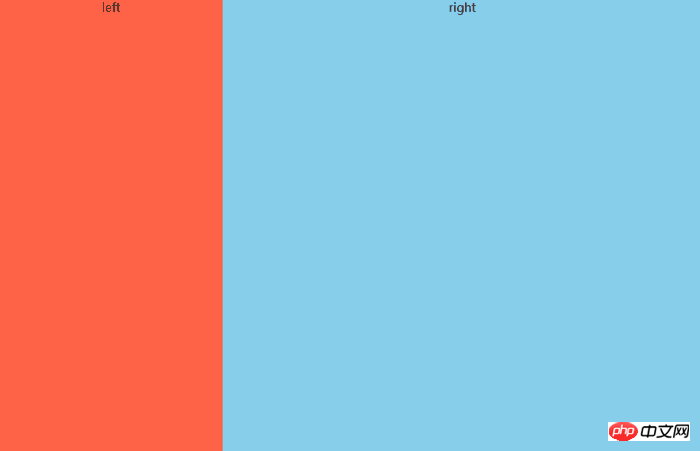
Layout four (double column layout, the example is fixed on the left and adaptive on the right):
Effect:
<p class="left">left</p> <p class="right">right</p>css:
body{
margin:0;
padding:0;
width:100%;
height:100vh;
display:table;
text-align:center;
}
.left,.right{
display:table-cell;
}
.left{
width:300px;
background:tomato;
}
.right{
background:skyblue;
}
Layout five (three-column layout, the example is left fixed, right fixed, middle adaptive):
Effect:
<p class="left">left</p> <p class="middle">middle</p> <p class="right">right</p>css:
body{
margin:0;
padding:0;
width:100%;
height:100vh;
display:table;
text-align:center;
}
.left,.middle,.right{
display:table-cell;
}
.left{
width:300px;
background:tomato;
}
.middle{
background:#ffe69e;
}
.right{
width:200px;
background:skyblue;
}Related recommendations: CSS common layout arrangement_html/css_WEB-ITnose
CSS common layout implementation Method_html/css_WEB-ITnose
Div CSS common layout method code collection_html/css_WEB-ITnose
The above is the detailed content of Five CSS methods to use tables to implement common layouts. For more information, please follow other related articles on the PHP Chinese website!

