An in-depth analysis of the principles of Vue's one-way data flow
This article mainly introduces the in-depth understanding of the principles of Vue's one-way data flow. It introduces the principle and use of Vue's one-way data flow in detail. It has certain reference value. Those who are interested can learn more. I hope it can help everyone.
What is one-way data flow
One-way data flow means that the status can only be modified from one direction. The following figure is a minimalist representation of one-way data flow:

A minimalist representation of one-way data flow
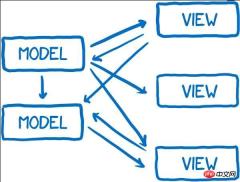
versus one-way data flow Corresponding to the two-way data flow (also called two-way binding). In a two-way data flow, a Model (can be understood as a collection of states) can modify its own state or the state of other Models, and user operations (such as inputting content in an input box) can also modify the state. This makes changing one state likely to trigger a series of state changes, making it difficult to predict what the final state will be. Makes the code difficult to debug. As shown in the figure below:

Compared with bidirectional data flow, in one-way data flow, when you need to modify the state, you have to completely restart the modification process. This limits how the state can be modified, making the state predictable and easy to debug.
Usage scenarios of one-way data flow
When multiple components share state, it becomes difficult to share the state and communicate between components (sibling components). We extract the shared state and use one-way data flow to make it easier.
Start with v-model
1. v-model is used on input elements
v-model is used It looks like two-way binding (actually...), but Vue is a single data flow, and v-model is just syntax sugar:
<input v-model="something" /> <input v-bind:value="something" v-on:input="something = $event.target.value" />
The first line The code is actually just syntactic sugar for the second line. Then the second line of code can be abbreviated like this:
<input :value="something" @input="something = $event.target.value" />
To understand this line of code, first you need to know that the input element itself has an oninput event, which is a new addition to HTML5 Similar to onchange, whenever the content of the input box changes, oninput will be triggered, and the latest value will be passed to something through $event.
We carefully observe the two lines of code of syntax sugar and original syntax, and we can draw a conclusion: When adding the v-model attribute to the input element, value will be used as the attribute of the element by default, and then 'input' Events serve as trigger events for real-time delivery of value
2. v-model is used on components
v-model can be used not only on inputs, but also on components. It can be used, take a look at the demo on the official website.
<currency-input v-model="price"></currency-input>
Vue.component('currency-input', {
template: '\
<span>\
$\
<input\
ref="input"\
v-bind:value="value"\
v-on:input="updateValue($event.target.value)"\
>\
</span>\
',
props: ['value'], // 为什么这里要用 value 属性,value在哪里定义的?
methods: {
// 不是直接更新值,而是使用此方法来对输入值进行格式化和位数限制
updateValue: function (value) {
var formattedValue = value
// 删除两侧的空格符
.trim()
// 保留 2 位小数
.slice(
0,
value.indexOf('.') === -1
? value.length
: value.indexOf('.') + 3
)
// 如果值尚不合规,则手动覆盖为合规的值
if (formattedValue !== value) {
this.$refs.input.value = formattedValue
}
// 通过 input 事件带出数值
// <!--为什么这里把 'input' 作为触发事件的事件名?`input` 在哪定义的?-->
this.$emit('input', Number(formattedValue))
}
}
})If you know the answers to these two questions, then congratulations on truly mastering v-model. If you don’t understand, you can take a look at this code:
<currency-input v-model="price"></currency-input> 所以在组件中使用时,它相当于下面的简写: //上行代码是下行的语法糖 <currency-input :value="price" @input="price = arguments[0]"></currency-input>
So, when adding the v-model attribute to a component, the value will be used as the attribute of the component by default, and then the 'input' value will be used as the event when binding the event to the component. name. This is especially useful when writing components.
3. Disadvantages and solutions of v-model
When creating common components like check boxes or radio buttons, v-model is not easy to use. .
<input type="checkbox" v-model="something" />
v-model provides us with the value attribute and oninput event. However, what we need is not the value attribute, but the checked attribute. And when you click this single The oninput event will not be triggered when the box is selected, it will only trigger the onchange event.
Because v-model only uses input elements, this situation is easy to solve:
<input type="checkbox" :checked="value" @change="change(value, $event)"
When v-model uses components Last time:
<checkbox v-model="value"></checkbox>
Vue.component('checkbox', {
tempalte: '<input type="checkbox" @change="change" :checked="currentValue"/>'
props: ['value'],
data: function () {
return {
//这里为什么要定义一个局部变量,并用 prop 的值初始化它。
currentValue: this.value
};
},
methods: {
change: function ($event) {
this.currentValue = $event.target.checked;
this.$emit('input', this.currentValue);
}
})In Vue version 2.2, you can customize prop/event through the model option when defining a component.
4. Vue component data flow
From the analysis of v-model above, we can understand that two-way data binding is based on one-way binding. The change(input) event is added to input elements (input, textare, etc.) to dynamically modify the model and view, that is, by triggering ($emit) the event of the parent component to modify the mv to achieve the effect of mvvm. The data transfer between Vue components is one-way, that is, the data is always passed from the parent component to the child component. The child component can have its own data maintained internally, but it does not have the right to modify the data passed to it by the parent component. When developing When the author tries to do this, vue will report an error. This is done for better decoupling between components. During development, there may be multiple sub-components that depend on certain data of the parent component. If the sub-component can modify the data of the parent component, a change in the sub-component will cause all the sub-components to depend on this data. The child component has changed, so Vue does not recommend that the child component modifies the data of the parent component. Directly modifying props will throw a warning. The flow chart is as follows:

So, when you want to modify props in a child component, use the child component as a parent component, so there is
1 , define a local variable and initialize it with the value of prop.
2. Define a calculated property, process the prop value and return it.
Related recommendations:
Solutions to component data flow issues in vue.js
A PHP data flow application A small example
The above is the detailed content of An in-depth analysis of the principles of Vue's one-way data flow. For more information, please follow other related articles on the PHP Chinese website!
 Javascript Data Types : Is there any difference between Browser and NodeJs?May 14, 2025 am 12:15 AM
Javascript Data Types : Is there any difference between Browser and NodeJs?May 14, 2025 am 12:15 AMJavaScript core data types are consistent in browsers and Node.js, but are handled differently from the extra types. 1) The global object is window in the browser and global in Node.js. 2) Node.js' unique Buffer object, used to process binary data. 3) There are also differences in performance and time processing, and the code needs to be adjusted according to the environment.
 JavaScript Comments: A Guide to Using // and /* */May 13, 2025 pm 03:49 PM
JavaScript Comments: A Guide to Using // and /* */May 13, 2025 pm 03:49 PMJavaScriptusestwotypesofcomments:single-line(//)andmulti-line(//).1)Use//forquicknotesorsingle-lineexplanations.2)Use//forlongerexplanationsorcommentingoutblocksofcode.Commentsshouldexplainthe'why',notthe'what',andbeplacedabovetherelevantcodeforclari
 Python vs. JavaScript: A Comparative Analysis for DevelopersMay 09, 2025 am 12:22 AM
Python vs. JavaScript: A Comparative Analysis for DevelopersMay 09, 2025 am 12:22 AMThe main difference between Python and JavaScript is the type system and application scenarios. 1. Python uses dynamic types, suitable for scientific computing and data analysis. 2. JavaScript adopts weak types and is widely used in front-end and full-stack development. The two have their own advantages in asynchronous programming and performance optimization, and should be decided according to project requirements when choosing.
 Python vs. JavaScript: Choosing the Right Tool for the JobMay 08, 2025 am 12:10 AM
Python vs. JavaScript: Choosing the Right Tool for the JobMay 08, 2025 am 12:10 AMWhether to choose Python or JavaScript depends on the project type: 1) Choose Python for data science and automation tasks; 2) Choose JavaScript for front-end and full-stack development. Python is favored for its powerful library in data processing and automation, while JavaScript is indispensable for its advantages in web interaction and full-stack development.
 Python and JavaScript: Understanding the Strengths of EachMay 06, 2025 am 12:15 AM
Python and JavaScript: Understanding the Strengths of EachMay 06, 2025 am 12:15 AMPython and JavaScript each have their own advantages, and the choice depends on project needs and personal preferences. 1. Python is easy to learn, with concise syntax, suitable for data science and back-end development, but has a slow execution speed. 2. JavaScript is everywhere in front-end development and has strong asynchronous programming capabilities. Node.js makes it suitable for full-stack development, but the syntax may be complex and error-prone.
 JavaScript's Core: Is It Built on C or C ?May 05, 2025 am 12:07 AM
JavaScript's Core: Is It Built on C or C ?May 05, 2025 am 12:07 AMJavaScriptisnotbuiltonCorC ;it'saninterpretedlanguagethatrunsonenginesoftenwritteninC .1)JavaScriptwasdesignedasalightweight,interpretedlanguageforwebbrowsers.2)EnginesevolvedfromsimpleinterpreterstoJITcompilers,typicallyinC ,improvingperformance.
 JavaScript Applications: From Front-End to Back-EndMay 04, 2025 am 12:12 AM
JavaScript Applications: From Front-End to Back-EndMay 04, 2025 am 12:12 AMJavaScript can be used for front-end and back-end development. The front-end enhances the user experience through DOM operations, and the back-end handles server tasks through Node.js. 1. Front-end example: Change the content of the web page text. 2. Backend example: Create a Node.js server.
 Python vs. JavaScript: Which Language Should You Learn?May 03, 2025 am 12:10 AM
Python vs. JavaScript: Which Language Should You Learn?May 03, 2025 am 12:10 AMChoosing Python or JavaScript should be based on career development, learning curve and ecosystem: 1) Career development: Python is suitable for data science and back-end development, while JavaScript is suitable for front-end and full-stack development. 2) Learning curve: Python syntax is concise and suitable for beginners; JavaScript syntax is flexible. 3) Ecosystem: Python has rich scientific computing libraries, and JavaScript has a powerful front-end framework.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

VSCode Windows 64-bit Download
A free and powerful IDE editor launched by Microsoft

Notepad++7.3.1
Easy-to-use and free code editor

SAP NetWeaver Server Adapter for Eclipse
Integrate Eclipse with SAP NetWeaver application server.

SublimeText3 Mac version
God-level code editing software (SublimeText3)

ZendStudio 13.5.1 Mac
Powerful PHP integrated development environment






