Home >Web Front-end >JS Tutorial >vue router uses jquery and params to pass parameter analysis
vue router uses jquery and params to pass parameter analysis
- 小云云Original
- 2017-12-21 11:40:242935browse
Parameter passing is an operation that is often used on the front end. Many scenarios will require the parameters of the previous page. This article will introduce in detail how vue router passes parameters, as well as some small details. Friends in need can make a reference. If you like it, you can like it or follow it. I hope it can help everyone.
How does Vue router pass parameters
What are params and query?
params:/router1/:id,/router1/123,/router1/789, the id here is called params
query:/router1?id=123,/router1?id=456 , the id here is called query.
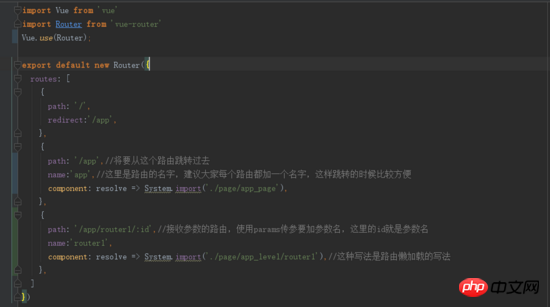
Routing interface:
router.js:
Routing settings here, when you use the params method to pass parameters, you must add the parameter name after the route, and pass the parameters When , the parameter name should correspond to the parameter name set behind the route. Using the query method, there is no such restriction and you can use it directly in the jump.

Note: If you do not write parameters on the route, you can still pass it, but your parameters will not be displayed on the url, and when you jump to other pages Or the parameters will be lost when refreshing the page (as shown in the figure below), then http requests or other operations that rely on this parameter will fail.

Pay attention to the routing parameters above. The id parameter is set on the routing. I did not set id2 in the routing, so id2 disappeared after refreshing. In the project, we can never ask the user not to refresh.
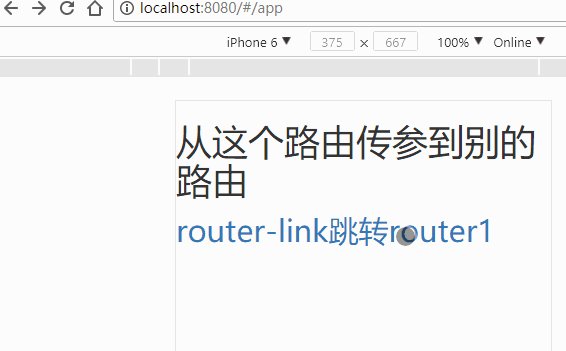
Component 1:
<template>
<p class="app_page">
<h1>从这个路由传参到别的路由</h1>
<router-link :to="{ name:'router1',params: { id: status ,id2: status3},query: { queryId: status2 }}" >
router-link跳转router1
</router-link>
</p>
</template>
<script>
export default {
name: 'app_page',
data () {
return {
status:110,
status2:120,
status3:119
}
},
}
</script>
Programmatic navigation jump:
The above router-link parameters can also be passed Use the programmatic navigation in the router document to jump to the parameters.
this.$router.push({ name:'router1',params: { id: status ,id2: status3},query: { queryId: status2 }});
//编程跳转写在一个函数里面,通过click等方法来触发
The effect of these two parameter transfers is exactly the same. Programmatic navigation can be used to make judgment jumps, such as whether to authorize, log in, etc. Status, friends who don’t know much about this can skip this programmatic navigation and come back to it later.
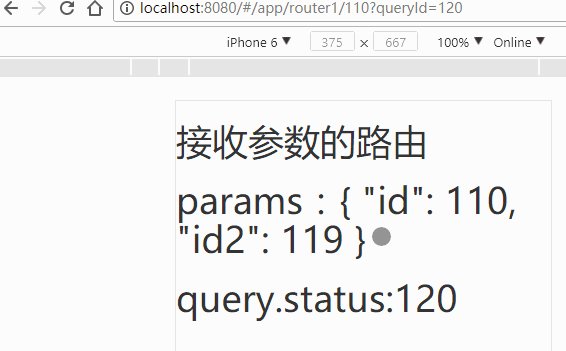
Component 2:
<template>
<p class="router1">
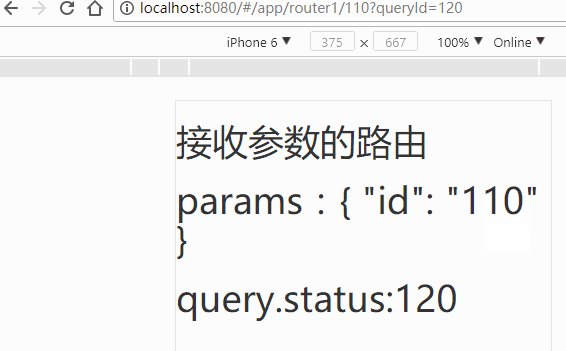
<h1>接收参数的路由</h1>
<h1> params.id:{{ $route.params }}</h1>
<h1>query.status:{{ $route.query.queryId }}</h1>
<keep-alive>
<router-view></router-view>
</keep-alive>
</p>
</template>
Passing parameters is relatively simple. You can pass it successfully by following the usage method of the above component.
Tip: To obtain the parameters on the route, use $route, without r after it.
What is the difference between params passing parameters and query passing parameters:
1. Usage
Just query needs to be introduced with path, and params needs to be introduced with name. The introduction and receiving parameters are similar, namely this.$route.query.name and this.$route.params.name.
Note that when receiving parameters, it is already $route instead of $router! !
2. The
query displayed is more similar to the get parameters in our ajax, and the params is similar to the post. To put it simply, the former displays the parameters in the browser address bar. The latter does not display
query:

params:
3. Params is part of the route. Must have. query is a parameter spliced after the url, it doesn’t matter if it doesn’t exist.
Once params is set in a route, params will be part of the route. If the route has params to pass parameters, but this parameter is not passed during the jump, the jump will fail or the page will have no content.
For example: Jump to /router1/:id
<router-link :to="{ name:'router1',params: { id: status}}" >正确</router-link>
<router-link :to="{ name:'router1',params: { id2: status}}">错误</router-link>
4. You can pass parameters without setting params and query. Params is not set. When the page is refreshed or the return parameters are lost, this is mentioned above.
Related recommendations:
Vue.js implementation method of parent passing parameters to child components
Java uses methods as parameters Examples of state
How to understand types, parameters and execution environments in JavaScript
The above is the detailed content of vue router uses jquery and params to pass parameter analysis. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

