Home >Web Front-end >JS Tutorial >How to solve the problem of soft keyboard blocking input box in js
How to solve the problem of soft keyboard blocking input box in js
- 小云云Original
- 2017-12-20 09:56:023361browse
This article mainly recommends a js solution to the problem of soft keyboard blocking the input box. It has a good reference value and I hope it will be helpful to everyone. Let’s follow the editor to take a look, I hope it can help everyone.
Experience Notes
When the soft keyboard pops up:
ios side$('body').scrollTop() will change
android side$(window ).height() will change
Pull up the keyboard is not a moment, but there is a slowing process
The problem reappears
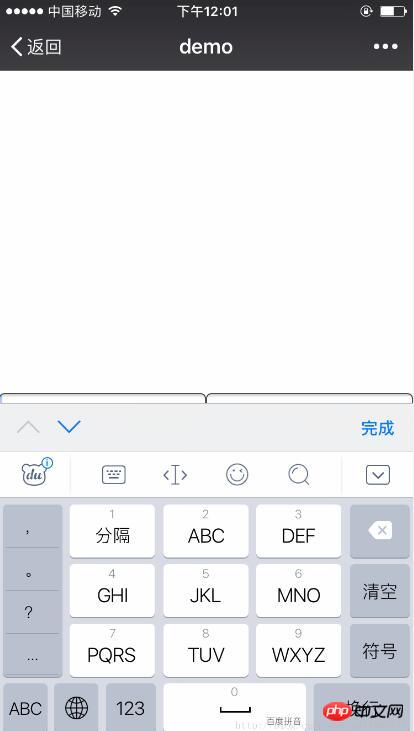
On the ios side, the input method often appears The problem of blocking the input box (especially the input method with a white top, such as Baidu input method), as shown in the figure:

Problem Solution
We only need to start a timer after the input box is focused and execute $('body').scrollTop(1000000). In this way, since the entire body is scrolled to the bottom, the input box will naturally be visible. Please see the following example for details
Sample source code
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1, maximum-scale=1, user-scalable=no">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"/>
<title>demo</title>
<script src="../js/jquery-1.11.3.min.js"></script>
<style>
* {
margin: 0;
padding: 0;
}
body, html {
width: 100%;
height: 100%;
}
.bottom {
position: absolute;
left: 0;
bottom: 0;
width: 100%;
font-size: 0;
}
input {
font-size: 14px;
box-sizing: border-box;
width: 50%;
height: 50px;
line-height: 50px;
}
</style>
</head>
<body>
<p class="bottom">
<input class="aInput" type="text" placeholder="ios聚焦后会被输入法遮挡" />
<input class="bInput" type="text" placeholder="ios聚焦后不会被输入法遮挡" />
</p>
</body>
<script>
$(function() {
// 解决输入法遮挡
var timer = null;
$('.bInput').on('focus', function() {
clearInterval(timer);
var index = 0;
timer = setInterval(function() {
if(index>5) {
$('body').scrollTop(1000000);
clearInterval(timer);
}
index++;
}, 50)
})
});
</script>
</html>
Related recommendations:
The mobile soft keyboard affects the layout when it pops up
JS implements custom simple web page soft keyboard effect code_javascript skills
The above is the detailed content of How to solve the problem of soft keyboard blocking input box in js. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

