Home >Web Front-end >JS Tutorial >ASP.NET MVC framework and construction tutorial (recommended)_Practical tips
ASP.NET MVC framework and construction tutorial (recommended)_Practical tips
- 韦小宝Original
- 2017-12-15 15:48:203016browse
The editor below recommends an ASP.NET MVC framework and construction tutorial for everyone. It is a good reference and I hope it will be helpful to everyone. Let’s follow the editor and take a look.
1. Introduction to MVC
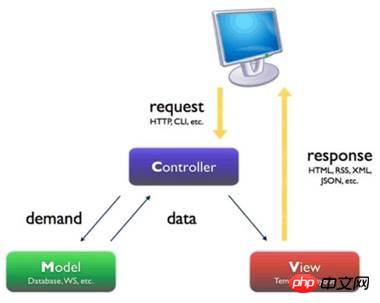
MVC: Model-View-Controller (Model-View-Controller ), MVC is a software development architecture pattern.
1. Model
The model object is the application component that implements the application data domain logic. Typically, model objects retrieve model state and store it in the database. For example, a Product object might retrieve information from a database, manipulate that information, and then write the updated information back to the Product table within the database.
2. View
The view is the component that displays the application user interface (UI). Typically, this UI is created with model data. An example of a view is the edit view of the Product table, which displays text boxes, drop-down lists, and check boxes based on the current state of the Product object.
3. Controller (Controller)
The controller is the component that handles user interaction, uses the model, and finally selects the view to be presented to display the UI. In an MVC application, views only display information; controllers process and respond to user input and interaction. For example, the controller processes query string values and passes these values to the model, which may use the values to query the database.
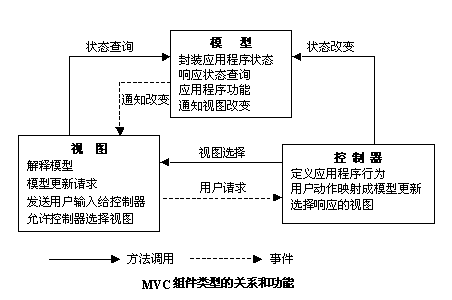
4. Attached is the relationship diagram:


## 2. Why is there MVC? What are the advantages and disadvantages
1. Why is there MVC
Asp.net Web Form Existing problems:
1. Response time: The time it takes to service a request
2. Bandwidth consumption: How much data can be transmitted at the same time:
ASP.NET developers are very familiar with ViewStates because it can automatically save the state returned by post and reduce development time. But this reduction in development time comes at a huge cost, as Viewstate increases the size of the page. In our load tests, we found that Viewstate increased page storage twice as much compared to MVC.
3. Unit testing: Automated testing cannot be performed and manual testing must be performed:
Asp.net webform pages all inherit " System.Web.UI.Page" class. But these classes cannot be reused and instantiated everywhere like ordinary classes. In other words, it is never possible to perform the operations in the following code in the Weform class: WebForm1 obj = new WebForm1();obj.Button1_Click();Since the background code class cannot be instantiated, unit testing is also very difficult, and automated testing cannot be performed. Must be tested manually.
2. Advantages of MVC framework
• Simplify the complex work by dividing the application into models, views and controllers More relaxed. • It does not use view state or server-based forms. This makes the MVC framework particularly suitable for developers who want complete control over application behavior. • It uses a front controller pattern that handles web application requests through a single controller. This allows you to design an application that supports a rich routing infrastructure. • It provides better support for test-driven development (TDD). • It is ideal for web applications supported by large development teams, and for web designers who require tight control over application behavior.3. Disadvantages of the MVC framework
• The connection between the View (View) and the Controller (Controller) is too close: View and Control The devices are separated from each other, but they are closely related components and cannot be reused independently. • View’s inefficient access to model data: Depending on the model operation interface, the view may need to be called multiple times to obtain enough display data.Three-layer framework construction
1. Overview
a. Data access layer (EntityFramework): Mainly responsible for data access management, without having to worry about other operations, and provides method calls for the business logic layer.
b. Business logic layer: Mainly responsible for the processing of business logic and operations on the data layer. That is to say, combine some data layer operations. c. Presentation layer: Mainly accepts user requests and returns data, providing clients with application access. d. Three-tier framework reference diagram:
2. Build an MVC three-tier framework project
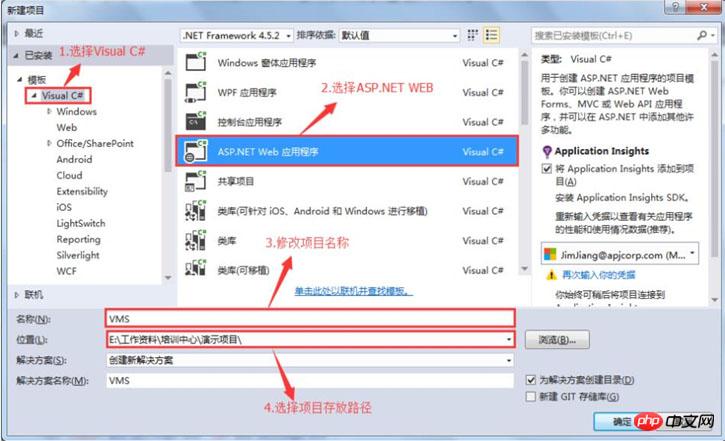
1. Create an ASP.NET MVC project
a. Open Visual Studio
b. Operation: File-> New- > Project -> OK

c. Select: MVC on the pop-up form -> OK

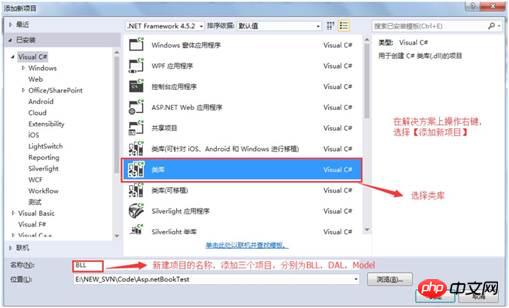
2. Add three-layer projects
1.BLL (business layer), 2.DAL (data layer), 3.Model (entity layer) )
Right-click on the solution and select [Add Project]

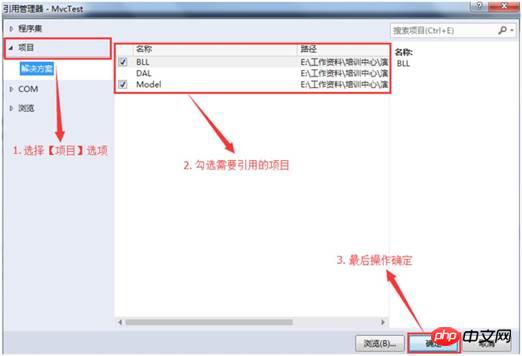
##3. Add a three-level reference relationship
1. The reference relationship between the three layers is as follows: ♢ DAL refers to Model♢ BLL refers to DAL and Model♢ Created The ASP.NET MVC project references BLL and Model2. Reference method: Right-click on the corresponding project and select [Reference] (you can also directly right-click on "Reference" in the project)

4. Understand the directory structure and function

Related recommendations:
Life cycle of MVC applications based on asp.net (detailed explanation)_Practical tips
##Example of implementing Forms authentication authentication process in asp.net mvc
How does IIS implement the deployment of asp.net mvc website method
The above is the detailed content of ASP.NET MVC framework and construction tutorial (recommended)_Practical tips. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

