Home >Web Front-end >JS Tutorial >jquery title selection animation
jquery title selection animation
- 韦小宝Original
- 2017-11-20 11:41:212108browse
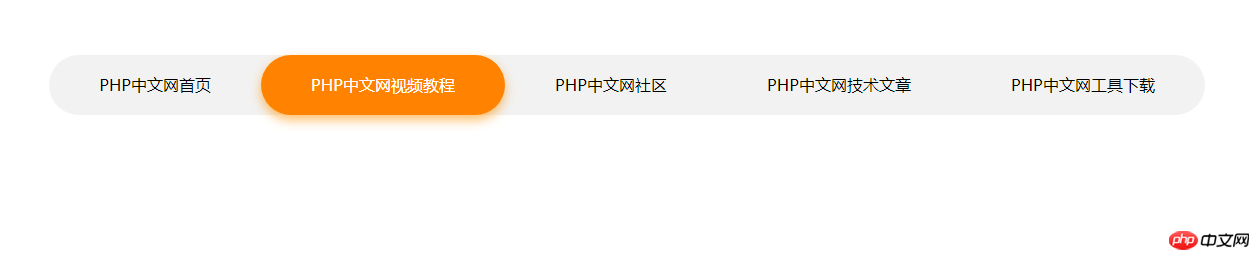
jqueryTitle selection animation, source code for benefits, those who are interested in jquery can study it, and have a different understanding of jquery~~

Code:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>PHP中文网</title>
<script src="http://lib.sinaapp.com/js/jquery/1.7.2/jquery.min.js"></script>
<style>
/*container容器只是为了水平居中,如不需要可以去掉这层嵌套*/
.container{
left: 50%;
margin-top: 100px;
float: left;
cursor:pointer;
position: relative;
}
.BG{
right: 50%;
font-size: 0;
background-color: #f2f2f2;
border-radius: 30px;
position: relative;
}
.container div{
font-size: 16px;
line-height: 60px;
}
.list{
float: left;
display: inline-block;
padding: 0 50px;
transition: color 0.5s;
position: relative;
z-index: 1;
}
/*这里的listH和listA顺序不能换,有优先级,当listA被使用时listH不起作用*/
.listH{
color: #ff8300;
}
.listA{
color: #fff;
}
/*滑块*/
#active{
width: 100px;
height: 60px;
border-radius: 30px;
background-color: #ff8300;
box-shadow: 0 5px 16px 0 rgba(255, 144, 0, 0.58);
position: relative;
z-index: 0;
transition: left 0.5s,width 1s;
}
</style>
<script>
$(document).ready(function () {
/*设置默认激活的选项卡eq(i)*/
var aL = $(".list:eq(1)");
$("#active").width(aL.innerWidth());
$("#active").offset(aL.offset());
aL.addClass("listA");
/*为每个按钮添加点击事件*/
$(".list").click(function() {
$("#active").width($(this).innerWidth()); //设置宽度
$("#active").offset($(this).offset()); //设置位置
$(this).addClass("listA");
$(".list").not(this).removeClass("listA");
});
/*hover效果*/
$(".list").hover(function () {
$(this).addClass("listH")
},function () {
$(this).removeClass("listH")
})
});
</script>
</head>
<body>
<div>
<div>
<div>PHP中文网首页</div>
<div>PHP中文网视频教程</div>
<div>PHP中文网社区</div>
<div>PHP中文网技术文章</div>
<div>PHP中文网工具下载</div>
<div id="active"></div>
</div>
</div>
</body>
</html>The above is the source code of jquery title selection animation, there are If you are interested, you can take it. For more technical articles and source codes, please go to PHP Chinese website to search
##Related recommendations:
jquery implements obtaining address through ip
jquery implements gesture unlocking source code
The above is the detailed content of jquery title selection animation. For more information, please follow other related articles on the PHP Chinese website!
Statement:
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn
Previous article:JS loop carousel chartNext article:JS loop carousel chart
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

