Home >Web Front-end >CSS Tutorial >Example of how CSS implements text color gradient
Example of how CSS implements text color gradient
- 黄舟Original
- 2017-11-01 10:32:012944browse
Preface
Mainly use three CSS attributes:
linear-gradient() Images used to achieve gradients
background-clip Specifies the background image of the objectarea to be clipped outward
##text-fill-color Specify the fill color of the text
Example background: linear-gradient(to bottom,#fff 0%,#333 100%);
background-clip: text;
-webkit-background-clip: text;
text-fill-color: transparent;
-webkit-text-fill-color: transparent;
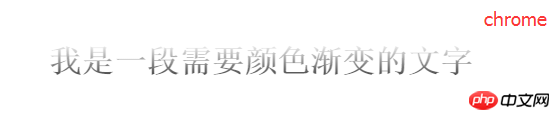
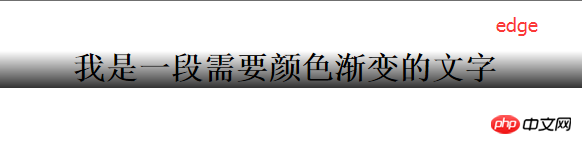
Linear-gradient() can specify the gradient angle and color. In the example, the color transformation is from top to bottom Background-clip:text has the shape of the text as Cropping area Text-fill-color:transparent The fill color of the text is transparent The effect is as follows: 


The above is the detailed content of Example of how CSS implements text color gradient. For more information, please follow other related articles on the PHP Chinese website!
Statement:
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn
Previous article:Detailed introduction to the new property calc() in CSS3Next article:Detailed introduction to the new property calc() in CSS3

