Home >Web Front-end >H5 Tutorial >Detailed explanation of Notification API of html5 desktop notification
Detailed explanation of Notification API of html5 desktop notification
- 黄舟Original
- 2017-10-25 10:24:163150browse
Preface
Notification API is a new desktop notification API in HTML5, which is used to display notification information to users. This notification is separated from the browser. Even if the user does not stay on the current tab page or even minimizes the browser, the notification information will still be displayed on top.
User permissions
If you want to display notification messages to users, you need to obtain user permissions, and the same domain name only needs to obtain permission once. Notification can only work with the permissions allowed by the user to prevent advertisements from certain websites from abusing Notification or otherwise affecting users. So how do you know whether the user is allowed or not?
Notification.permission This attribute is used to indicate the authorization status of the current notification display. Possible values include:
- ##default: The user's choice is not known, default.
- granted: Allowed by the user.
- denied: Denied by the user.
if(Notification.permission === 'granted'){
console.log('用户允许通知');}else if(Notification.permission === 'denied'){
console.log('用户拒绝通知');}else{
console.log('用户还没选择,去向用户申请权限吧');}Request permissionWhen the user has not selected yet, we need to request permission from the user. The Notification object provides the requestPermission() method to request the user's permission from the current source to display notifications. The previous callback-based syntax has been deprecated (of course it can still be used in current browsers). The latest specification has updated this method to a promise-based syntax:
Notification.requestPermission().then(function(permission) {
if(permission === 'granted'){
console.log('用户允许通知');
}else if(permission === 'denied'){
console.log('用户拒绝通知');
}});Push notificationAfter obtaining user authorization, you can push notifications.
var notification = new Notification(title, options)The parameters are as follows:
- title: The title of the notification
- options: Setting options for notifications (optional).
- body: The content of the notification.
- tag: An identification tag representing a notification. Only the same notification window will be opened with the same tag.
- icon: The URL of the icon to be displayed in the notification.
- Detailed explanation of Notification API of html5 desktop notification: The URL of the Detailed explanation of Notification API of html5 desktop notification to display in the notification.
- data: The data of the task type you want to associate with the notification.
- requireInteraction: The notification remains valid and does not close automatically. The default is false.
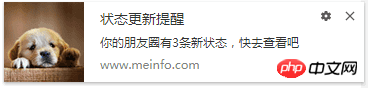
var n = new Notification('状态更新提醒',{
body: '你的朋友圈有3条新状态,快去查看吧',
tag: 'linxin',
icon: 'http://blog.gdfengshuo.com/Detailed explanation of Notification API of html5 desktop notifications/avatar.jpg',
requireInteraction: true})The rendering of the notification message is as follows:

var n = new Notification('状态更新提醒',{
body: '你的朋友圈有3条新状态,快去查看吧'})setTimeout(function() {
n.close();}, 3000);EventThe onclick attribute of the Notification interface specifies an event listener to receive the click event. When the notification window is clicked, the corresponding event will be triggered, such as opening a URL and guiding the user back to their own website.
var n = new Notification('状态更新提醒',{
body: '你的朋友圈有3条新状态,快去查看吧',
data: {
url: 'http://blog.gdfengshuo.com'
}})n.onclick = function(){
window.open(n.data.url, '_blank'); // 打开网址
n.close(); // 并且关闭通知}Application scenariosAs mentioned above, it is actually just for use. So where can it be used? Most of the current website message reminders display the number of messages in the message center, and then send emails to tell users. There is nothing wrong with this process. However, for a user like me, when someone likes something or saves it, I have to send an email to remind me, and I always have to delete the email (obsessive-compulsive disorder). I find it quite annoying and even turn off the email reminder. Of course, this does not mean that Notification should be used. After all, its function is completely different from that of email. I think a news website is more suitable. When users browse news, real-time news can be pushed to users. Take Tencent Sports as an example, it uses the Notification API. A notification2017_v0118.js is introduced in the page. If you are interested, you can see how others use it maturely. As soon as you enter the page, you will obtain authorization. At the same time, there will be a floating box on your page prompting you to allow authorization. If allowed, push notifications will start to be sent to you. However, when it closes the tab, the notification will also be turned off, because it listens to the page beforeunload event.
function addOnBeforeUnload(e) {
FERD_NavNotice.notification.close();}if(window.attachEvent){
window.attachEvent('onbeforeunload', addOnBeforeUnload);} else {
window.addEventListener('beforeunload', addOnBeforeUnload, false);}The above is the detailed content of Detailed explanation of Notification API of html5 desktop notification. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- AlloyTouch full-screen scrolling plug-in creates a smooth H5 page in 30 seconds
- HTML5 actual combat and analysis of touch events (touchstart, touchmove and touchend)
- Detailed explanation of image drawing examples in HTML5 canvas 9
- Regular expressions and new HTML5 elements
- How to combine NodeJS and HTML5 to drag and drop multiple files to upload to the server

