Home >Web Front-end >CSS Tutorial >Detailed graphic and text explanation of selector weight calculation examples in CSS
Detailed graphic and text explanation of selector weight calculation examples in CSS
- 黄舟Original
- 2017-10-23 09:52:472695browse
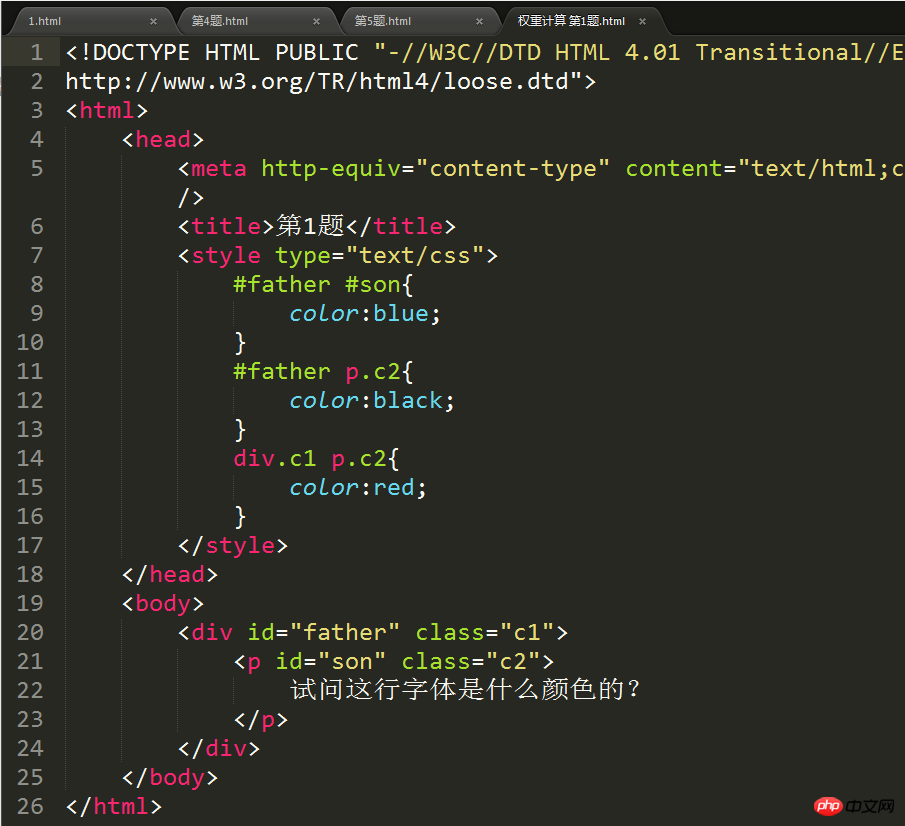
First question:

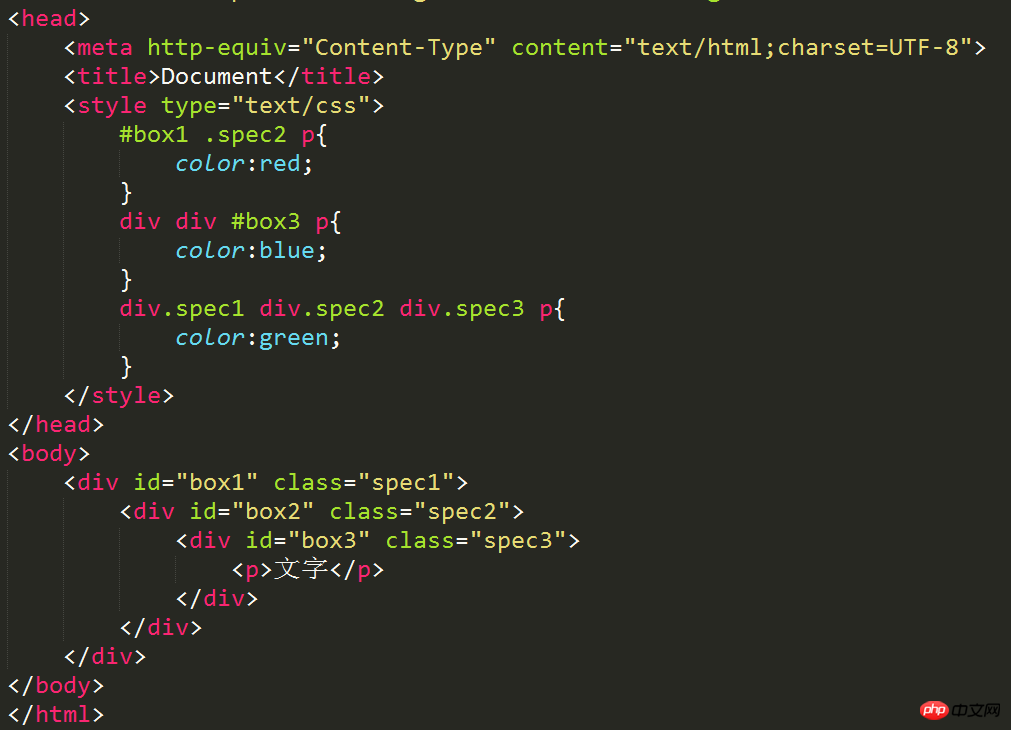
Based on the above code, let’s judge the “text##” in the P statement #”What color is it?
#box1 .spec2 p This is the first one. Judging from the weight, we can see that there is an id selector, a class selector, and a label. Selector, its weight should be 1,1,1
p p #box3 p This is the second one, we can see that there is an id selector and no class selection selector, 3 tag selectors, their weight should be 1,0,3
##p.spec1 p.spec2 p.spec3 pThis is the third one , we can see that there is no id selector, there are 3 class selectors, 4 tag selectors, the weight should be 0,3,4
Compare these three and select according to the weight. The one with the greater weight should be the first one, so the color of "text" should be red.

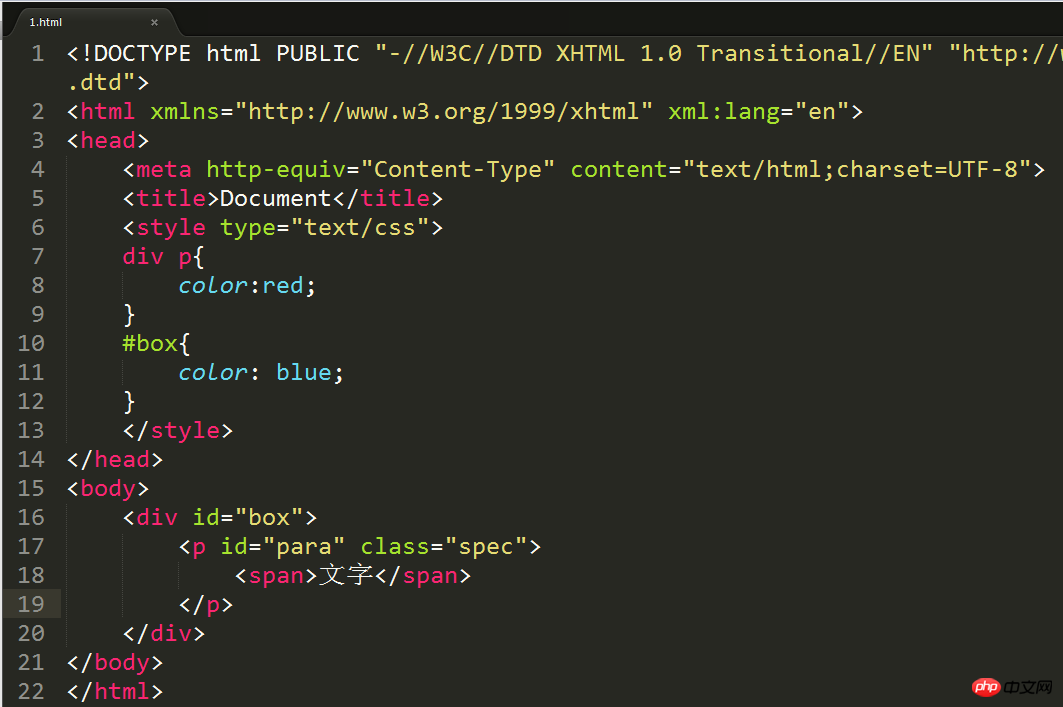
 #According to the above code, let’s Determine what color the "text
#According to the above code, let’s Determine what color the "text
" in the span statement is? Looking at the two selectors, we see that neither has reached the span layer, so it is not calculated based on its weight. According to inheritance, the first one is accurate to p, while the second one is only accurate to box. According to the proximity principle, p should be relatively close, so the "text" in the span statement is red
.The third question:
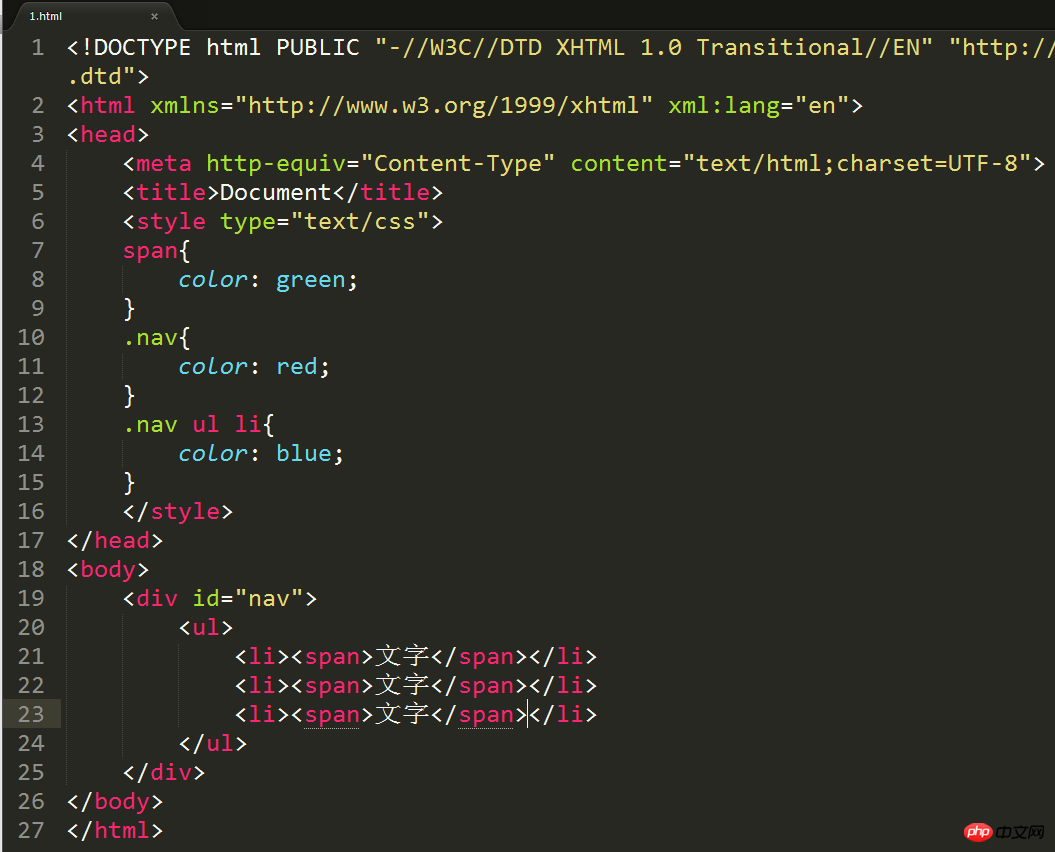
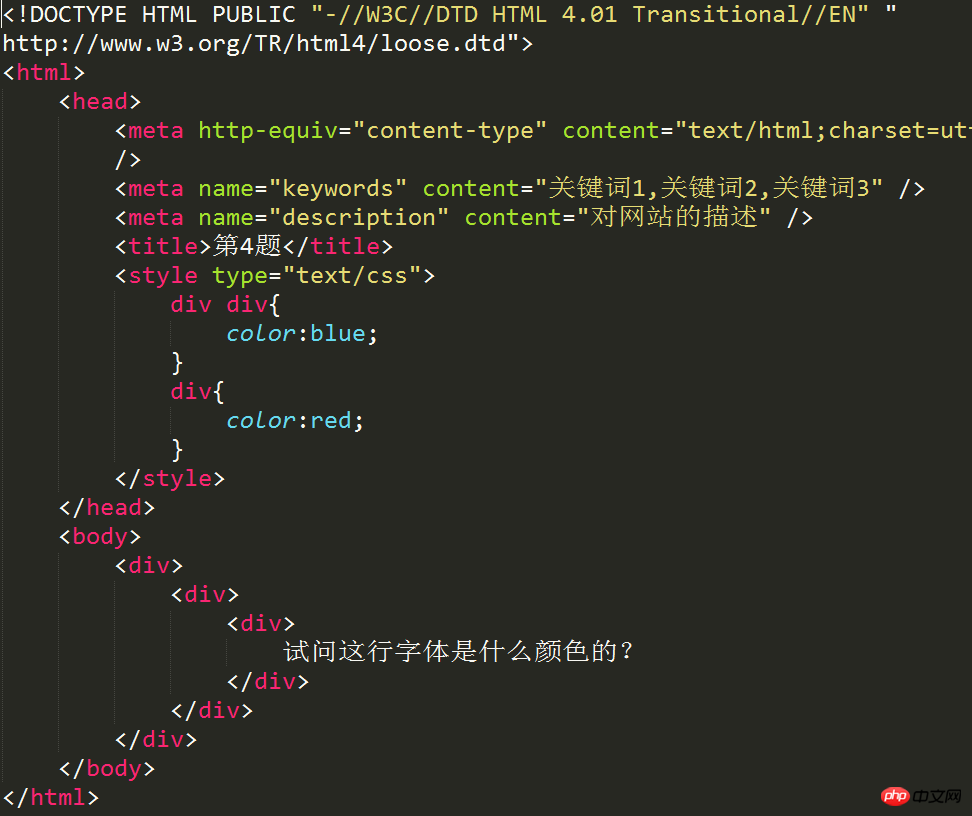
 ##According to the above code, Let's determine what color the "text
##According to the above code, Let's determine what color the "text
in the span statement is? Judging by whether it reaches the span level, you can know that it is green
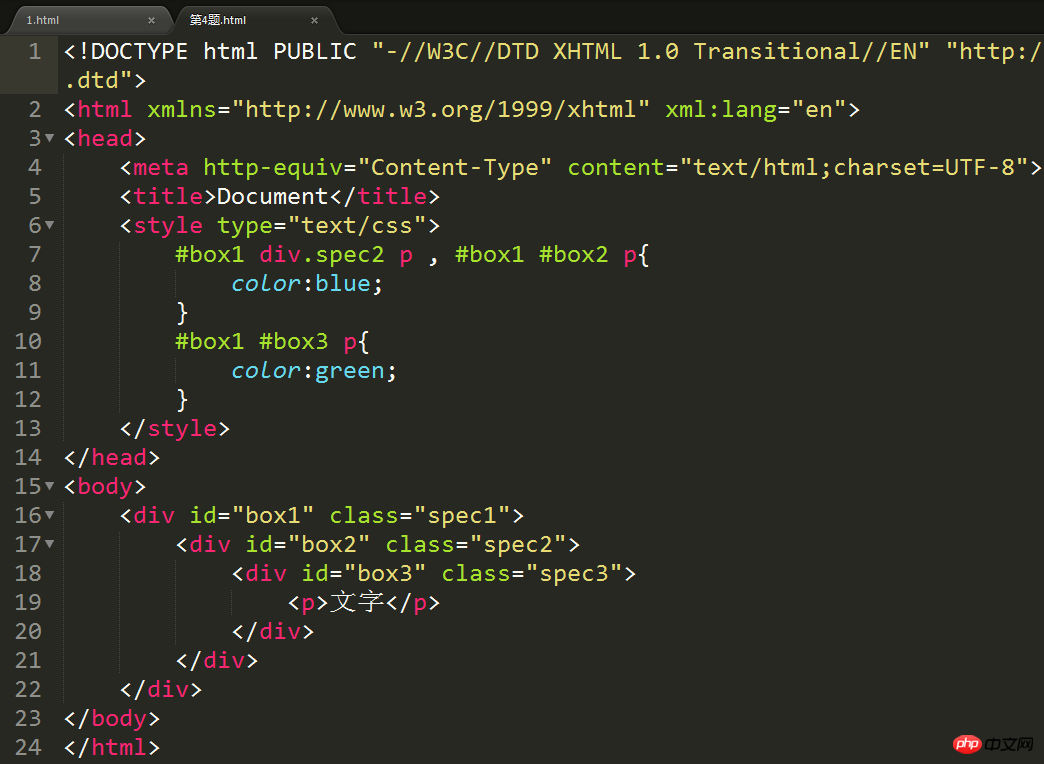
.## Question 4: According to the comma, it is a hierarchical selector, so the two parts should be separated and then their weights calculated separately: #box1 p.spec2 p , its weight is 1,1,2 #box1 #box2 p , its weight is 2 ,0,1 box1 #box3 p, its weight is 2,0,1 The weight is also based on the principle of proximity, it should be green in #box1 #box3 p.
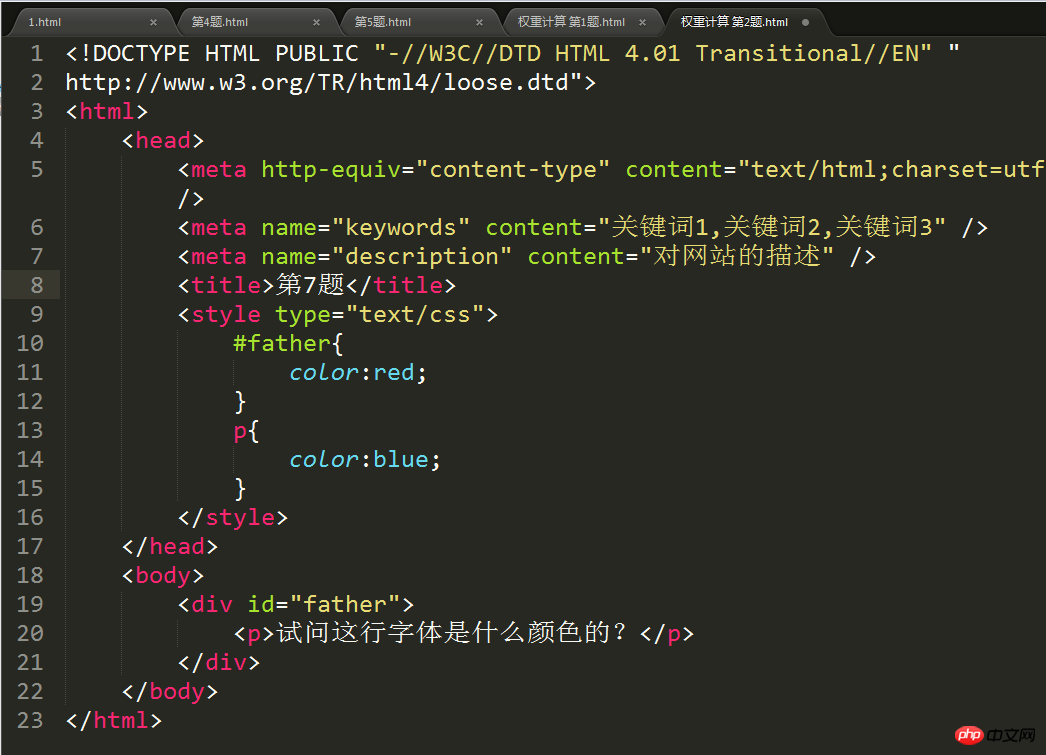
Based on the above code, let’s judge the “text blue. Let’s analyze the color of the text content in the code: . Let’s analyze the color of the text content in the code: The first one is inheritance, the weight is 0; The second weight is 0,0,1 So it should be blue. Question 8: Similar to question 7, it should be blue.
Let’s analyze the color of the text content in the code: The second weight is 0,0,1 So the color should be blue.
Let’s analyze the color of the text content in the code: blue. The first one has a weight of 1,0 ,1 ##The weight of the second one is 1,0,0 So it should be the first red. 
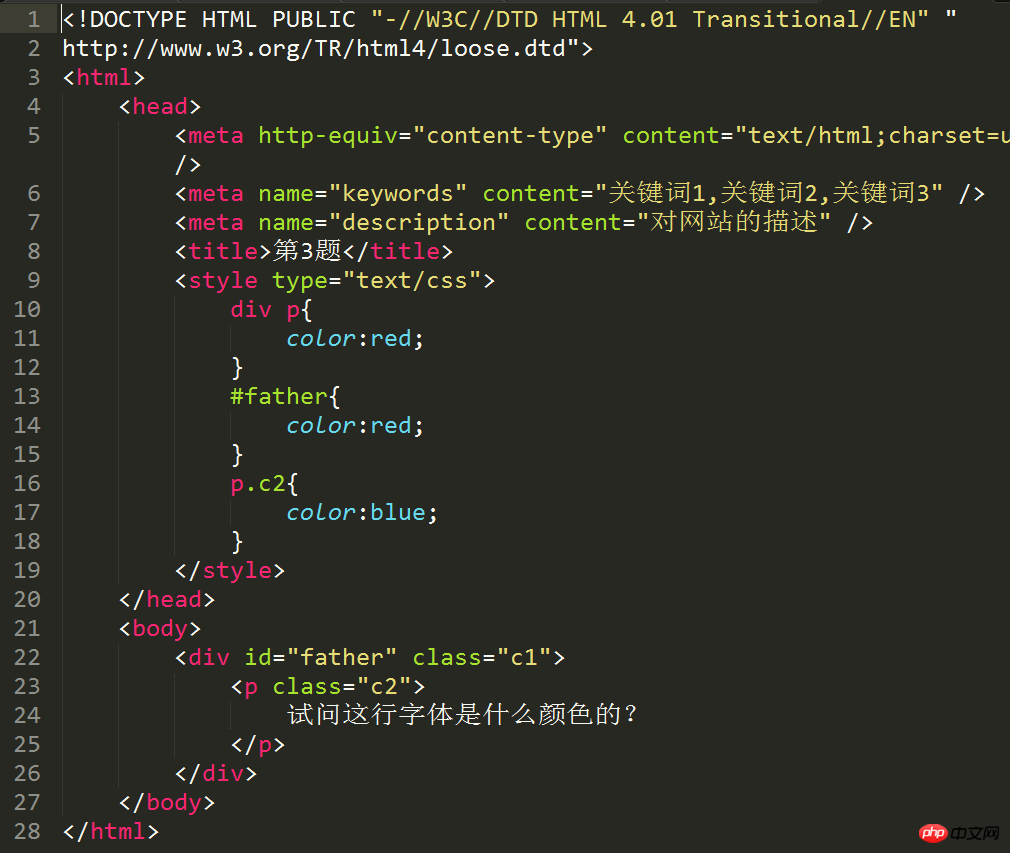
 Based on the above code, let’s determine what color the “text” in the P statement is?
Based on the above code, let’s determine what color the “text” in the P statement is? 
 ” in the P statement What color is it?
” in the P statement What color is it? 
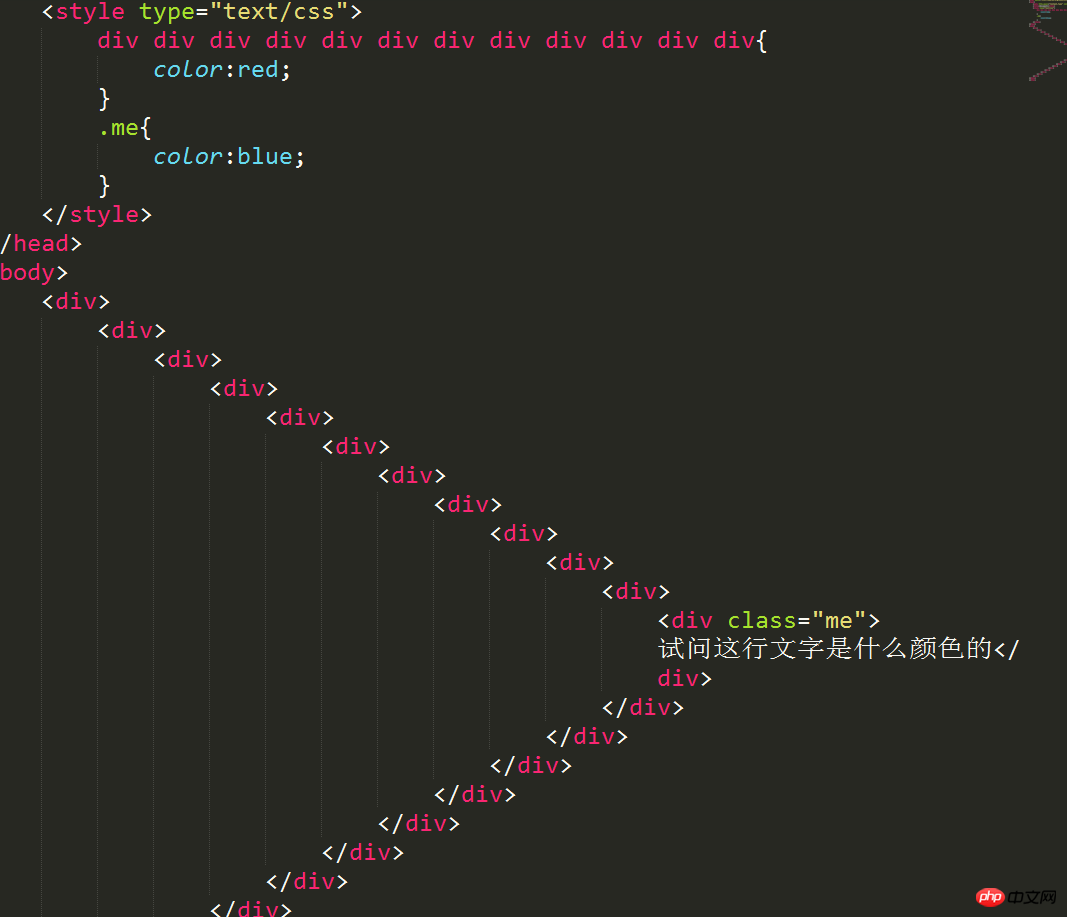
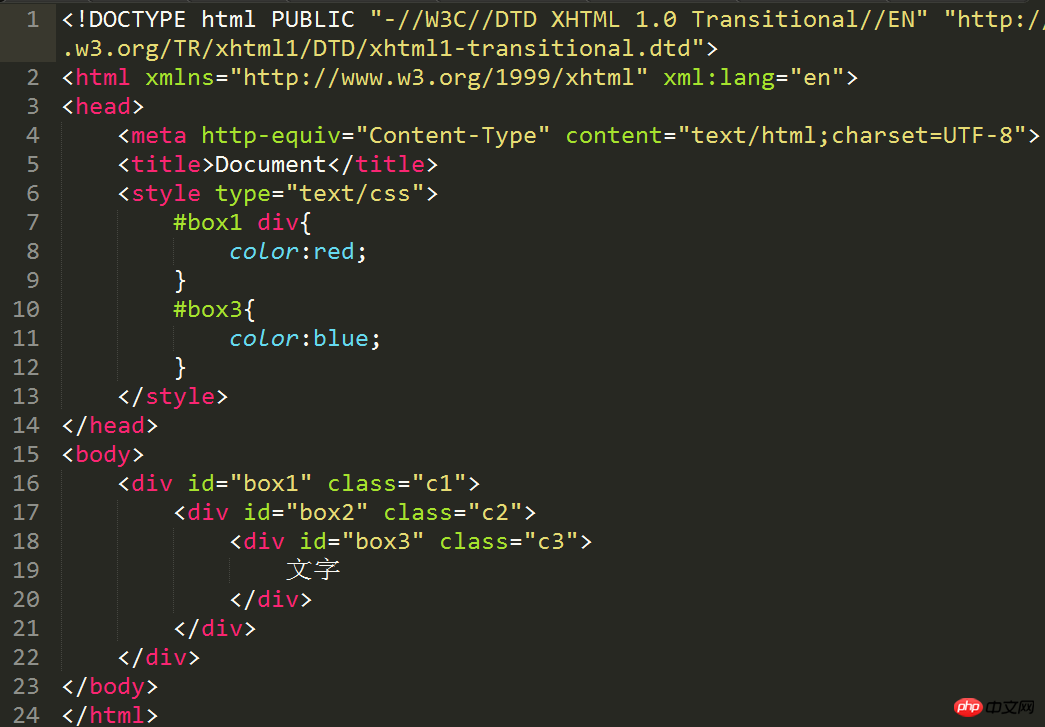
# Question 6:  According to the weight comparison, 2,0,0,1,1,1,0,2 ,2 we can see that it should be the first one and should be
According to the weight comparison, 2,0,0,1,1,1,0,2 ,2 we can see that it should be the first one and should be  ## Question 7:
## Question 7: 




 ##Question 11:
##Question 11:  Let’s analyze the color of the text content in the code:
Let’s analyze the color of the text content in the code: 
The above is the detailed content of Detailed graphic and text explanation of selector weight calculation examples in CSS. For more information, please follow other related articles on the PHP Chinese website!

