Home >Web Front-end >JS Tutorial >Canvas makes mouse drag to draw graphics
Canvas makes mouse drag to draw graphics
- 一个新手Original
- 2017-10-17 09:58:272836browse
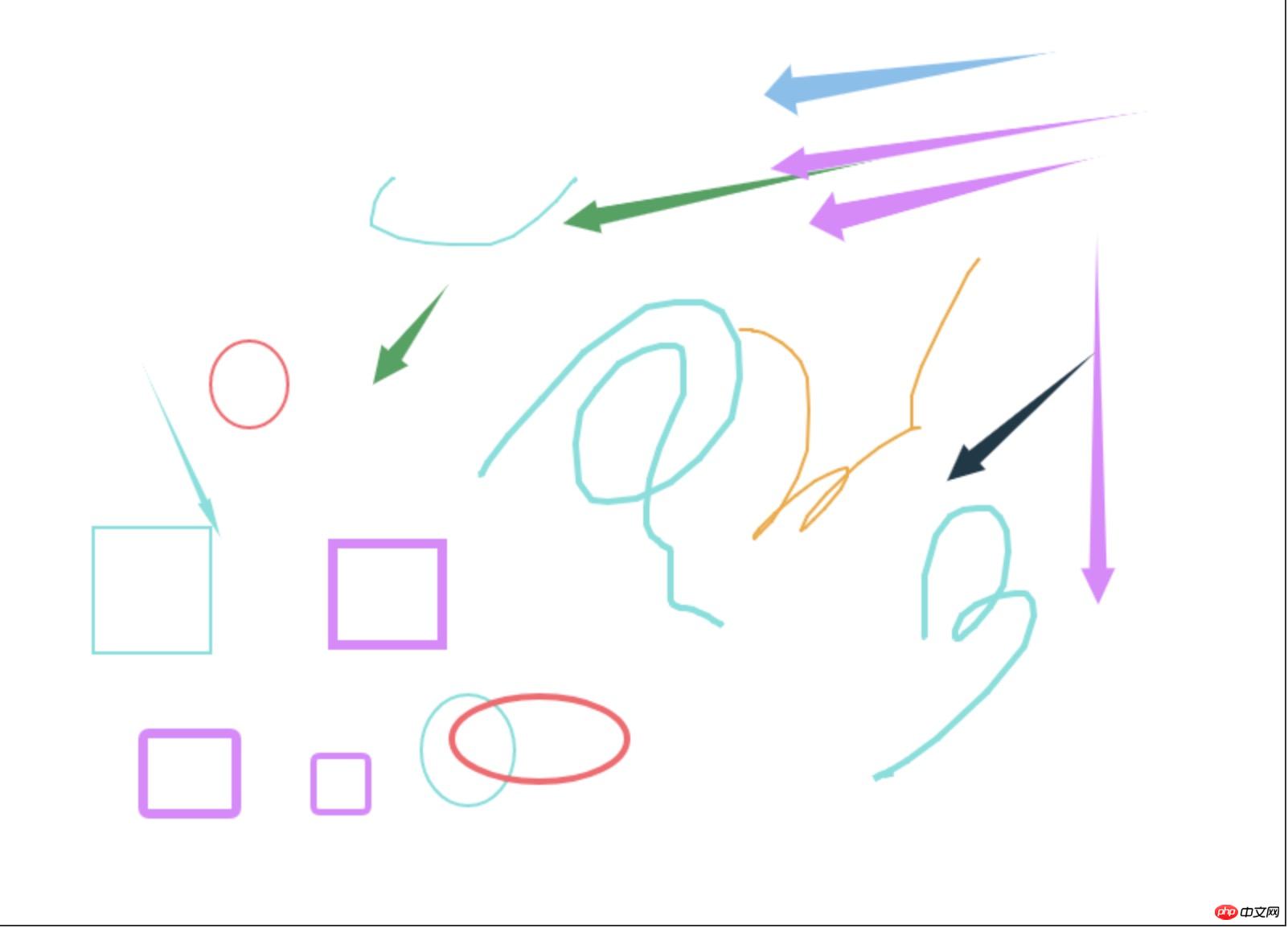
Use canvas to draw various graphics by dragging with the mouse
Including rectangles, circles, arrows, and brushes
Usage methods
var paint = Ypaint(canvas)
Draw a circle:
paint.chooseCircle()
Other parameters of the circle
The thickness of the circle paint.outerParams. circle.lineWidth
The color of the circle paint.outerParams.circle.color
Draw a rectangle:
paint.chooseRect()
Rectangle Other parameters
The thickness of the rectangle paint.outerParams.rect.lineWidth
The rounded corners of the rectangle paint.outerParams.rect.radius
The color of the rectangle paint.outerParams.rect.color
Draw the arrow:
paint.chooseArrow()
Other parameters of the arrow
The thickness of the arrow paint.outerParams.arrow.range
Arrow The size of paint.outerParams.arrow.color
Brush tool:
paint.chooseCircle()
Other parameters of the brush tool
The thickness of the brush paint.outerParams.line.lineWidth
The color of the brush paint.outerParams.line.color
Demo instance screenshot:

Follow up Functions that will be added in time: undo, retract, insert pictures, drag pictures within the canvas, etc. If you need them, you can mention them
Because the code is relatively long, only the compressed version of the code is provided. , friends who need the complete project and demo can download it from my github
The above is the detailed content of Canvas makes mouse drag to draw graphics. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

