 Backend Development
Backend Development C#.Net Tutorial
C#.Net Tutorial Detailed explanation of ASP.NET Core application running Vue and deployed on IIS
Detailed explanation of ASP.NET Core application running Vue and deployed on IISDetailed explanation of ASP.NET Core application running Vue and deployed on IIS
This article mainly introduces you to the relevant information on how to run Vue in ASP.NET Core applications and deploy it on IIS. The article introduces it in detail through pictures and texts, and it has a certain reference for everyone's study or work. The value of learning, friends who need it, please follow the editor to learn together.
Preface
We have applied it to projects since .NET Core 1.0, but I have some understanding of some principles of ASP.NET Core I haven’t started researching it yet, I’m limited to being able to use it, but there are already a lot of articles in the garden. With some spare time, let’s talk about how to use ASP.NET Core combined with Vue to run on IIS.
ASP.NET Core combined with Vue is deployed on IIS
There is no need to describe the installation of Vue and Webpack. Let’s create ASP.NET directly. Core application or create an ASP.NET Core application through dotnet new mvc

Next, create a Vue template through the following command under the above application
vue init webpack my-project cd my-project npm install

Next we use npm run dev to start Vue.

Vue is also running at this time. We can now test it locally very happily. After completing the first step, we implemented front-to-back separation in the production environment, deployed the above ASP.NET Core application to IIS as a separate site, and at the same time used Vue as a separate site. Next we deploy the above application to IIS.

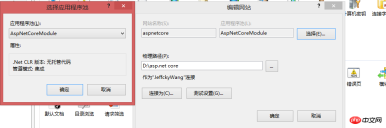
For the site aspnetcore created on IIS, the application pool in the basic settings is of course unmanaged code. If not, please download the .NET Core run time yourself.


What we need to do at this time is to modify the Vue configuration file and modify the Index in the config folder of the generated Vue template project. js file to configure the directory where the generated file is located, as follows:

Next, run the npm run build command to generate the vue file in the wwwroot folder.

Then we create a front-end site and put the above generated files under the site. For example, I created VueDemo.

Does everything seem so simple and easy? There may be many problems when you perform the above test. I just did not explain it in detail. For example, no For permission access, give the permission promise. By default, the site permission is IIS APPPOOL\DefaultAppPool. If the permission is not enough, configure NET SERVICE or EVERY ONE, or the created Vue site cannot be accessed and a corresponding error code appears. At this time The route rewrite program needs to be installed through the Web platform.

Summary
In this section we briefly introduce how to implement ASP.NET Core applications and front-ends The framework (such as Vue) is separated from the front and back. After the above is completed, Vue will next make the interface call. When there is time, it will be updated to use Vue to make Ajax requests to the ASP.NET Core interface.
The above is the detailed content of Detailed explanation of ASP.NET Core application running Vue and deployed on IIS. For more information, please follow other related articles on the PHP Chinese website!
 C# .NET in the Modern World: Applications and IndustriesMay 08, 2025 am 12:08 AM
C# .NET in the Modern World: Applications and IndustriesMay 08, 2025 am 12:08 AMC#.NET is widely used in the modern world in the fields of game development, financial services, the Internet of Things and cloud computing. 1) In game development, use C# to program through the Unity engine. 2) In the field of financial services, C#.NET is used to develop high-performance trading systems and data analysis tools. 3) In terms of IoT and cloud computing, C#.NET provides support through Azure services to develop device control logic and data processing.
 C# .NET Framework vs. .NET Core/5/6: What's the Difference?May 07, 2025 am 12:06 AM
C# .NET Framework vs. .NET Core/5/6: What's the Difference?May 07, 2025 am 12:06 AM.NETFrameworkisWindows-centric,while.NETCore/5/6supportscross-platformdevelopment.1).NETFramework,since2002,isidealforWindowsapplicationsbutlimitedincross-platformcapabilities.2).NETCore,from2016,anditsevolutions(.NET5/6)offerbetterperformance,cross-
 The Community of C# .NET Developers: Resources and SupportMay 06, 2025 am 12:11 AM
The Community of C# .NET Developers: Resources and SupportMay 06, 2025 am 12:11 AMThe C#.NET developer community provides rich resources and support, including: 1. Microsoft's official documents, 2. Community forums such as StackOverflow and Reddit, and 3. Open source projects on GitHub. These resources help developers improve their programming skills from basic learning to advanced applications.
 The C# .NET Advantage: Features, Benefits, and Use CasesMay 05, 2025 am 12:01 AM
The C# .NET Advantage: Features, Benefits, and Use CasesMay 05, 2025 am 12:01 AMThe advantages of C#.NET include: 1) Language features, such as asynchronous programming simplifies development; 2) Performance and reliability, improving efficiency through JIT compilation and garbage collection mechanisms; 3) Cross-platform support, .NETCore expands application scenarios; 4) A wide range of practical applications, with outstanding performance from the Web to desktop and game development.
 Is C# Always Associated with .NET? Exploring AlternativesMay 04, 2025 am 12:06 AM
Is C# Always Associated with .NET? Exploring AlternativesMay 04, 2025 am 12:06 AMC# is not always tied to .NET. 1) C# can run in the Mono runtime environment and is suitable for Linux and macOS. 2) In the Unity game engine, C# is used for scripting and does not rely on the .NET framework. 3) C# can also be used for embedded system development, such as .NETMicroFramework.
 The .NET Ecosystem: C#'s Role and BeyondMay 03, 2025 am 12:04 AM
The .NET Ecosystem: C#'s Role and BeyondMay 03, 2025 am 12:04 AMC# plays a core role in the .NET ecosystem and is the preferred language for developers. 1) C# provides efficient and easy-to-use programming methods, combining the advantages of C, C and Java. 2) Execute through .NET runtime (CLR) to ensure efficient cross-platform operation. 3) C# supports basic to advanced usage, such as LINQ and asynchronous programming. 4) Optimization and best practices include using StringBuilder and asynchronous programming to improve performance and maintainability.
 C# as a .NET Language: The Foundation of the EcosystemMay 02, 2025 am 12:01 AM
C# as a .NET Language: The Foundation of the EcosystemMay 02, 2025 am 12:01 AMC# is a programming language released by Microsoft in 2000, aiming to combine the power of C and the simplicity of Java. 1.C# is a type-safe, object-oriented programming language that supports encapsulation, inheritance and polymorphism. 2. The compilation process of C# converts the code into an intermediate language (IL), and then compiles it into machine code execution in the .NET runtime environment (CLR). 3. The basic usage of C# includes variable declarations, control flows and function definitions, while advanced usages cover asynchronous programming, LINQ and delegates, etc. 4. Common errors include type mismatch and null reference exceptions, which can be debugged through debugger, exception handling and logging. 5. Performance optimization suggestions include the use of LINQ, asynchronous programming, and improving code readability.
 C# vs. .NET: Clarifying the Key Differences and SimilaritiesMay 01, 2025 am 12:12 AM
C# vs. .NET: Clarifying the Key Differences and SimilaritiesMay 01, 2025 am 12:12 AMC# is a programming language, while .NET is a software framework. 1.C# is developed by Microsoft and is suitable for multi-platform development. 2..NET provides class libraries and runtime environments, and supports multilingual. The two work together to build modern applications.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Dreamweaver CS6
Visual web development tools

DVWA
Damn Vulnerable Web App (DVWA) is a PHP/MySQL web application that is very vulnerable. Its main goals are to be an aid for security professionals to test their skills and tools in a legal environment, to help web developers better understand the process of securing web applications, and to help teachers/students teach/learn in a classroom environment Web application security. The goal of DVWA is to practice some of the most common web vulnerabilities through a simple and straightforward interface, with varying degrees of difficulty. Please note that this software

SublimeText3 English version
Recommended: Win version, supports code prompts!

mPDF
mPDF is a PHP library that can generate PDF files from UTF-8 encoded HTML. The original author, Ian Back, wrote mPDF to output PDF files "on the fly" from his website and handle different languages. It is slower than original scripts like HTML2FPDF and produces larger files when using Unicode fonts, but supports CSS styles etc. and has a lot of enhancements. Supports almost all languages, including RTL (Arabic and Hebrew) and CJK (Chinese, Japanese and Korean). Supports nested block-level elements (such as P, DIV),

SublimeText3 Mac version
God-level code editing software (SublimeText3)





